Hola, tengo un problema que ha aparecido de repente y no se el motivo ni como solucionarlo. Aparece un diseño del menú principal en la Home distinto al que tenía diseñado y que ne las demás páginas de la web si sale bien. Lo único que hice ayer fue incluir una página al menú y una página en submenú. También sale distinto en el smartphone. Mi página es www.cocederodemariscostarancon.com
Muchas gracias
Hola Ana,
En este caso nos puedes enviar una captura de tu menú, adicional has intentado duplicar una de las páginas internas que si se ve bien y confirmar que no sea un problema directamente del home y algún elemento que esta interfiriendo en el header?
Un saludo 🖐️
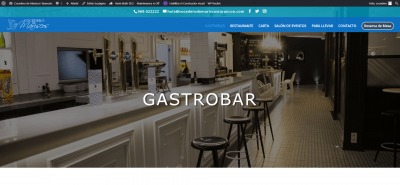
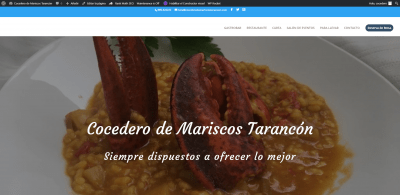
Hola Argenis, muchas gracias por tu respuesta, he duplicado una de las páginas que se ve bien el header y sigue saliendo bien, es un problema solo de la home, te paso las capturas de pantalla con el header de la home y de otra página.
Un saludo
Hola
Contenido solo visible a usuarios registrados
Veo que aparece diferente en el home, estas usando algún constructor?, puedes enviar algunas capturas de pantalla.
También podrías evaluar crear otra página como inicio y verificar
Saludos.
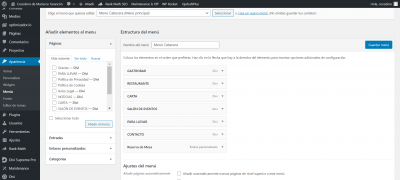
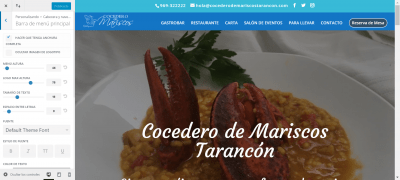
Hola, estoy usando el constructor Divi, he cambiado la página de Inicio a otra y el menú aparece bien, como está configurado para todas las páginas. Es un problema de esta página que cambia la configuración del menú y desconozco el motivo. Adjunto capturas de la pantalla de los menús y de la configuración del menú principal.
Muchas gracias por tu respuesta
Te paso el CSS que tengo metido, a ver si va a ser el motivo del error
.container {
padding-top: 10!important;
}
/* Centrar menú secundario Divi */
#et-info { float: none !important; text-align: center;
}
#top-header {
height: 50px; important!
}
#et-secondary-menu {
margin: 10px; important!
}
/* personalizar botón volver arriba*/
.et_pb_scroll_top.et-visible {
color: #fff;
background: #000;
border-radius: 100px;
font-size: 25px;
}
.et_pb_scroll_top.et-pb-icon {
color: #fff;
background: #000;
border-radius: 100px;
font-size: 25px;
}
/* Menu móvil nombre */
.mobile_menu_bar.mobile_menu_bar_toggle::after {
content: "MENU"]";
position: absolute;
top: 38px;
right: 2px;
font-size: 15px;
}
.cta-menu a {
border: 2px solid #fff;
padding: 10px !important;
border-radius: 25px;
background: #334F66;
color: #fff !important;
}
.cta-menu a:hover {
border: 2px solid #ffcd02;
background: #ef5555;
color: #000 !important;
opacity: 1 !important;
}
/** cambiar ancho del contenedor del menu **/
.et_mobile_menu {
width:125%;
margin-left: -12.5%;
}
/** Diseño de elementos **/
.et_mobile_menu li a,
.et_mobile_menu .menu-item-has-children a {
width: 49%;
float: left;
background:#ffd05b;/*color boton normal*/
margin-bottom:5px;
margin-right:1%;
color:#fff;/*color texto enlaces*/
text-align: center;
}
/** Destacar página activa **/
#mobile_menu .current_page_item a {
background: #be1521;/*color boton pagina activa*/
color: #ffd800;/*color texto*/
}
/** Llamada a la acción **/
.et_mobile_menu li.menu-item.menu-item-790 a {
width: 99% !important;
background: #334F66!important;
font-weight: bold;
text-transform: uppercase;
}
/** Cambiamos icono de cierre **/
.mobile_nav.opened .mobile_menu_bar:before {
content: "\51";
}
Hola
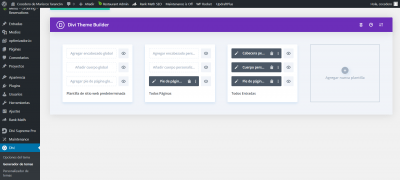
Envíanos una captura de pantalla de Divi > Generador de temas, ya que es posible que tengas alguna configuración particular para el inicio.
Saludos.
Hola, he utilizado en generador de temas para un footer en todas las páginas y en todas las entradas, pero creo que no para la home.
Muchas gracias
Hola Ana,
Podrías intentar elaborar el header global para que se agregue en todas incluidas el home, y si no te resulta igualmente puedes eliminar esta plantilla
Un saludo 🖐️
Hola Argenis, disculpa la tardanza en contestar, se me ha arreglado el problema, la verdad que no se muy bien como, simplemente en personalización de temas, incluyo el icono de buscar y ya me salió bien; después añadí una nueva página al menú y sin problemas.
Muchas gracias, saludos
Hola
Podría ser que algo se quedó en cache o que haya sido algún problema muy puntual.
Saludos.