Buenas tardes,
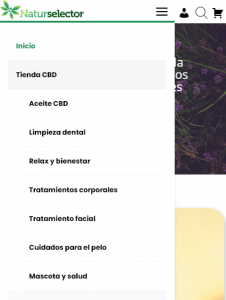
He creado una cabecera nueva para poder meter unas opciones al lado del menú, el problema es que en la versión movil el menú no sale a tamaño completo y pierde el foco, con lo cuál no puedo bajar para ver todas las opciones del menú.
Si ahí se hace scroll se mueve la página de fondo. ¿Cómo puedo solucionarlo?
Gracias, un saludo.
Contenido solo visible a usuarios registrados
Hola Fran,
En este caso por defecto Divi no ofrecer la opción de hacer scoll en el menú para móviles; sin embargo, si deseas que el menú haga scroll para poder visualizar todos los elementos puedes probar añadiendo el siguiente código CSS en Divi -> Opciones del tema -> CSS personalizado.
.et_mobile_menu {
overflow: scroll !important;
max-height: 84vh;
box-shadow: 0px 0px 30px rgba(0,0,0,0.3)
}
De igual forma puedes revisar alternativas adicionales que se mencionan en el siguiente artículo que tenemos disponible -> https://www.webempresa.com/blog/crear-un-menu-movil-colapsable-y-desplazable-con-divi.html
Verifica si con ello puedes solucionar las opciones de tu menú movil.
Un Saludo
Hola Fran,
Gracias a ti, un placer siempre poder ayudarte.
Coméntanos si con esto podemos dar el tema como solucionado
Un Saludo 😊
Hola Fran,
Gracias a ti, un placer siempre poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