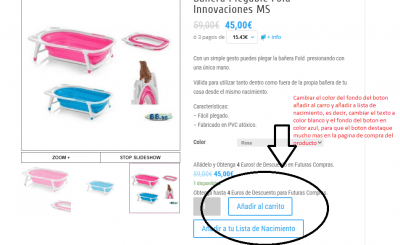
Nos gustaria modificar el boton añadir al carrito de la pagina del producto en divi, ahora podemos verlo con el fondo blanco y el texto en azxul, pero necesitamos que el boton resalte mucho mas y la imagen sea mas llamativa, por ello nos gustaria hacer que el texto fuera blanco y el fondo del boton de azul o rosa, asi quedaria mas resaltado. Tambien queremos resaltar el otro boton que aparece en la pagina del producto que es añadir ala lista de naciemineto igual que el anterior, añadimos imagen de como esta ahora
Hola Jose,
En este caso puedes ingresar a Apaciencias → Personalizar → Css Adicional, y agregar el siguiente código css:
button.single_add_to_cart_button.button.alt {
background-color: #2ea3f2;
color: white !important;
border: none !important;
}
button.single_add_to_cart_button.button.alt:hover {
background-color: #009ada;
}
a.wl-add-to.wl-add-to-single.wl-add-but.button.present {
background-color: #c65986;
color: white !important;
border: none !important;
}
En el código donde indica background-color, hace referencia al color de fondo del botón y color, es que color del texto, por otro lado el que indica :hover es el momento en el que pasas el cursor sobre el botón para que haga un pequeño cambio de tono en el azul.
Un saludo 🖐️
Nosotros ya tenemos un color personalizado para el rosa, en este caso donde debemos cambiarlo por el tuyo? es decir, tu nos indicas un color de rosa y nosotros ya tenemos un color para ese rosa, cual debemos cambiar?
Hola Jose,
En el caso del rosa debes modificar el tercer código (a.wl-add-to.wl-add-to-single.wl-add-but.button.present) el valor background-color, con el código del rosa que necesitas.
Un saludo 🖐️
Si añadimos ese codigo el boton cuando mno se ha seleccionado ninguna opcion del prodcuto y es variable desaparece, el boton añadir al carrito no puede verse, se queda blanco hasta que elegimos una opcion. Eso es un problema, me gustaria que el boton siempre estuviera presente incluso antes de seleccionar una opcion del producto, no se como podemos modificar este codigo. Ahora cuando quitamos el codigo que nos has indicado lo que aparece es el boton añadir alñ carrito un pco difuminado antes de elegir las opciones del producto, cuando elegimos las opciones del producto es cuando el boton se ve mas fuerte. Asi es como esta antes de meter tu codigo, y con tu codigo conseguimos cambiar el color y ponerlo en azul( cosa que queda muy bien y me gusta bastante) pero cuando no hemos elegido ninguna opcion del producto el boton se queda blanco y deja de verse.... Como lo solucionamos?
Hola Jose Manuel.
Prueba con lo siguiente:
.woocommerce div.product form.cart .button {
background-color: #2ea3f2!important;
color:#fefefe;
}
En este enlace tienes una tabla de colores por si quieres cambiar el color
-> https://htmlcolorcodes.com/es/tabla-de-colores/
Un saludo
Gracias, pero debemos modificar los colores? tenemos unos colores personalizados para los botones o los dejamos como nos has indicado?
Hola Jose Manuel.
Con el código que te indique se muestra en el azul que utilizas.
La tabla de colores te la pase por si quieres modificar algún color.
Un saludo