Hola Alexandra,
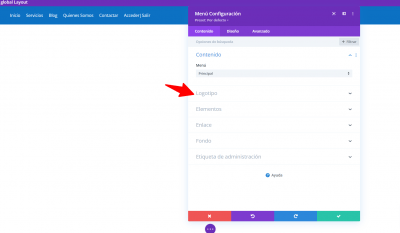
En este caso veo que estás usando Divi por lo que entiendo estás construyendo una cabecera personalizada, si es así la forma más sencilla de que el logo y el menú estén alineados en móvil es mostrar el logo desde las opciones del menú, por ejemplo
Puedes ver más detalles en el siguiente enlace -> Contenido solo visible a usuarios registrados, ten en cuenta que debes ir ajustando los tamaños y separaciones de las columnas que tengas.
Otra opción más rápida puede ser probar el siguiente código CSS que debes añadir en el apartado de Divi -> Opciones del tema -> General -> CSS personalizado
@media only screen and (max-width: 600px) {
.et_pb_column.et_pb_column_1_4.et_pb_column_0_tb_header.et_pb_css_mix_blend_mode_passthrough {
width: 80%!important;
}
.et_pb_column.et_pb_column_3_4.et_pb_column_1_tb_header.et_pb_css_mix_blend_mode_passthrough.et-last-child.et_pb_column--with-menu {
width: 20%!important;
}
}
Revisa cuál de las opciones funciona mejor para lo que deseas configurar
Un Saludo
Muchas gracias Karen!!!!
Hola Alexandra,
Gracias a ti, un placer siempre poder ayudarte
Coméntanos si con esto podemos dar como solucionado el tema
Un Saludo 😊