Hola,
Estoy creando un Magazine con Divi y me encuentro con que los videos de ayuda del tema están en inglés. Necesito saber las funciones de cada página de la plantilla Magazine para decidir cuál va en cada ítem del menú superior. Existen videos de ayuda en español?
Contenido solo visible a usuarios registrados
Hola Esmeralda.
La documentación que proporciona DIVI esta toda en ingles.
Si nos explicas que es lo que necesitas " Necesito saber las funciones de cada página de la plantilla Magazine para decidir cuál va en cada ítem del menú superior " igual te podemos ayudar pero al ser divi las funciones son las mismas que en un Divi normal.
Un saludo
@pepesoler Antes que nada, comentarte que mi nivel es muy básico y me cuesta explicar mis dudas ya que aún no estoy familiarizada con el lenguaje técnico.
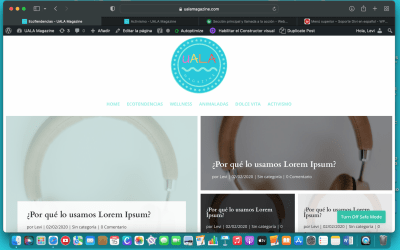
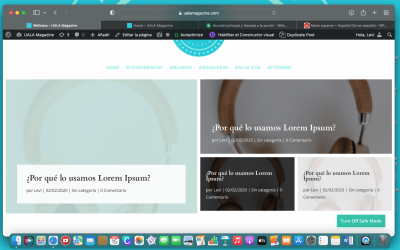
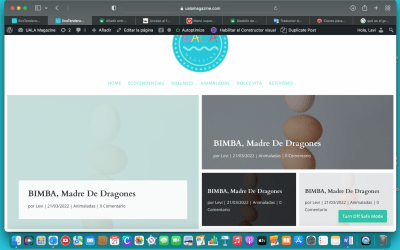
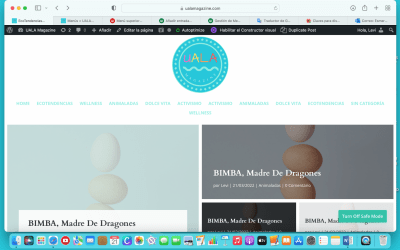
La Home de la web se ve así, solo he publicado las categorías Home y EcoTendencias,
Pero si clicko en Ecotendencias, solo se ve esto:
La idea es crear un magazine en el que el menú superior se vean los distintos apartados, secciones o categorías (no se como se llama en programación) del magazine. Cree la Home-page y bien, pero no se como crear el resto de secciones para que sigan la estructura de navegación siguiente:
Home page - Menú superior - elijo opción EcoTendencias u otra - se abrirá página con todas las publicaciones de esta sección - elijo post a leer - se abrirá página en la que solo se ve este post y no los demás
He de crear otra página para las categoría que arriba pongo en rojo y otras páginas para cada uno de los post, arriba en verde?
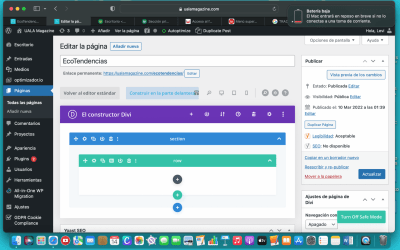
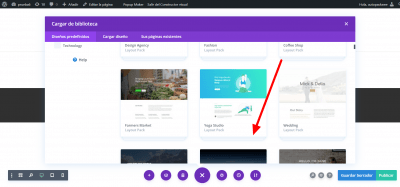
Lo que hice fue ir a: páginas - todas las pág. - selecciono EcoTendencias - editar... y aquí me pierdo, no se como seguir. Como selecciono el Layout que quiero?, esto es lo que veo:
He creado las páginas del menú principal pero están vacías y no se que plantilla elegir ni como implantarla, ni si he de editar las que hay o he de duplicarlas y asignarles un layout como hice con la página de inicio...
Disculpa si no me he sabido explicar bien...
Gracias y saludos
Hola Esmeralda,
Uno de los inconvenientes de Divi es que al momento de tu importar una plantilla, en este caso como lo hiciste con la pagina principal, no se aplica para todas, es decir, no es como una demo que activas y se importan todas, sino que solo importaste a la página del home o inicio la de magazine y debes hacerlo con todas las que vayas a utilizar.
