Hola
Estoy usando polilang para la traduccion de mi web y en la version web se muestra la bandera de idioma en el menu principal de forma correcta para mi gusto.
Pero cuando visualizo desde un movil al comprimirse el menu a las 3 lineas paralelas, las banderas quedan dentro no se ven.
Me gustaria Añadir otro menu adicional que solo se muestre en divi pero que no se comprima, que se vean las banderas todo el tiempo. (Como son muy pequeñitas no habria problema por el espacio.)
Com pueden ver, al menu Idiomas esta creado pero al visualizarlo desde movil sale comprimido como el menu principal.
Saludos
Contenido solo visible a usuarios registrados
Que tal Antonio,
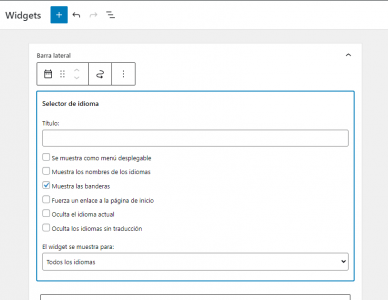
Por lo que veo tu menú y la estructura general de tu cabecera esta construida desde el generador de temas, lo que puedes hacer es agregar el widget de selector de idiomas en una posición de widgets disponible ya sea en la Barra lateral o alguna área del pie de pagina y luego llamarla dentro del modulo en Divi, te dejo un ejemplo
Agregamos el Widget a la barra lateral
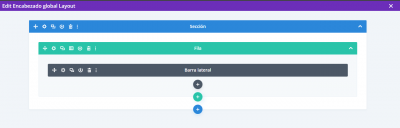
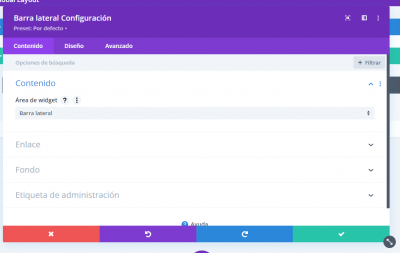
Luego en mi cabecera agrego el modulo invocando a la barra lateral
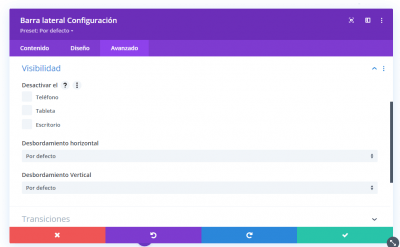
Ya por medio de las opciones del modulo o de la seccion puedes ocultar/mostrar este elemento en la resolución que gustes
Saludos!
Vale, de esa forma he conseguido que al menos se vean las banderas pero habria forma de que esas banderas estuvieran en linea horizontal y no una debajo de otra.
Saludos y gracias
Hola Antonio Carlos.
Prueba añadir lo siguiente en Apariencia -> Personalizar CSS Adicional:
.lang-item {
display: inline;
padding:5px
}
Un saludo