Hola buenas, tengo una web dedondevienen.com en la que con el Theme Buider cree una plantilla para el menú, todo funcionaba perfectamente, de buenas a primeras, en la versión móvil el menú ha dejado de funcionar. Si me pueden ayudar.
Gracias y un saludo
Hola Marco,
Puedes confirmarnos cuál es la URL del sitio donde presentas el error con el menú móvil?, de esta forma podemos verificar con mayor detalle lo que nos comentas.
Un Saludo
@karen hola es en toda la web https://www.dedondevienen.com/ para la versión tablet y móvil aparece el menú hamburguesa, pero no funciona, gracias
Hola Marco,
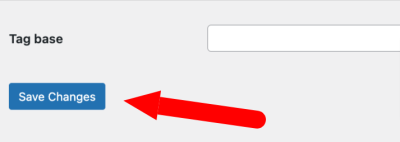
Vamos a probar lo siguiente, accede a Ajustes -> Enlaces permanentes y sin realizar ningún cambio pulsa el botón de guardar cambios
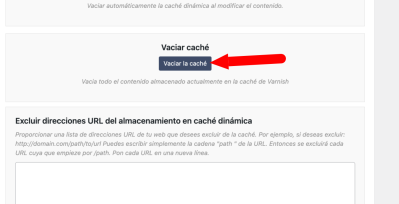
Una vez realizado accede a Varnish Cache y pulsa vaciar la caché
Prueba esto y verifica luego si con ello el menú funciona de forma correcta.
Revísalo y nos comentas como va todo
Un Saludo
Hola Marco,
De la misma forma prueba también ingresar a Divi > theme options > builder > advanced > clear cache, de esta forma vacías también la caché del constructor. Verifica y nos comentas como va esta prueba.
Un saludo 🖐️
Hola Marco,
Antes que nada verifica, agregar este código CSS:
.mobile_nav.opened ul#mobile_menu1 {
display: block !important;
}
Lo puedes agregar en Apariencias > Personalizar > css adicional, o bien en Divi > Opciones del tema > general > CSS personalizado. Si sigues presentando el problema verifica crear un nuevo header, para descartar posibles errores en el elemento del menú, si puedes algo sencillo que solo tenga el menú, de esta forma verificas que sea problema directo del elemento.
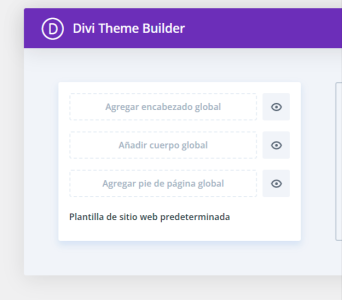
Para ello ingresas en Divi > theme builder
Haces clic donde indica encabezado global, verifica agregando uno sencillo solo el menú.
Un saludo 🖐️
@argenis hola, he puesto el código como indicas y solo me ha funcionado para la home, al no funcionar, he eliminado el menú global y he dejado el que crea Divi por defecto y pasa lo mismo, no funciona, en su momento también hice lo de crear otro menú en el theme builder y nada
Hola Marco,
Ahora con ese menú nuevo puedes aplicar este código CSS y verificar:
.mobile_nav.opened ul#mobile_menu {
display: block !important;
}
Si solo te funciona de nuevo para el homepage coméntanos y lo verificamos, si cambia en otras páginas, pero no hagas más ajustes para poder verlo en tiempo real, también recuerda vaciar las caches tanto de tu sitio como de magic cache. Cuando trabajas con estilos lo mejor es desactivar todo lo que tenga que ver con caché por qué puede darse el caso que trabajes los cambios y creas que no funcionan, pero es que la cache no lo deja visualizar.
Un saludo 🖐️
@argenis Hola, ya lo había hecho, con el código vaciando cachés y nada, he desactivado el pluging de caché y tampoco. no funciona el menú para tablet y móvil
Una cosa que he detectado es, estando dentro del editor de Wordpress, si me voy a Apariencia-Personalizar-Estilos para dispositivos móviles, ahí funciona perfectamente
Hola Marco,
No veo nada adicional que esté afectando, pero es posible que aún la cache este generando que no se vea el menú correctamente, revisa lo siguiente. Accede a tu cuenta de hosting y renombra el archivo .htaccess a .htaccess_old
Una vez renombrado accede a Ajustes -> Enlaces permanentes y sin realizar ningún cambio pulsa el botón de guardar cambios.
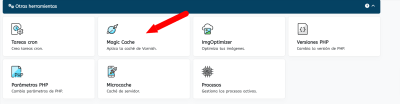
Cuando tengas esto realizado borra las caches de tu sitio web y también dentro de tu wepanel, para limpiarlo en tu cuenta de hosting accede a Otras herramientas -> Magic cache
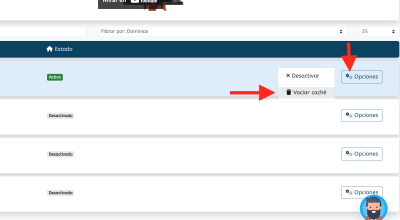
Selecciona el dominio y en opciones pulsa vaciar caché
Prueba esto y nos comentas como va todo
Un Saludo
Hola Marco,
Puedes volver a hacerlo? y no veo agregado en el código del sitio el CSS que te compartí de último te lo envió de nuevo:
.mobile_nav.opened ul#mobile_menu {
display: block !important;
}
Puedes enviarnos una captura de donde lo estás agregando, también desactiva todos los plugins de caché que tengas activos y déjalos desactivados mientras verificamos tu sitio.
Un saludo 🖐️