Buenos días, tengo un menú en mi web bastante extenso. Según el dispositivo (PC, tablet o móvil) se sale de la pantalla (lógico) pero no me deja bajar en él, con lo cuál parte del mismo se queda fuera.
Quisiera saber si existe alguna manera de modificar este menú, o incluso cambiarlo para no tener este problema.
Muchas gracias
Philippe
Contenido solo visible a usuarios registrados
@pepesoler Muy buenos días,
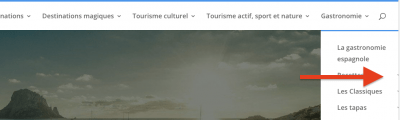
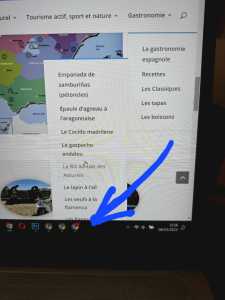
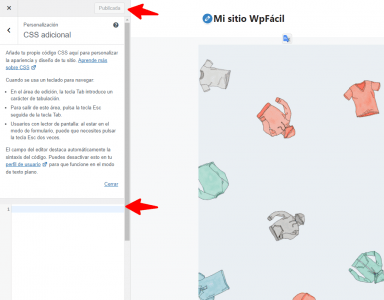
muchas gracias, pero me he explicado mal, lo siento. El problema es que parte del menú se queda fuera de la pantalla y no hay manera de acceder a él. Adjunto captura de pantalla. En la versión móvil esto no pasa porque el menú se desplega totalmente y puede hacer scroll y el menú sube con la pantalla.
Gracias nuevamente.
Un saludo
Hola Philippe
Podrías probar a subirlo un poco:
.nav li li ul {
top: -55px;
}
Un saludo
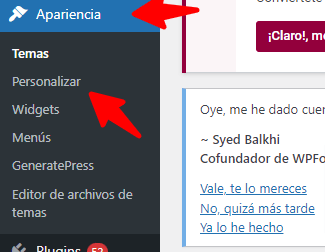
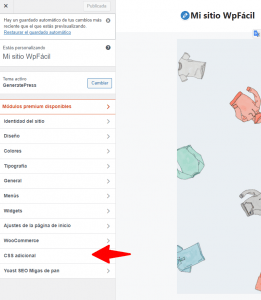
Muchas Gracias Pepe. Perdona mi ignorancia, soy autodidacta en esto a le vez que patoso: ¿Dónde coloco este trozo de código? Un saludo
Hola, ya está hecho, muchas gracias. Ha mejorado la situación, pero tengo que añadir páginas al menú y me encontraré igual en nada. ¿No existe la posibilidad de hacer que se pueda navegar por el menú, subir y bajar y éste se vaya moviendo arriba o abajo?
Gracias otra vez
Saludos
Hola Philippe.
Si vas a utilizar muchos elementos de menú lo mejor es que trabajes en un Megamenu por ejemplo Max Mega Menu
Tienes documentacion en esta entrada del blog:
Un saludo
Hola Phillipe,
De acuerdo, quedamos atentos como ha ido todo
Un Saludo