Buenas tardes, cómo puedo hacer para que cuando le doy a las barras de menú, no salga el blog desplegado con los lugares?
En la versión móvil lo veo siempre desplegado, tal como se ve en la imagen. Con lo cual, las páginas que quedan debajo, "se pierden" de vista.
Contenido solo visible a usuarios registrados
Hola Stephanie,
En este caso puedes añadir la opción del menú colapsable en tu sitio web para móvil, para ello puede seguir la siguiente guía donde explican las diferentes opciones como realizarlo -> https://soporteforo.webempresa.eu/guia/crear-un-menu-movil-colapsable-con-divi/
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Stephanie,
Entiendo, envíanos capturas sobre el procedimiento que has realizado y códigos añadido en tu sitio web, de esta forma podemos verificar con mayor detalle que puede estar sucediendo
Un Saludo
@karen las páginas las hemos diseñado sin plantilla, por lo que hemos ido a la segunda opción del link que me has enviado.
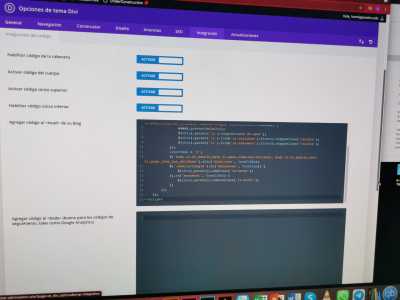
El código del head está integrado en el head, tal como ves en la imagen.
Para la segunda parte, en nuestro caso se va a Divi - opciones del tema - general - CSS personalizado, y allí hemos incluido todo el código, al final de lo que ya hay (al ver que no salía bien, hemos probado a ponerlo antes del código que ya hay).
Hola Stephanie,
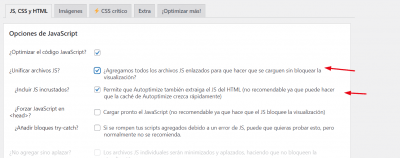
Veo que usas el plugin de Autoptimize y es posible que este afecte el código que añadiste, para verificar ingresa al apartado de Ajustes -> Auptomizie -> Opciones de JavaScript y activa la casilla que indica ¿Agregamos todos los archivos JS enlazados para que hacer que se carguen sin bloquear la visualización?
Verifica si con ello el código funciona, ten en cuenta que estas opciones aumentaran la cache del plugin muy rápido por lo que debes estar comprobándola. Una opción que puedes verificar para controlar esto es programar el vaciado de la caché
Para esto solo Añade lo siguiente al final del archivo functions.php de tu tema hijo
# Código para que se vacíe la caché de Autoptimize al alcanzar los 500MB
if (class_exists('autoptimizeCache')) {
$myMaxSize = 500000;
$statArr=autoptimizeCache::stats();
$cacheSize=round($statArr[1]/1024);
if ($cacheSize>$myMaxSize){
autoptimizeCache::clearall();
header("Refresh:0");
}
}
Este código lo que realiza es vaciar la cache Autoptimize cuando supere los 500Mb, puedes cambiar el valor de la variable "$myMaxSize = 500000;" aumentando o disminuyendo según creas necesario
PD: Ten en cuenta realizar una copia de seguridad de tu sitio web antes de realizar cualquier cambio, de esta forma si se genera algun error puedas restularla
Un Saludo
@karen la casilla que me dices que he de activar, resulta que ya estaba activada. Por lo tanto, ese no es el motivo por el que no funciona.
Hola Stephanie,
Según entiendo has tratado de adaptar un menu personalizado pero la visualización no es la correcta, también se descarta que sea problema de cache por los últimos comentarios que te dejo mi compañera asi que el error debe ser proveniente de como fue instaurado dicho menu.
Te consulto, has seguido la guía antes compartida? https://soporteforo.webempresa.eu/guia/crear-un-menu-movil-colapsable-con-divi/
También existen alternativas a como puedes instaurar un menu en Divi como por ejemplo https://www.elegantthemes.com/blog/wordpress/wordpress-menu o https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-custom-global-header-with-divis-theme-builder
Por ultimo si tienes una idea en concreto y deseas que sea adaptada de manera personalizada podemos recomendarte a nuestros colaboradores que con gusto podrán atenderte https://www.webempresa.com/directorio-colaboradores.html
Saludos!
hola Bruno. He seguido todo los pasos de tu compañera Karen. He borrado la caché, pero el menú desplegable en móvil no se ve colapsado. Salen todos las categorías y subcategorias, que se comen media pantalla.
Siguiendo los pasos que me ha recomendado Karen, desaparecen todas las categorías...
Entonces ya no sé cómo solucionar este tema que me tiene frita, ya que debería ser mucho más fácil, pero no hay manera de conseguirlo.
@bruno-vichetti para que te hagas una idea, esto es lo que se ve.
Pero si hago todo lo que me ha dicho Karen, solo se ve "blog" sin las categorías, y subcategorias.
Que tal Stephanie,
Entiendo la frustración pero revisemos el proceso una vez mas evitando que se nos escape algo en el proceso
Definamos primero que tipo de cabecera estas utilizando en el sitio, la que trae por defecto Divi o una cabecera personalizada?
Recordemos que viendo exactamente lo que nos remite la guía hay dos casos en los que podemos hacer la configuración pero no ambas.
Saludos!
@bruno-vichetti tenemos una cabecera personalizada, por lo que, tal como le comenté a Karen, hemos añadido los códigos correspondientes a esa opción.
A lo cual nos ha respondido que debe ser un problema del plugin autoptimice, y que debíamos activar la casilla Agregamos todos los archivos JS enlazados para que hacer que se carguen sin bloquear la visualización.
Resulta que esta casilla ya estaba activada, y además hemos borrado la caché de este plugin.
A partir de aquí, has entrado a ayudarme.
Hasta aquí lo que hemos hecho.
Hola Stephanie,
Verifica desactivar el complemento de autoptimize, vamos a descartar que sea ese complemento primeramente, vacia la cache del mismo y posterior lo desactivas, es decir ingresas a plugins, y alli haces clic en desactivar en autoptimize. Verificas si de esta forma se visualiza correctamente el segundo codigo es decir el que va en el head junto al css especifico de ese paso.
En este caso al no funcionarte ninguno de los dos métodos que están probados en una instalación de divi base es posible que tengas alguna configuración en tus menús que impida esto, verifica el seguir entonces la guia del desarrollador del tema:
Verifica con esto y nos comentas.
Un saludo 🖐️
@argenis acabo de desactivar autoptimize y se ve el menú colapsable. Por lo tanto, tema solucionado.
Pero, no tener este plugin activo me afecta en algo? Tengo activados los plugins optimizador.io y WP- optimize. Con eso es suficiente para que la que la página se cargue rápidamente?
Hola Stephanie,
Estupendo, si igualmente el autoptimize es un complemento de cache, puedes si lo deseas verificar si con alguno de estos otros complementos de cache te sucede lo mismo:
https://www.webempresa.com/blog/plugins-cache-wordpress.html
Puedes verificar si al instalar estos complementos (no todos a la vez) te pasa lo mismo, y en caso de no suceder entonces puedes mantener uno de estos activos para que gestione la cache del sitio.
Si tienes más dudas sobre el tema puede crear una nueva consulta y con gusto lo atenderemos, igualmente nos alegra que se solventara el tema principal de esta consulta que era el menú desplegable.
Un saludo 🖐️