Avisos
Vaciar todo
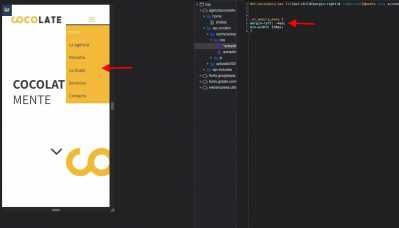
Desde la cabecera personalizada en el generador de temas, he querido editar el menú hamburguesa para móvil y tablet.
El problema es que al aumentar el tamaño del menú desplegable, el icono del menú hamburguesa se mueve del sitio.
Además, intento alinear el texto a la derecha y no lo consigo.
¿Cómo podría solucionar esto?
PD: Una hamburguesa para el que lo solucione. 😉
Contenido solo visible a usuarios registrados
Respondido : 17/02/2021 12:15 pm
Hola Saray.
Prueba añadiendo lo siguiente:
et_mobile_menu {
margin-left: -4em;
min-width: 150px;
}
Puedes añadirlo en DIVI -> Opciones del tema -> Css personalizado.
Un saludo
Respondido : 17/02/2021 12:55 pm
Hola, Pepe.
Lo he probado y no se observa ninguna modificación.
Esa no parecer ser la solución.
¿Qué puedo hacer?
Gracias
Respondido : 18/02/2021 8:55 am