Buenos días,
estoy intentando hacer un menú personalizado con el generador de temas de divi mi problemas es que las opciones de lupa de búsqueda y carrito quiero que sean más pequeñas que el resto,
gracias
Contenido solo visible a usuarios registrados
Hola Ele,
¿Disculpa a que te refieres con más pequeñas?, es el por ejemplo el espacio superior e inferior de la columna?
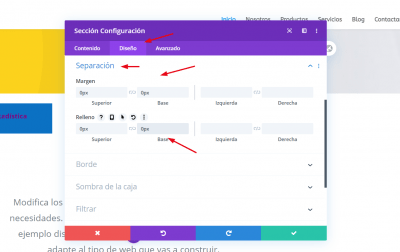
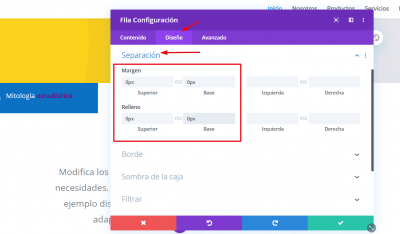
Si es así para disminuir este espacio puedes hacerlo tanto en la sección principal de Divi como en la columna, por ejemplo primero configura la sección principal y en separación asigna un margen superior e inferior de 0 y un padding igualmente superior e inferior de 0
Verifica si con este espacio obtienes lo que necesitas si no es así y quieres disminuirlo aún más edita la columna y en la misma sección asigna los mismos valores de 0
Verifica si con esto logras configura el espacio como lo necesitas
Un Saludo
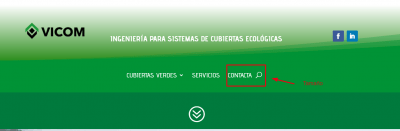
@karen muchas gracias pero lo que quiero es que por ejemplo cubiertas verdes y servicios tengan una medida y contacto y lupa ocupen menos espacio tengan una medida inferior
gracias
Hola Ele,
Disculpa aún no me queda muy claro a que te refieres, es el tamaño de la fuente?, por ejemplo
Si es así en este caso puedes controlar el tamaño de este añadiendo el siguiente código CSS en el apartado de Divi -> Opciones del tema -> General -> CSS Personalizado
li#menu-item-3001 a {
font-size: 14px!important;
}
button.et_pb_menu__icon.et_pb_menu__search-button {
font-size: 12px;
}
Puedes ir cambiando el tamaño que deseas tengan estos dos elementos si no es esto lo que necesitas envíanos captura detallando lo que deseas configurar de esta forma podemos ayudarte con mayor detalle
Un Saludo