Buenos dias:
Queria modificar el ancho del recuadro del menu desplegable por defecto que viene con divi , ya que no me entran palabras largas en el , como transformacion , condensacion, impermeabilizacion , etc.. Se quedan cortadas.
Me indican que codigo usar . Gracias.
Contenido solo visible a usuarios registrados
Hola Manuel,
Te refieres a que la palabra hace un salto antes de terminarse?, si es esto prueba con este código css:
.et_pb_menu_0_tb_header.et_pb_menu .nav li ul.sub-menu a {
width: auto !important;
}
.et_pb_menu_0_tb_header.et_pb_menu .nav li ul {
width: auto !important;
}
Lo agregas en Apariencia > personalizar > css adicional, al final del todo.
Un saludo 🖐️
Buenos dias:
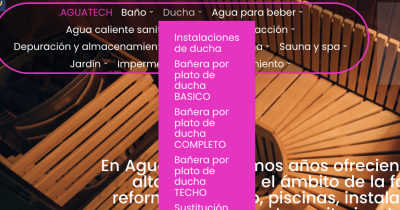
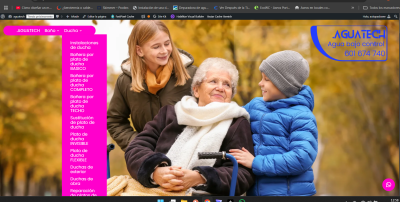
El problema se soluciono , ahora lo que pasa es que la anchura del menu desplegable hace que aparezcan submenus fuera de pantalla. Hay dos opciones en menu , ; baño que , mide algo mas de 4 cm de ancho, y ducha, que mide menos de 4 cms. Como puedo hacer para que sean mas anchos, con seis cms seria perfecto . Gracias por anticipado.
Hola Pepe.
Te adjunto capturas. Lo que necesito es ampliar el rectangulo para que entren todas las subpaginas, que no se queden fuiera de pantalla .
Grcias.
Hola Manuel.
Para lo que buscas tendrás que crear un megamenu y poner los enlaces en varios bloques
.- Accede Apariencia -> Menus
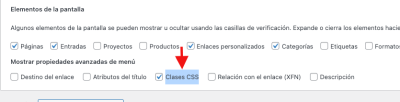
.- En la parte superior despliega Opciones de pantalla y selecciona Clases CSS:
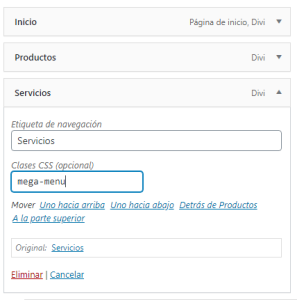
Despliega el elemento principal del que cuelgan los submenús y en la celda CSS añade la clase " mega-menu "
.- Accede Apariencia -> Personalizar -> CSS adiciona y añade lo siguiente:
.et_pb_menu_0_tb_header.et_pb_menu .nav li ul {
width: max-content;
}
Guarda los cambios y lo revisas.
Un Saludo