He creado un formulario de contacto con divi que funciona perfectamente, pero no quiero que si hay un error en el formulario me salga en él la lista de los campos equivocados ya que me desmonta el diseño de la sección. Para el mensaje de éxito ya sé que puedo crear una web y redirigir a las personas hacia ella. ¿Puedo hacer algo similar con la respuesta de los errores? O simplemente que la persona no pueda enviar el mensaje hasta que los campos no estén bien rellenados...eso casi sería mejor.
Contenido solo visible a usuarios registrados
Hola Anna,
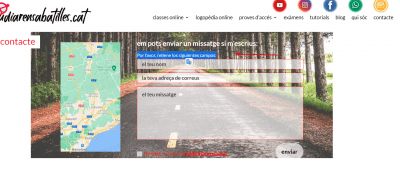
El formulario de Divi añade por defecto este mensaje al no añadir ningún campo dentro del código, sin embargo lo que puedes hacer es ocultar la lista de campos y solo dejar visible la opción que indica "Por favor, rellene los siguientes campos"
Para probar esto puedes añadir el siguiente código en el apartado de Divi -> Opciones del tema -> Pestaña General ir a abajo del todo a la sección que indica CSS Personalizar y pegar el codigo
.et-pb-contact-message ul {
display: none !important;
}
.et-pb-contact-message {
color: #ffffff !important;
}
Guarda los cambios y verifica si con ello logras configurar lo que deseas, el resultado de ser por ejemplo
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen Ha ido todo perfecto. Muchísimas gracias. Ahora la siguiente pregunta: ¿Habría alguna forma de traducir el mensaje? Es para darle más congruencia a la página, ya que está toda en catalán.
Hola Anna.
Para modificar las cadenas de texto puedes utilizar el plugin " Loco Translate "
-> https://es.wordpress.org/plugins/loco-translate/
Una vez instalado:
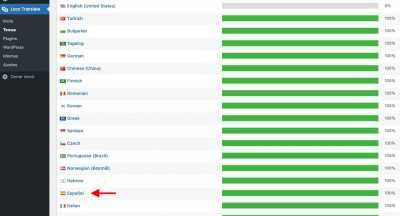
.- Accede a Loco translate -> Temas
.- Selecciona Divi
.- Selecciona el Idioma Español.
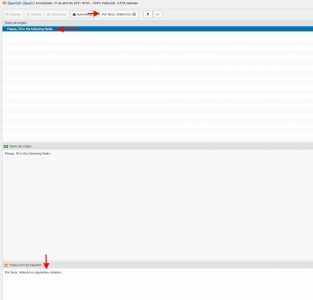
.- En el buscador añade la cadena de texto a modificar y en el bloque " Traducción de Español: " añade el texto que quieres mostrar
Guarda los cambios y revisa si se modifico el texto.
Un saludo
Ahora tengo el problema que me interesaría desplazar el mensaje que da (Rellene el campo...) hacia la izquierda.¿Cómo puedo hacerlo?
Perdón. Estoy en otra web mía haciendo pruebas...La dirección provisional es: https://proves.jotambepuc.net/contactar/
Hola Anna,
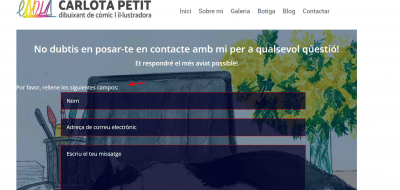
Entiendo que el mensaje que quieres desplazar es el siguiente
Si es así para ello verifica ello prueba con el siguiente código CSS que debes añadir en el apartado de Apariencia -> Personalizar -> CSS Adicional
.et-pb-contact-message {
margin-left: 15%;
}
Revisa esto y nos comentas como ha ido todo.
PD: Si continúas con el error abre un nuevo tema para ello ya que es una consulta diferente, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle
Un Saludo
Eres un genio, merci. Y perdón por lo de mezclar temas.
Hola Anna,
No te preocupes siempre es un gusto ayudarte
Considerando de que la consulta anterior fue resuelta procederemos a cerrar el tema, sin embargo si tienes otra consulta estaremos atentos a la apertura de un nuevo tema correspondiente
Saludos!