Buenas tardes,
Quisiera mostrar el icono del carrito en el menú principal de Divi solo si existen productos de la cesta. Activando el carrito en el menú de Divi ya consigo que me salga pero quisiera poder ocultarlo si está vacío.
Para desactivarlo creo que sería con:
.et-cart-info { display:none; }
Para hacerlo creo que tendría que preguntar si no hay ningún producto en la cesta con: $woocommerce->cart->cart_contents_count()
Por favor, ¿me podéis indicar como construir el css para ello?
Muchas gracias,
Contenido solo visible a usuarios registrados
Hola Gabriel.
Revisa el siguiente plugin:
-> https://es.wordpress.org/plugins/woocommerce-menu-bar-cart/
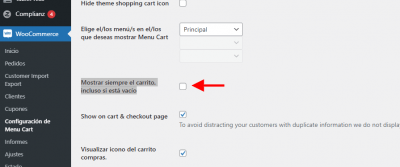
En las opciones del plugin desmarca la opción " Mostrar siempre el carrito, incluso si está vacío "
Revisa si es lo que buscas.
Un saludo
@pepesoler Muchas gracias pero querría poder hacerlo sin usar ningún plugin. ¿Es posible? Gracias
Hola
Lo que comentas tendrías que hacerlo posiblemente con código javascript, ya que para el proceso de añadir al carrito, se usa Ajax.
Posiblemente te complicarías si tratas de hacerlo con código.
Saludos.
Hola
De todas formas evalúa dejar el comportamiento por defeto que es el que mejor funciona en la mayoría de comercios.
El carrito siempre debería mostrarse así no tengas nada agregado.
Saludos.