Buenos días,
Estoy diseñando una web con el tema DIVI dentro de Wordpress. Estuve buscando un código que me permitiera plegar y desplegar el menú en la versión móvil. Al final me decanté por uno que tenía código JQUERY (que he colocado en opciones del tema DIVI > Integración > agregar código al head del blog) y un código CSS que he colocado en opciones del tema DIVI > General > CSS Personalizado).
Cuando estoy con el constructor DIVI habilitado en la versión móvil se ve perfectamente, incluso realizo los cambios y se aplican. El problema es cuando salgo del constructor divi y voy a la web real. En la versión móvil (móvil y tablet) no se me ve el menú desplegado. Dentro del menú (en uno de los apartados colecciones) se tiene que desplegar y plegar esta opción con otros ocho opciones.
¿A qué se debe que se apliquen correctamente los cambios cuando el constructor divi esté habilitado y en cambio, no se ven cuando salgo del constructor divi?
¿Alguien me puede ayudar?
Muchas gracias!!!
Contenido solo visible a usuarios registrados
Hola Javier,
Puedes indicarnos que código estás añadiendo en las opciones de integración?, si es posible envíanos la documentación donde estás toman las opciones para añadir el menú desplegable en móvil.
De manera general puedes probar añadirlo con la siguiente opción indicada en la página oficial de Divi -> Contenido solo visible a usuarios registrados
Verifica esto y nos comentas como ha ido todo
Un Saludo
Un saludo,
Sí. El código que estoy añadiendo es exactamente el mismo que aparece en esta web de referencia:
https://uxdivi.com/blog/tutoriales-free/tutorial-divi-como-contraer-o-agrupar-los-submenus-en-divi
Copio y pego ambos códigos: css y javascript exactamente donde se me indican. Veo el efecto con el constructor habilitado, pero no cuando salgo de él y lo veo en el móvil, no se aplican los cambios.
La verdad es que he probado con el código que me habéis referenciado de la página oficial de DIVI y no me funciona. No me hace ni siquiera el efecto de collapse.
Este código lo han tomado como referencia otros expertos. Y uno de ellos, indica lo siguiente:
"Vamos a añadir un código a Divi para implementar un menú desplegable en móviles. Es decir, un menú que muestre solo las categorías principales y un icono “+” en los elementos del menú que sean desplegables, en dispositivos móviles y tablets. Una vez desplegados, mostrará un icono «x» para volver a plegarlos
El inconveniente de esto es que los elementos principales que tengan subelementos serán solo elementos de apoyo y no podrán ser páginas reales. Esto es debido a que no se podría acceder a dichas páginas, ya que al hacer clic sobre uno de estos elementos se desplegarán otros, pero no podremos acceder a páginas asociadas con estos elementos."
No sé si se refiere a que no se puede aplicar sobre páginas reales, es decir url reales y visibles en el navegador...
A la espera de una respuesta,
Saludos,
Hola Javier,
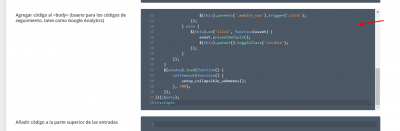
En este caso prueba lo siguiente, elimina los códigos que has añadido anteriormente tanto en integración como CSS, luego de eliminarlos accede a Divi -> Opciones del tema -> Integración y pega el siguiente código que te adjunto en el archivo dentro del body
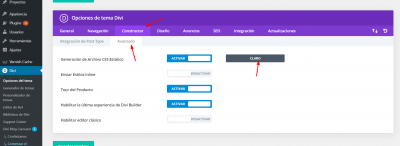
Guarda los cambios y accede a Constructor -> Avanzado y pulsa en claro
Luego de ello verifica si los submenús en móvil se contraen como deseas
Un Saludo
Un saludo,
Gracias por tus aportaciones, pero sigue sin verse el menú desplegable.
1º He incluido el código que me has pasado del bloc de notas en integración <body>, como indicabas.
2º La opción de CLARO estaba ya habilitada. Le he dado otra vez, por si acaso. Pero no me hace nada
3º Y como consecuencia de ello, el menú COLECCIONES se me ve desplegado, por defecto, como si no hubiera insertado ningún código.
Con el código que te indiqué en el anterior mensaje con el constructor habilitado se ve bien. Asi:
Pero luego, salgo del constructor y no se me aplican los cambios en mi movil. Si quieres verificarlo tú en el tuyo (por si es problema de caché...), pero no creo.
la URL es: http://joyeri23-cp703.wordpresstemporal.com/artesania-aiasure.es
Hola Javier,
He probado el código que te comparto y funciona perfecto en Divi, sin embargo debes tener en cuenta que estos códigos no funcionan sobre menús personalizados con el generador de temas, ya que se aplican sobre los estilos principales del menú por defecto de Divi
Puedes ver el funcionamiento en el siguiente enlace -> Contenido solo visible a usuarios registrados
Un Saludo