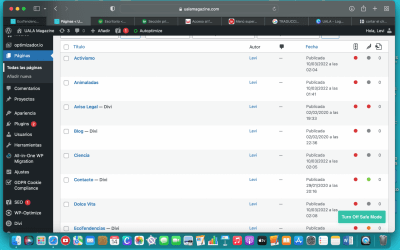
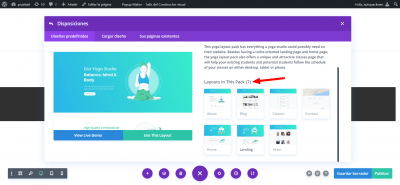
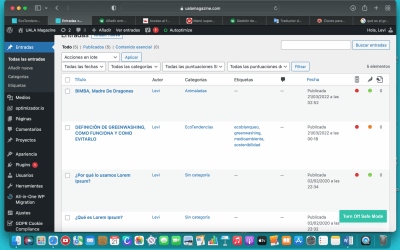
Por ejemplo si en la lista vez esto:
Significa que una vez des clic te mostrara cada una de las páginas que están dentro:
Si te das cuenta te indica > Home, landing, about, blog, etc
Esto quiere decir que tienes todas está a disposición, no que al importar se hará con todas y cada una de las que se muestran allí. Esto pensado para que no tengas que importar todo el demo si solo utilizaras una pagina. En tu caso tendrías que ingresar a la página de EcoTendencias y hacer el mismo proceso que en la página principal para seleccionar cuál de los templates quieres aplicar, es por esto que lo vez en blanco.
Porque no tiene contenido alguno.
Verifica con esto y nos comentas.
Un saludo 🖐️
@argenis Gracias por tu respuesta. Ya asigné layouts a los ítems del menú principal y queda así:
No me queda claro como actúa el layout Categories, de hecho no se exactamente que son las categorías y como funcionan en una web. Hay algún video en los cursos que lo explique?
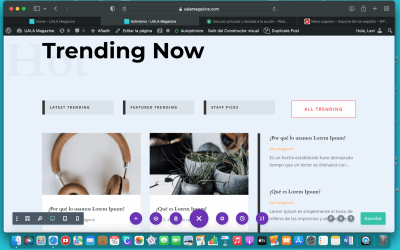
Igual me sucede con la sección Trending Now. Como se crean estas listas de trending? es automático o se pone manualmente al escribir los post?
Estoy haciendo cursos de wp y divi (el divi básico completo y el divi avanzado 4 lecciones) pero estas dudas aún no las pude resolver en lo que vi hasta la fecha, por eso, si hay videos que resuelvan estas dudas, me gustaría verlos.
Saludos
Hola Esmeralda,
No me queda claro como actúa el layout Categories,
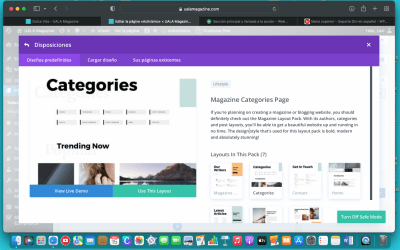
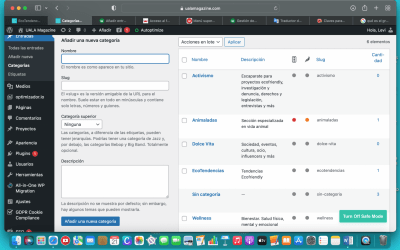
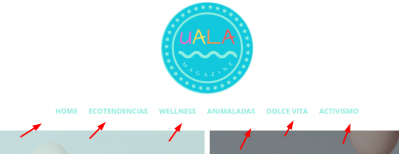
Básicamente, es una visualización donde tú muestras las categorías que tienes en tu sitio, esto si está dentro del curso de wordpress básico, se hace referencia a las categorías de un blog o categorías de una tienda, es decir estas que te marco aquí:
Estas serian tus categorías y este layout seria para que se muestren todas y puedan hacerles clic y se visualicen en la parte inferior.
Con respecto a que significan estos botones puedes verlos al momento de generarlos y hacerles click a que pertenecen, igualmente si no los necesitas los puedes eliminar.
Nos comentas como vas y si tienes alguna otra duda y con todo gusto lo vemos.
Un saludo 🖐️ 🤓
@argenis Gracias. Repaso el curso wp y sigo adelante. Por lo que me dices, en mi web las categorías son los ítems del menú superior: ecotendencias, wellness, animaladas, dolce vita y activismo? Como se llaman estos ítems del menú? es para hablar con propiedad cuando te escriba.
