Hola! Por favor, pueden ayudarme con 2 aspectos de mi página Mi Cuenta:
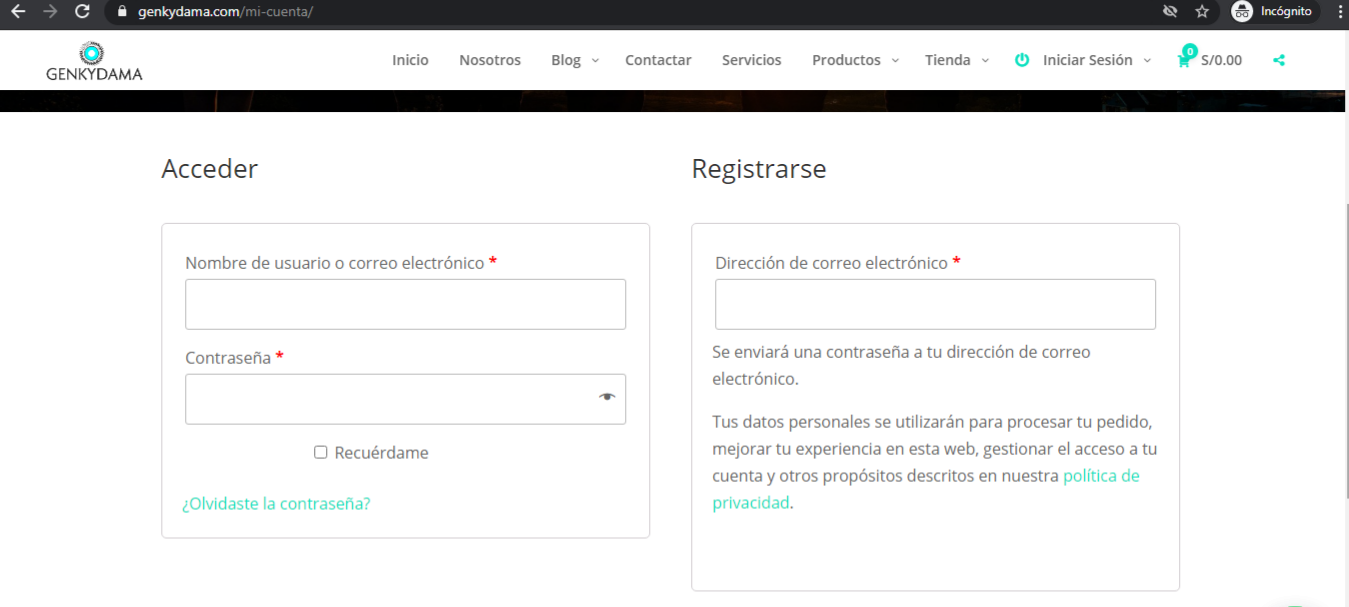
- El primero, los botones de acceder y registrarse aparecen sin color, me gustaría asignarles un color para que se vean.
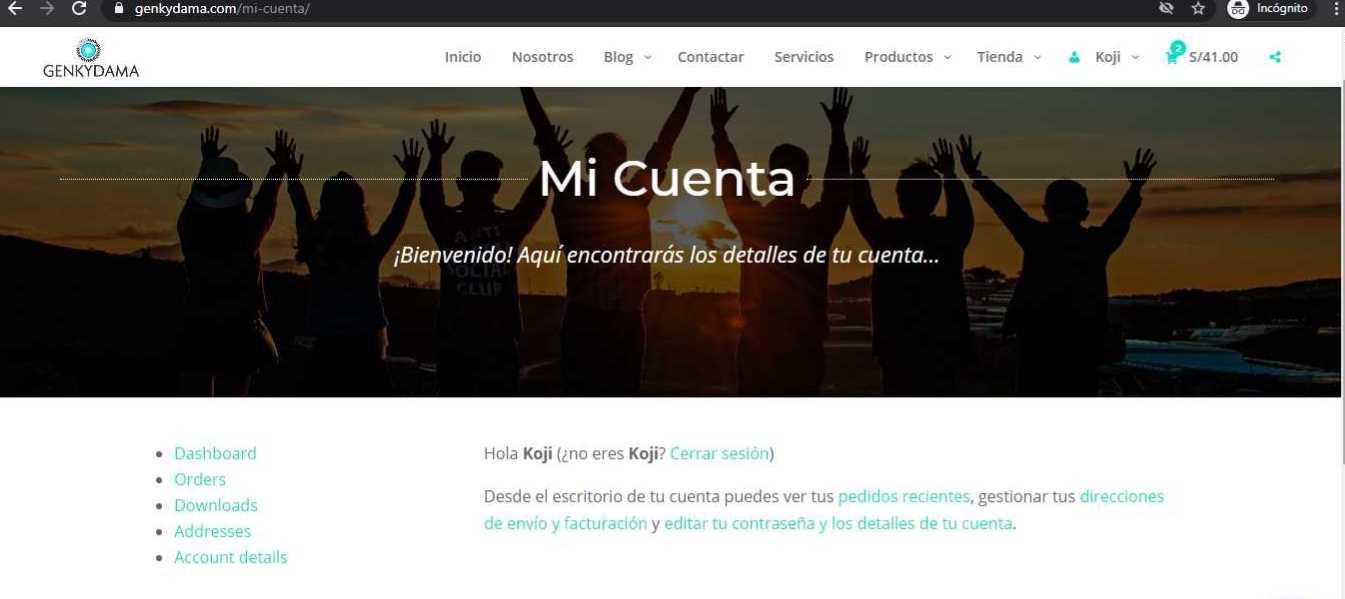
- El segundo, las opciones/enlaces que aparecen a la izquierda se presentan en inglés y me gustaría que estén en español (solo he podido cambiar a español la variables de la cuenta en Woocomerce>Avanzado; pero no encuentro dónde hacerlo para esos enlaces: dashboard, orders,...) en . ¿Cómo puedo hacerlo?
Gracias por su ayuda.
Hola
Con respecto a los botones, prueba con el siguiente código, el primer bloque es para el color de fondo y el otro bloque para el hover (cuando se pasa el mouse sobre el botón).
.woocommerce #respond input#submit,
.woocommerce a.button,
.woocommerce button.button,
.woocommerce input.button{
background:black;
}
.woocommerce #respond input#submit:hover,
.woocommerce a.button:hover,
.woocommerce button.button:hover,
.woocommerce input.button:hover{
background:gray;
}
Puedes agregar este código al final del archivo style.css de tu tema hijo
Saludos
Y sobre mi segunda consulta, las opciones/enlaces que aparecen a la izquierda se presentan en inglés y me gustaría que estén en español (solo he podido cambiar a español la variables de la cuenta en Woocomerce>Avanzado; pero no encuentro dónde hacerlo para esos enlaces: dashboard, orders,...) en . ¿Cómo puedo hacerlo?

