Hola, el el header he creado un módulo de dos columnas para incrustar las redes sociales y un enlace para el cambio de idioma, pero no se alinean a la derecha, cómo lo puedo conseguir? Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Alexandra,
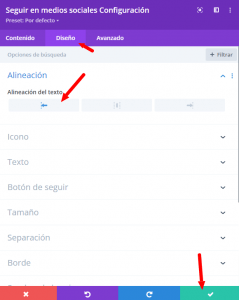
Veo que usas Divi por lo que entiendo estás añadiendo el módulo de seguir en medios sociales, si es así compruebas si dentro de los ajustes de diseño en el apartado alineación al seleccionar derecha estos se posicionan donde deseas.
Guarda los cambios y revisa si con esto puedes configurarlos como deseas en tu cabecera.
Un saludo
@karen Si te conectas a la pagina principal, verás que el problema es un tema de columnas, porque tengo dos, no es la alineación. Gracias.
Hola Alexandra,
Es curioso por que nos comentas en un inicio que es un tema de alineación, es por esto que te indicamos como alinear, igualmente puedes verificar dejar únicamente una sola columna, luego de eso agregas un menu que tenga las redes sociales y el botón que quieres agregar de cambio de idioma.
Una vez tengas este menú lo insertas en esa única columna que dejaste con un módulo de menú y este lo insertas y alineas a la derecha.
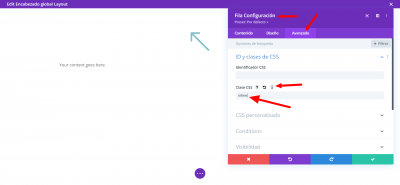
Otra opción es dejar igualmente una sola columna luego de que la tengas le agregas una clase en css:
En el ejemplo yo coloco de clase inline, luego de que la tengo asignada y guardada le aplico esto en Apariencias > Personalizar > Css adicional:
.inline {
display: flex;
flex-direction: row;
justify-content: flex-end;
}
Con esto se alinea un elemento al lado del otro y a la derecha.
Verifica y nos comentas.
Un saludo 🖐️