Por último, el layout "categories" en que lugar de la web iria? Es decir, si quiero insertarlo, tiene que tener una página propia en el menú superior o va dentro de los layouts en los que estén los post de cada ítem del menú (ecotendencias, wellness, etc...)? Adjunto captura del layout que uso en los ítems del menú (ecotendencias, wellness, etc...)
Que tal Esmeralda,
Vamos a tus consultas 😉
Como se llaman estos ítems del menú?
Basicamente cualquier enlace que forme parte de tu menu pueden ser nombrados como items u opciones de dicho menu sin embargo tal como te ha explicado mi compañero estas opciones las has configurado para que muestre de forma dinámica categorías en especifico, ya queda de tu parte que crees dichas categorías y puedas configurarlas por separado por ejemplo "ecotendencias, wellness, animaladas, dolce vita y activismo"
Por último, el layout "categorías" en que lugar de la web iria?
La disposicion de las categorías y a su vez los artículos que estan siendo invocados por ellas no tiene una posición definida, queda a tu total disposicion de donde y como quieres incluirlos en una pagina en especifico. por otra parte puedes mostrar directamente el enlace que corresponde a la categoría donde se desplegaran las entradas a la categoría correspondiente.
Se que puede sonar confuso pero es muy sencillo y siguiendo los cursos de WP básico podrás ubicarte en un santiamén.
Saludos!
@bruno-vichetti Hola, He revisado cursos wp para entender el tema de las categorías y he creado categorías, una para cada ítem del menú principal y con su mismo nombre. He subido un par de entradas de prueba y en cada entrada marcado la casilla de la categoría a la que quiero que pertenezca esta entrada. Creia que haciéndolo así cuando pulsase un ítem del menú saldría la entrada asignada con la categoría. Es decir, ir a ecotendencias desde la barra de menú y que salga la entrada correspondiente y que esta entrada no salga en los demás ítems del menú (wellness, animaladas, dolce Vita...). Lo mismo hice con la otra entrada.
Pero sucede que cuando publiqué la primera entrada asignada a la categoría ecotendencias, esta, salia duplicada en todos los ítems del menú, no solo en el ecotendencias. Creí que era por haber solo una entrada y creé otra entrada asociada a la categoría Animaladas creyendo que se vería solo en el ítem del menú animaladas y no en los demás, pero sucedió lo mismo que cuando publiqué la 1º entrada, solo que ahora es la 2º entrada la que se ve cuando entras en cualquier ítem del menú.
Está claro que no se asociar cada item del menú con sus entradas correspondientes y que la solución no es asignarle categorías con el mismo nombre del ítem del menú (ítem:wellness / categoría: wellness).
Cómo hago para que en cada item del menú se guarden las entradas/post que quiero que se vean?
Saludos
Que tal Esmeralda,
Revisando lo que has realizado hay algunas cosas que debemos aclarar, en general si has creado tus categorías y has asignado las entradas correspondientes a dichas categorías deberían de mostrarse sin problema como es en el caso siguiente https://ualamagazine.com/category/ecotendencias/
Ahora bien recuerda que estas utilizando una estructura definida para la pagina que corresponde a cada categoría la cual tiene el siguiente aspecto
Lo que debes hacer es a cada pagina que estas creando con la estructura cargada de la librería debes modificar los modulos que corresponden para que se muestren las entradas con las categorías asignadas, por ejemplo en la pagina de https://ualamagazine.com/ecotendencias/ debes editar y modificar el modulos que muestran las entradas con la categoría ECOTENDENCIAS y asi debes hacerlo para las demás paginas
Por otra parte dices lo siguiente Cómo hago para que en cada item del menú se guarden las entradas/post que quiero que se vean?
Las opciones del menu no "guardan" ninguna información, son simples enlaces que tu estipulas que dirección van a tener, actualmente estan apuntando a las paginas que has creado pero si deseas que se muestre un listado de las entradas correspondientes a dicha categoría debes ver el enlace de la categoría en si como el ejemplo que mencione anteriormente https://ualamagazine.com/category/ecotendencias/
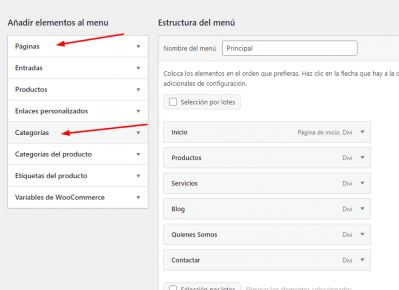
Te dejo una captura que ayuda a comprender mejor como funcionan los enlaces del menu, cada conjunto de elementos corresponde a un tipo de contenido, ya sea pagina, entrada o categorías
Saludos!