Hola Martín,
En este caso prueba utilizando el complemento de code snippets, y agrega el siguiente código:
function my_account_menu_order() {
$menuOrder = array(
'dashboard' => __( 'Dashboard', 'woocommerce' ),
'orders' => __( 'Ordenes', 'woocommerce' ),
'downloads' => __( 'Descargas', 'woocommerce' ),
'edit-address' => __( 'Direcciones', 'woocommerce' ),
'edit-account' => __( 'Detalles de la cuenta', 'woocommerce' ),
'customer-logout' => __( 'Logout', 'woocommerce' ),
);
return $menuOrder;
}
add_filter ( 'woocommerce_account_menu_items', 'my_account_menu_order' );
En este puedes ver las traducciones, incluso puedes cambiar el orden en el que se muestran los elementos, nos comentas como te va.
Un saludo 🖐️
@jmarreros Ingresé esos codigos como recomendaste pero no funcionó, no cambió nada. Pero lo ingresé después en CSS Personalziado Divi y funcionó, tú crees que esté bien ahí o quizá ocasione probemas con otros estilos de botones?
Hola Martín,
El archivo style.css, actúa igualmente que el Apariencias > Personalizar > Css adicional, verifica si agregándolo en esta sección puedes ver el cambio en cuanto a los estilos que te proporciona Jhon, si no, no hay problema en que los apliques por el configurador que te ofrece divi.
Nos comentas si podemos dar como resuelto el tema, un saludo 🖐️
Caso resuelto, muchas gracias!