Muy buenas,
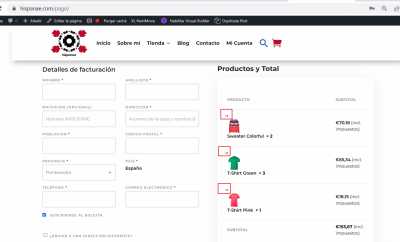
Sabéis cómo puedo mostrar las imágenes de producto en la página de pago?
Gracias, un saludo.
Christian
Contenido solo visible a usuarios registrados
Que tal,
Por defecto deberian de mostrarse sin embargo sabemos que estas utilizando un tema hijo personalizado y es por ello que tiene dicho aspecto
Puedes probar con un fragmento de codigo mas no podemos asegurar que funcione
add_filter( 'woocommerce_cart_item_name', 'ywp_product_image_on_checkout', 10, 3 );
function ywp_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() )
return $name;
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="ywp-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $thumbnail .
'</div>';
return $image . $name;
}
Saludos!
@bruno-vichetti Gracias Bruno,
Disculpa, ese código se debe poner en el style.CSS o en functions.php?
En el segundo verdad?
Gracias, un saludo.
Christian
Hola Christian.
En el segundo verdad?
Exacto, Lo tienes que añadir en el archivo functions.php o si no quieres editar archivos puedes utilizar el plugin Code Snippets que te permite añadir Código:
Un Saludo
Hola,
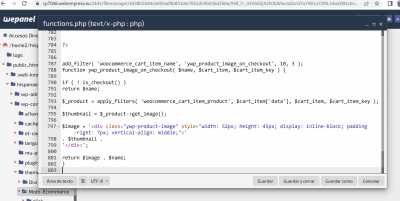
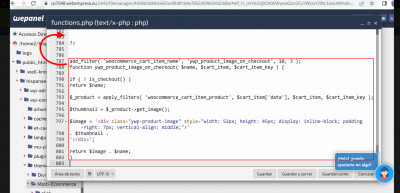
Al poner el código en el archivo functions.php se muestra lo siguiente en el header de la web y entre otras cosas los botones de añadir carrito no funcionan.
Gracias, un saludo.
Christian
Hola Christian,
Compártenos una captura de como estas agregando este código, para enviarnos capturas puedes hacerlo asi:
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo 🖐️
Hola Christian,
Verifica agregar este codigo en Apariencias > personalizar > Css adicional:
.molti-checkout td.product-name:before {
display: none !important;
}
Un saludo 🖐️
Hola Christian,
Encantados siempre de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️