Hola, ¬Ņc√≥mo hago para que el men√ļ de Divi siempre est√© visible sin tener que hacer scroll?
 
Muchas gracias
Hola Ana,
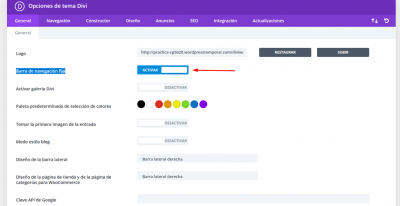
Entiendo que deseas que tu men√ļ se mantenga dijo al hacer scroll en tu sitio web?¬† Puede activar esta opci√≥n desde el apartado de Divi -> Opciones
En la pesta√Īa General activa la secci√≥n que te indica Barra de navegaci√≥n fija,
Con esto tu men√ļ permanecer√° visible siempre al hacer scroll
Un Saludo
 
 
Hola Karen muchas gracias por tu respuesta,
Lo que me pasa con la opción que propones es:
- Si lo activo: me acompa√Īa el men√ļ cuando hago scroll, (pero nada m√°s entrar en la p√°gina no se ve hasta que no empiezo a hacer scroll)
- Si no lo activo: se ve al entrar en la p√°gina pero se pierde al hacer scroll
Busco combinar las dos 🙂 que siempre est√© visible y que adem√°s me acompa√Īe al hacer scroll, en el m√≥vil me funciona as√≠ pero en el ordenador no
 
Hola Karen,
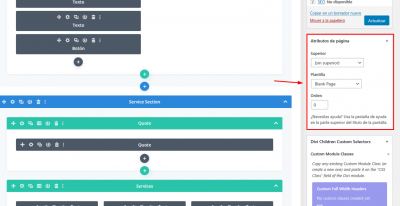
Como dices est√° puesto Plantilla por defecto, y se ve el men√ļ, el problema es que no se ve hasta que no empiezo a hacer scroll
¬Ņse te ocurre qu√© m√°s puede ser?
Gracias por tu ayuda
Hola Ana,
Puedes probar desactivando la opci√≥n de fijo en las configuraciones de DIVI y dejarlo como estaba al inicio para que se visualice tu men√ļ.
Luego para colocar el men√ļ fijo puedes agregar este c√≥digo en el apartado Apariencia -> Personalizar¬† -> CSS personalizado
#main-header {
position: fixed !important;
}
Verifica si con esto lograr colocar el header fijo y que no se oculte
Un Saludo
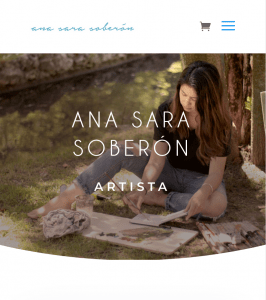
Hola Karen, he a√Īadido el c√≥digo y el funcionamiento es el que busco!! solo que no me respeta el espacio con el header, sino que se superpone, te adjunto dos im√°genes para que veas c√≥mo se pisa la foto principal con el men√ļ. ¬ŅSe puede a√Īadir algo m√°s de c√≥digo para que no se superponga? creo que con eso ya quedar√≠a perfecto 🙃¬† La primera foto es la que tiene el c√≥digo css activado