Hola,
No me queda claro lo que debo hacer, disculpa pero mis conocimientos son muy básicos y me cuesta entender ciertas cosas. En tu explicación decías: Lo que debes hacer es a cada pagina que estas creando con la estructura cargada de la librería debes modificar los modulos que corresponden para que se muestren las entradas con las categorías asignadas, por ejemplo en la pagina de https://ualamagazine.com/ecotendencias/ debes editar y modificar el modulos que muestran las entradas con la categoría ECOTENDENCIAS y asi debes hacerlo para las demás paginas. Pero no soy capaz de traducir esto en acciones concretas. A qué módulos te refieres? Me iría bien que me indicaras una ruta a seguir, tipo: escritorio wp, páginas, editar página, etc...
Lo que hice es añadir categorías al menú y ahora se ven 10 ítems, los de las páginas y los de categorías.
Saludos
Hola Esmeralda,
Lo que debemos hacer es muy sencillo asi que lo repasare contigo por medio de los siguientes pasos
Cada una de estas opciones del menu corresponde a una pagina que has creado, esto es un hecho
Cada una de las paginas creadas exceptuando el HOME su estructura esta compuesta por un diseño predefinido que cargaste desde la biblioteca de Divi, mantengamos esto muy presente ya que debemos modificar el contenido de cada una de las paginas que hayamos hecho este procedimiento.
Para fines prácticos vamos a tomar el ejemplo de ECOTENDENCIAS que es valido para las otras paginas
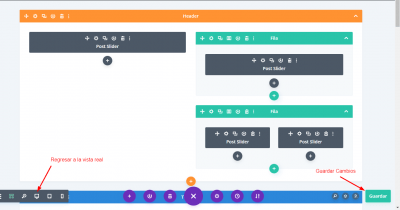
Vamos a la opción de editar la pagina "Habilitar el constructor visual" ubicado en la barra de administración que se muestra en la parte superior de la pantalla
Una vez en la vista de edicion en el costructor visual es necesario que configuremos los modulos que correspondan a la categoria que queremos asignar, muy probablemente te sientas algo desorientada al editar asi que te recomiendo cambiar la vista a la siguiente opcion llamada "Vista Wireframe" la cual mostrara los modulos de forma mas simplificada
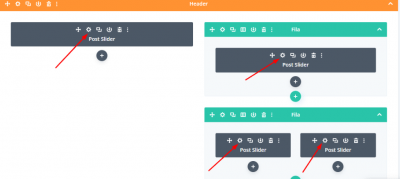
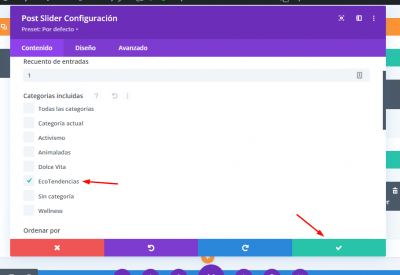
Una vez en dicha vista vas a apreciar que los modulos a los que me referia que debemos asignar a que categoria vamos a mostrar, vamos a hacer click en el icono de la tuerca para editar los post slider
En cada uno de ellos veras varias opciones pero la mas importante es que asignes la categoria a mostrar, hemos dicho que vamos a configurar ECOTENDENCIAS asi que la seleccionamos
Para culminar la edicion guardamos cambios
Y de esta manera hemos modificado la vista de ECOTENDENCIAS, de esta misma manera vamos a modificar las demás paginas correspondientes.
Se que puede prestarse a confusión hacer este proceso pero asi es como has creado las paginas, por favor no confundir en como diferenciar y agregar distintos enlaces al menu principal cosa que ya hemos repasado en mensajes anteriores.
Por ultimo sabemos que estas viendo nuestros cursos gratuitos sin embargo tómale especial atención al que corresponde a Divi y solo prosigue con el después de haber revisado y estudiado los correspondientes a Woprdpress básico
- https://www.webempresa.com/university/curso-wordpress-gratis/
- https://www.webempresa.com/university/curso-divi-4-basico/
Espero los pasos descritos sean de ayuda 😊
Saludos!
@bruno-vichetti Mil GRACIAS por tu ayuda Bruno! Hice lo que me recomendaste y se ha solucionado el problema. Por mi parte podemos cerrar el tema.
Saludos
Que tal Esmeralda,
Siempre es grato poder ayudarte, me alegra que lo hayas solucionado, recuerda que cualquier otra consulta estaremos atentos
Saludos!