Hola
Tengo un problema en mi web artesaniasmayo.com.mx cuando abro la web desde un móvil el menú no funciona, no se despliega correctamente. A que se debe? Hay algún error en la.plantilla preparada de divi ??
Contenido solo visible a usuarios registrados
Buen día
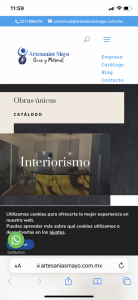
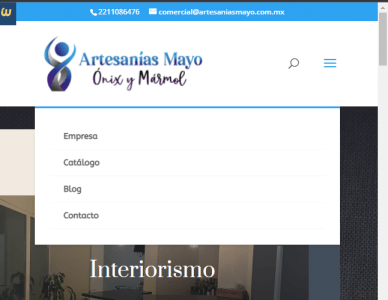
Cuando se ingresa a la web primerio deberia aparecer sin desplegarse el menú, deberia estar oculto y solo verse el icono de lineas, actualmente aparece inmediatamente desplegado y cuan do das clic a cualquier apartado de ese menu que esta en la imagen que adjuntas, no funciona, doy desde el movil clic a contacto o empresa o blog y sencillamente no funciona.
Espero darme a entener todo esto sucede desde los dispositivos moviles.
Que tal Luis Felipe,
Te pregunto, has incluido algunos estilos CSS extra para personalizar alguna sección en el sitio? he podido ver un bug en tu menu y es por medio de CSS
Para hacer que las opciones se mantengan ocultas y solo se desplieguen al hacer click en el hamburger (icono de lineas) puedes probar el siguiente CSS el cual puedes agregar desde las opciones de Divi o desde el apartado de Apariencia-> Personalizar-> CSS agregado
#mobile_menu{
display: none;
}
Por otra parte el error de que las opciones no hacen ninguna accion puede solucionarse con el siguiente CSS
.et_header_style_left .logo_container {
z-index: -1;
}
Prueba y nos comentas, Saludos!
Hola
el Css adicional que tengo es
#logo, .logo_container {
max-height: 100%!important;
}
.et_header_style_left #logo {
max-width: 80%;
}
@media only screen and (min-width: 430px) {
.et_header_style_left .mobile_menu_bar {
padding-bottom: 55px!important;
}
#et-top-navigation {
padding-top: 55px!important;
}
}
#mobile_menu{
display: none;
}
.et_header_style_left .logo_container {
z-index: -1;
}
cuando abro la pagina del blog me aparece en distinta presentancion el menu desplegable
y en la home me aparece asi
hice pruebas en el movil y funciona mejor cuando se despliega el menu como en la imagen del menu desplegable del blog, a que se debe que el menu se este visualizando en diferente presentación ?
De antemano te agradezco Bruno
Hola Luis Felipe,
He intentado recrear el error que presentas en el menu en especial en la pagina de inicio y no he podido hacerlo, sin embargo en tu caso si se visualiza de manera correcta en las paginas de Blog y Contacto, hay algun CSS o codigo especifico agregado en la maqueta del Inicio? has intentado crear alguna otra pagina interna para corroborar que tiene el error o se comporta bien como las demas? es necesario ver si el problema es aislado solo en la pagina de inicio para revisar si alguna estructura colocada es la que causa el error.
Nos comentas, Saludos!
inicialmente el menu aparecia como en la siguiente imagen
y funcionaba bien, hoy en dia esa plantilla de divi cambio y no agregue nada extra al css, actualmente las pantallas muestran el menu de la siguiente forma:
Cabe señalar que al dar clic en Empres, blog, contacto tarda demasiado en abrir y anteriormente no pasaba eso.
Tambien me he percatado que los botones tienen errores
Hay problemas en las plantillas prevcargadas de Divi ?
Que tal Luis Felipe,
La carga de las plantillas precargadas no debería significar ningún problema, vamos a revisar lo siguiente:
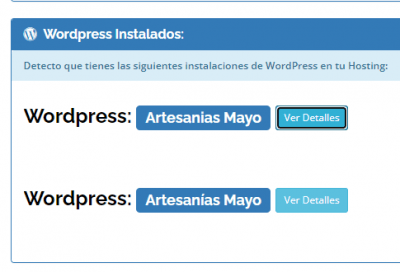
-Desde el asistente virtual stephan veo que tienes 2 instalaciones que corresponden al mismo dominio
-Actualicemos el archivo de htaccess ingresando en Ajustes-> Enlaces permanentes y sin ejecutar ninguna modificación guardamos cambios
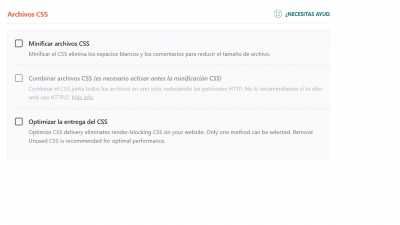
-Veo que tienes Wp Rocket activo, estas utilizando el mninificado de los archivos CSS y JS? prueba vaciando cache y si el problema persiste desactívalo
-Si despues de desactivar WP Rocket persiste el problema prueba desactivando todos los plugins
has intentado crear alguna otra pagina interna para corroborar que tiene el error o se comporta bien como las demas?
Te he hecho la siguiente consulta en mi comentario anterior, la hiciste? cual fue el resultado?
Estamos atentos a como te va, Saludos!
Hola
Desactive el mininificado de los archivos CSS y JS, borre la cache desde wp rocket
ingrese desde el dispotivo movil y ya esta funcionando el menu, voy a realizar una nueva página para poder darte la observacion de tu comentario anterior.
Por otra parte, entonces no tendre beneficio con wp-rocket para mi web, es innecesario dicho plugin?
Hola Luis Felipe,
Excelente, gracias por hacer las pruebas, ahora bien no precisamente vamos a prescindir de WP Rocket sin embargo ahora toca es ir revisando como se comporta el sitio activando las opciones de minificado ya que una de ellas es la responsable del desajuste actual del menu.
Verifica y nos comentas, Saludos!
Hola Luis Felipe,
Excelente, gracias por hacer las pruebas, ahora bien no precisamente vamos a prescindir de WP Rocket sin embargo ahora toca es ir revisando como se comporta el sitio activando las opciones de minificado ya que una de ellas es la responsable del desajuste actual del menu.
Verifica y nos comentas, Saludos!
Hola Bruno
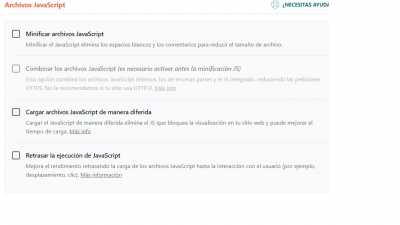
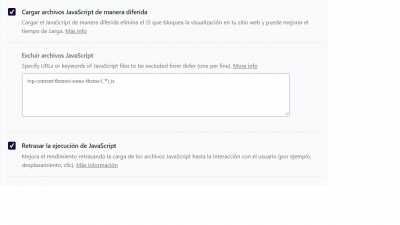
Solo deje activo dos opciones en la configuracion de archivos de JavaScript del plugin wp-rocket
cabe mencionar que estan deshabilitados lo de minificar archivos Javascript y minificar archivos CSS, ingrese al movil y veo bien el Hamburger, va a permanecer asi, desactivadoas las minificaciones del wp-rocket, espero que tambien en tus pruebas se va que el menu se despliega de manera correcta
Quedo atento