Hola de nuevo
he creado el menu por categorias de productos pero no se me modifica el tamaño ni nada:
el logo está al minimo que me acepta y sale enorme. A parte si lo quiero ver desde otro pc, sale diferente, en más lineas o más montado aun
como lo arreglo?
gracias
Contenido solo visible a usuarios registrados
Hola Eva,
Usualmente esto sucede cuando hay muchos elementos en el menú que sobrepasan el tamaño que tienes en este espacio, podrías insertar todas estas categorías dentro de un desplegable que se llame categorías y una vez dentro están todas estas.
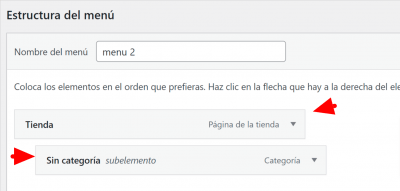
Para ello puedes ingresar en Apariencias > Menús y hacer lo siguiente:
en tu caso puedes colocar la tienda o algun texto con un enlace personalizado, y mover de tal forma que los elementos queden como se muestra en la imagen para que esten dentro del elemento superior.
Verifica y nos comentas.
Un saludo 🖐️
Hola no entiendo exactamente lo que me estás diciendo
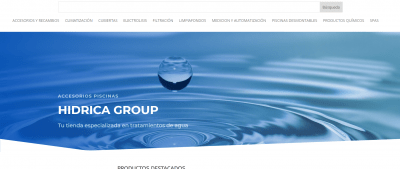
el menu quiero que se vea como lo tenia en la otra tienda antes de hacer el cambio:
este es el menu que creé pero ahora no me deja hacer lo mismo y necesitaria el mismo y que se viera igual en diferentes pcs ya que se desmonta
Hola Eva,
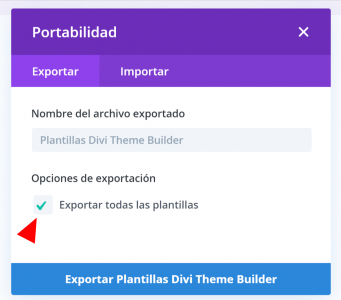
Ese tipo de consulta es diferente a la que has realizado en un inicio, en este caos si tienes acceso a la página previa que comentas e ingresa en los ajustes para exportar estos mismos:
Luego seleccionas donde tienes la plantilla:
Aquí deseleccionas lo que te marco y seleccionas luego el tipo de plantilla donde tienes el header personalizado. Una vez que lo tengas realizas los mismos pasos pero seleccionando importar para subirlo a la nueva instalación.
Un saludo 🖐️
Perdon sigo sin entender.
Si he hecho una pregunta diferente ya que pude solucionarlo y poner el menu completo como queria ya que la solución que me comentas no era el menu completo que es como queremos que sea, al igual que otras webs.
Ahora el problema que tengo (lo que me comentas creo que no es lo mismo) es que ya tengo el menu que quiero que se vea más o menos pero si lo miramos de otro pc no se adapta sino que se ve desmontado, se pone el buscador encima, el menu se ve desquadrado..
como se adapta?
gracias
Hola Eva,
el menu quiero que se vea como lo tenia en la otra tienda antes de hacer el cambio:
Es por esto que te he compartido los pasos para migrar el estilo de como se ve en una página que ya tienes creada a otra que estas creando según comentas aqui.
se pone el buscador encima, el menu se ve desquadrado
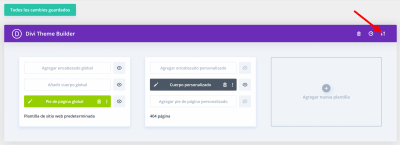
Ingresas a este menú que te he compartido de Divi > Generador de temas y ajustas los márgenes de este menú que comentas, adicional a esto solo vemos un enlace no podemos comparar uno con otro si comentas que ya lo has hecho en una instalación previa debes hacer lo mismo que hicistes en esa instalación pero en esta nueva.
como se adapta?
Tal como te lo hemos planteado en dos mensajes, ingresas a Divi > Generador de temas y aqui modificas márgenes y tamaños de textos.
Saludos
Hola Argenis
Tengo los pasos hechos el menú en mi pc se ve bien pero en otros pcs no se ven bien.
No encuentro como hacer lo que me dices porque lo que me indicas es para exportar la plantilla que eso ya lo tengo creado.
La exportación la se hacer, pero es que en el anterior tampoco se veia bien, no se adapta el formato a todas las pantallas sino que se descuadra o se crean dos lineas, etc si estoy en otro pc n se ve como en la imagen de arriba sino que se ve todo amontonado. No se si me explico
gracias.
Hola Eva,
Actualmente veo tu menú como lo compartes en la imagen
Una opción para añadir el logo es que lo ubiques en la parte superior de tu menú centrado de forma que pueda verse por ejemplo
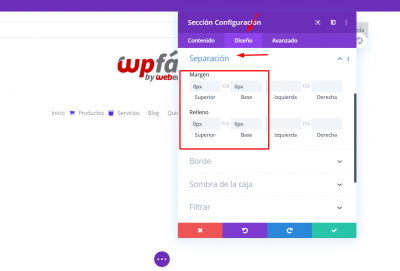
Las opciones para determinar el margen superior y inferior debes configurarlos en la sección principal en el apartado de Diseño -> Separación
Un Saludo
Hola Karen!!
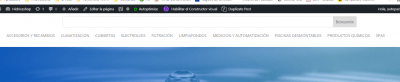
gracias por la respuesta. El menu lo ves igual que mi imagen? He entrado en el pc de mi compañero y se ve dos lineas:
a parte si pongo lo de mi cuenta, se pone encima de las letras "accesorios"
esto como lo arreglo para que se vea como a nosotras en todos los pcs?
gracias!!!
Hola Eva,
Al tener muchos elementos dentro de tu menú esto sucederá en resoluciones bajas, ya que él buscara como adaptarse a estas, una opción sería que bajes el tamaño de la fuente a estos elementos o trabajes tu menú con submenús de forma que puedas organizarlos mejor en una sola línea.
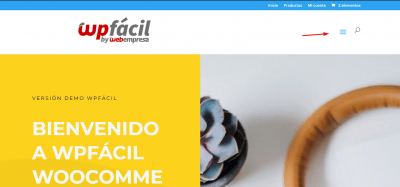
Otra opción es que añadas un nuevo breakpoint donde aparezca el menú responsive, por ejemplo:
Para ello debes añadir el siguiente código CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
@media (max-width: 1280px) {
#et_mobile_nav_menu {
display: block;
}
#top-menu {
display: none;
}
}
Ten en cuenta que debes sustituir el valor del "max-width" por el que desees comience a modificar el menú a la versión responsive
Un Saludo
muchas gracias!
Hola Eva,
Gracias a ti, siempre encantados en poder ayudarte.
Coméntanos si con esto podemos dar el tema como solucionado
Un Saludo 😊
Si, muchas gracias!