Hola,
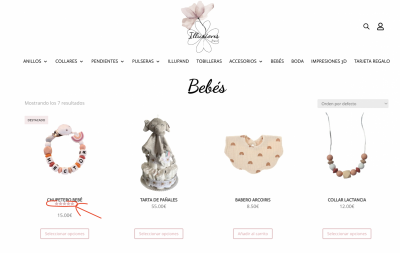
He añadido en el generador de temas Divi un cuerpo para las categorías de los productos. Revisándolo he visto que las estrellas de productos valorados aparecen muy pegadas al nombre del producto. Esto ocurre cuando visitas una categoría de producto y en el editor de Divi no veo ninguna opción de poder modificar los márgenes de las estrellas. Me gustaría separarlas del nombre del producto. ¿Alguna solución? Adjunto imagen de ello
Contenido solo visible a usuarios registrados
Hola Sara,
En este caso para solucionarlo puedes probar añadiendo el siguiente código CSS en tu sitio web
.woocommerce-loop-product__title {
margin-bottom: 10px !important;
}
Este código debes añadirlo en el apartado de Divi → Opciones del tema → General → CSS personalizado
Verifica si con ello logras configurar el espacio para las estrellas de forma correcta
Un Saludo
@karen Solucionado, me ha servido perfectamente. Es curioso que añadiéndolo al final de todos los códigos que tengo escritos se me desencajan multitud de botones y cambian colores, pero añadiéndolo al principio del código no produce error alguno.
Hola Sara,
Enhorabuena ha funcionado, es un placer siempre poder ayudarte 😉
Si se estaba generando un error añadirlo al final comprueba no tengas alguna clase o estilo abierto sin el símbolo de } ya que este es el cierre de la regla CSS que tengas añadida en las opciones de CSS personalizado
Un Saludo 😊