Buenos días,
Tengo un problema con el módulo de blog: cuando pulso en "entradas más antiguas" se queda “pillado”.
Al pulsar aquí:
Se queda pillado:
Se queda atenuado como en la imagen y no llega a las entradas más antiguas. Aun estando atenuado si pulso sobre una entrada si que me lleva a la plantilla que muestra la entrada y las entradas parece se muestran perfectamente.
Tengo un código en estyle.css, he probado a quitarlo y sigue exactamente pasando lo mismo. El módulo se queda igualmente pillado al intentar desplazarse por las entradas pulsando en “entradas más antiguas”.
Os dejo el código por si hace falta:
/*Agregar media query para que aplique solo en table y desktop*/
@media (min-width: 767px) {
/*Cambiar el ancho de la imagen*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .entry-featured-image-url {
width: 65%;
float: left;
margin-bottom: 0!important;
}
/*Cambiar el ancho de los demas elementos*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .entry-title {
width: 35%;
float: left;
padding-left: 30px;
}
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .post-meta {
width: 35%;
float: left;
padding-left: 30px;
}
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .post-content {
width: 35%;
float: left;
padding-left: 30px;
}
/*Estilo de caja y sombra a los post*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post {
box-shadow: 0px 2px 80px 0px rgb(160 190 212 / 22%);
border-radius: 6px;
padding: 30px;
}
}
Aquí podéis ver lo que os comento:
Contenido solo visible a usuarios registrados
Hola Carlos,
En este caso no creo que el código CSS esté afectando la paginación de las entradas, es posible que se esté creando un conflicto al cargar las entradas anteriores con Ajax en lugar de refrescar la página.
Prueba si al añadir el siguiente código en el apartado de Divi → Opciones del tema → Integración → Agregar código al <head> de su blog
<script>
(function($) {
$(document).ready(function() {
$(".et_pb_module.et_pb_posts .wp-pagenavi a, .et_pb_blog_grid .wp-pagenavi a").click(function() {
window.location.href = $(this).attr('href');
return false;
});
});
})(jQuery);
</script>
Si con ello no funciona prueba desactivar Ajax siguiendo las instrucciones de su sitio web principal → Contenido solo visible a usuarios registrados
Verifica si con ello la paginación funciona de forma correcta
Un Saludo
Hola @karen,
El código que me has pasado no me da error pero tampoco me funciona.
Lo códigos de la pagina que me has pasado, los he probado en todas las combinaciones:
- Poniéndolo en el <head> y me da error.
- También he probado con la clase en el módulo de blog, después fila también probé y por último en la sección me dan todos error.
- También he probado a meterlo en el módulo de código como dice ahí pero también me da error.
- Ya que estaba probé a meter tu código en el modulo de código, no da el error pero no me resuelve el problema.
El error que me sale es este:
Gracias!
Un saludo
Hola Carlos,
En este caso prueba desactivar la carga Ajax como comentan en su documentación oficial
Si con ello no funciona prueba desactivar Ajax siguiendo las instrucciones de su sitio web principal → https://intercom.help/elegantthemes/en/articles/2912512-how-to-disable-ajax-in-the-blog-module
Revisa si con esto la paginación funciona de forma correcta.
Un Saludo
Si, he probado todo lo que pone ahí y es con lo que me da ese "error crítico". En cuanto meto esos códigos me salta el error.
Hola Carlos,
Probablemente, estés agregando mal el código para que te dé un error crítico, puedes compartirnos una captura de lo que estás agregando, deberías hacerlo hecho así:
Como puedes ver no causa ningún tipo de problema.
Un saludo 🖐️
Hola @argenis,
El código que me pego Karen más arriba, no me funciona pero no me da el error. Simplemente es como si no lo hubiera puesto, el módulo blog sigue funcionado mal igualmente.
Karen, también me paso un enlace donde hay otros códigos, Si los utilizo en sus diferentes opciones es cuando me salta el error.
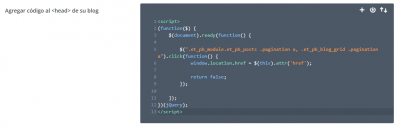
El código del enlace que me paso lo he puesto aquí:
Y el error critico sale cuando se pulsa sobre:
Te lo dejo puesto para que lo puedas comprobar aquí:
Contenido solo visible a usuarios registrados cuando salta el error.
Gracias!
Un saludo
Hola Carlos,
Con el cambio hecho, verifica actualizar los enlaces permanentes, también veo que tienes autoptimize y wp super cache, dos plugins de caché activos verífica dejar uno solo y vacía la caché de este, es posible que no se estén tomando los cambios.
Un saludo 🖐️
Hola Carlos,
Y has vaiado la caché del mismo? depende de cual dejases activo debes ir a su panel y vaciar la cache. Comentanos para poder ver otras opciones.
Un saludo 🖐️
@argenis, si vacié la cache. Ya había probado antes a vaciar ambas caches, lo que no se me había ocurrido era desactivar un plugin.
Tengo los enlaces permanentes en "Estructura personalizada" y con "/%category%/%postname%/". Lo puse así al hacer el curso de SEO, no se si tendrá que ver.
Hola Carlos,
Sucede lo mismo si desactivas la plantilla que tengas creada? Has verificado bajar la versión php a 7.4? Verifica hacer esto primero:
https://guias.webempresa.com/preguntas-frecuentes/cambiar-la-version-php/
Puedes verificar esta guía también de Divi:
https://www.elegantthemes.com/blog/divi-resources/how-to-style-divi-pagination
Realiza lo que indican de instalar el plugin de:
https://wordpress.org/plugins/wp-pagenavi/
Y nos comentas si así se logra visualizar correctamente la segunda página.
Un saludo 🖐️
Sucede lo mismo si desactivas la plantilla que tengas creada?
Lo explicaba en el primer post cuando abrí el tema. Por lo que había podido ver hasta ese momento solo me fallaba en las plantillas (de entradas y de categorías) en las demás páginas me funcionaba bien.
Lo acabo de volver a comprobar y sigue funcionándome bien en las demás paginas, incluso a pesar de estar el código que da el error crítico en las plantillas.
Te vuelvo a poner en link donde me funciona: Contenido solo visible a usuarios registrados
Voy a ir mirándome el resto de la documentación que me pasas.
Gracias por tu ayuda!
Un saludo
Hola Carlos,
Perfecto verifica lo que te compartí y nos comentas.
Un saludo 🖐️
Buenas noches @argenis,
Ya está solucionado, era la versión del php, ha sido volver a la 7.4 y empezó a funcionar.
He vuelto a activar el plugin y restaurar el resto de modificaciones que habíamos ido probando y sigue funcionando correctamente.
He visto lo del plugin de paginación y aunque no me ha hecho falta para solucionar el problema, no descarto usarlo más adelante porque me ha parecido muy interesante.
Muchas gracias por todo!
Feliz año! 🙂
Un saludo