Hola, cuando visualizo la web en un dispositivo movil y despliego el menu de las rayas, se extiende hacia abajo el menu pero cuando hago scroll para bajar por el menu, lo que se mueve es la pagina de fondo y no el menu.
Pueden ayudarme
Gracias
Contenido solo visible a usuarios registrados
Hola Antonio,
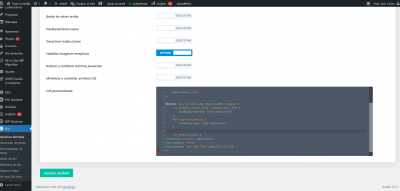
En este caso para solucionar el error de visualización debes añadir el siguiente código CSS en el apartado de DIVI -> Opciones del tema -> CSS personalizado
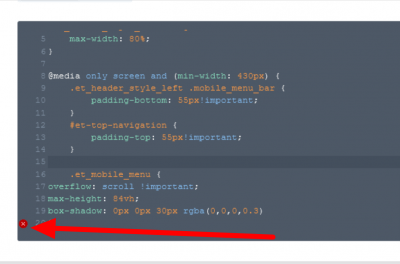
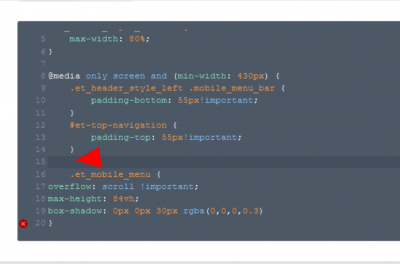
.et_mobile_menu {
overflow: scroll !important;
max-height: 84vh;
box-shadow: 0px 0px 30px rgba(0,0,0,0.3)
}
Te comparto el siguiente artículo donde explican como añadir el código -> https://www.webempresa.com/blog/menu-hamburguesa-en-divi.html
Verifica si con ello logras solucionar el error de visualización del menú en móvil
Un Saludo
@karen Sigue sin funcionar, lo que se desplaza es la pagina que esta de fondo no el menu
Hola Antonio,
Puedes compartirnos una captura de donde estas insertando este css?
Un saludo 🖐️
Hola Antonio,
Estupendo, nos alegra que solventases el problema con esto.
Si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con todo gusto lo atenderemos.
un saludo 🖐️ 🤓