Hola!
Necesito que la ficha de los productos muestre las medidas y el peso del producto, ¿existe algún modulo especifico en divi?
Gracias!
Contenido solo visible a usuarios registrados
Hola.
Para mostrar el peso y las dimensiones lo primero es añadirlo en cada producto:
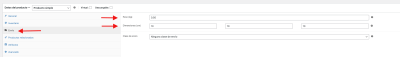
.- Edita el producto donde quieres mostrar las medidas y el peso
.- Selecciona la pestaña Envío dentro de Datos del producto
.- Verás que tienes las celdas para añadir las dimensiones y el peso:
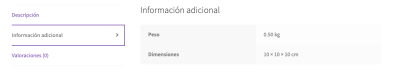
Dependiendo de la plantilla que utilices, WooCommerce puede mostrar los datos o no mostrarlos, por defecto no los muestra pero por ejemplo con la plantilla Storefront, que es la plantilla que estás utilizando, los muestra en la pestaña " información adicional "
Para mostrar estos datos, necesitarás agregar un poco de código personalizado a tu tema. Puedes hacer esto editando el archivo functions.php de tu tema o utilizando un plugin para añadir código como puede ser Code Snippets:
// Función para mostrar el peso y las dimensiones en formato de tabla en la página del producto
function mostrar_peso_y_dimensiones_en_tabla() {
global $product;
// Obtener peso y dimensiones
$peso = $product->get_weight();
$longitud = $product->get_length();
$ancho = $product->get_width();
$altura = $product->get_height();
// Iniciar la tabla
echo '<table class="woocommerce-product-attributes shop_attributes">';
// Mostrar el peso si está disponible
if ( $peso ) {
echo '<tr class="woocommerce-product-attributes-item woocommerce-product-attributes-item--weight">
<th class="woocommerce-product-attributes-item__label">' . __( 'Peso', 'woocommerce' ) . '</th>
<td class="woocommerce-product-attributes-item__value">' . esc_html( $peso ) . ' ' . get_option( 'woocommerce_weight_unit' ) . '</td>
</tr>';
}
// Mostrar las dimensiones si están disponibles
if ( $longitud && $ancho && $altura ) {
echo '<tr class="woocommerce-product-attributes-item woocommerce-product-attributes-item--dimensions">
<th class="woocommerce-product-attributes-item__label">' . __( 'Dimensiones', 'woocommerce' ) . '</th>
<td class="woocommerce-product-attributes-item__value">' . esc_html( $longitud ) . ' × ' . esc_html( $ancho ) . ' × ' . esc_html( $altura ) . ' ' . get_option( 'woocommerce_dimension_unit' ) . '</td>
</tr>';
}
// Cerrar la tabla
echo '</table>';
}
add_action( 'woocommerce_single_product_summary', 'mostrar_peso_y_dimensiones_en_tabla', 25 );
Una vez añadido el código le podemos dar un poco de Estilos:
.- Añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
.woocommerce-product-attributes {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
.woocommerce-product-attributes th,
.woocommerce-product-attributes td {
padding: 10px;
border: 1px solid #ddd;
}
.woocommerce-product-attributes th {
background-color: #f7f7f7;
text-align: left;
font-weight: bold;
}
.woocommerce-product-attributes td {
text-align: left;
}
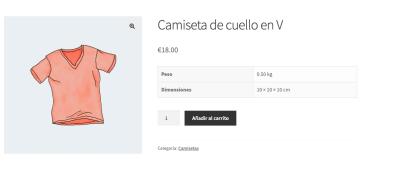
Esto mostrará los datos en la ficha del producto:
Un Saludo
Ya lo tengo, gracias!!
¿Podría incluir iconos en esta información adicional? ¿O en la descripción del producto?
Hola.
Que iconos quieres Añadir ? explicanos un poco lo que buscas y vemos si podemos hacer algo.
Un Saludo
Hola.
Puedes utilizarlo lo que la plantilla Storefront no tiene los iconos de Font Awesome pero puedes utilizar un plugin:
-> https://wordpress.org/plugins/font-awesome/
La consulta es para el dominio tranviaser ? te lo comento porque no es lo mismo trabajar con Divi que con Storefront.
Un Saludo
Hola!
La consulta es para insinuat pero todavia la tenemos en montaje porque es una web que vamos a trasladar desde prestashop y estamos volcando la bbdd con el plugin que nos recomendaste en su versión premium. Te puesto la captura de tranviaser porque tambien estamos trabajando en ella y tenemos puestos iconos que le han gustado al cliente.
En ambos casos trabajaremos con divi.
Hola.
Ok, en Divi puedes cargar la librería de Font Awesome
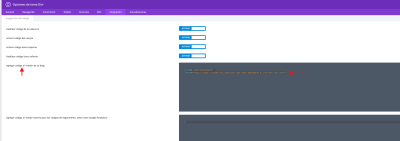
.- Accede a Divi -> Opciones del tema -> integración.
.- En la celda " Agregar Código en el head " añade lo siguiente:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css">
Esto cargará las librerías de FontAwesome
Una vez lo tengas puedes utilizar HTML para mostrar los iconos.
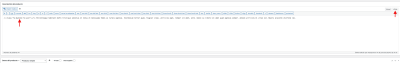
.- Editas el producto donde quieres añadir el icono.
.- Selecciona la pestaña HTM
Supongamos que quieres añadir el icono User, solo tendrías que añadir el Script que lo carga:
<i class="fa-duotone fa-user">
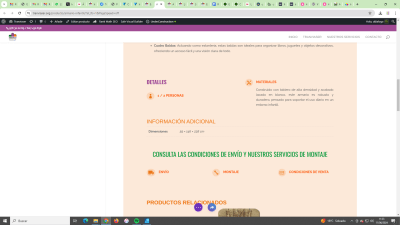
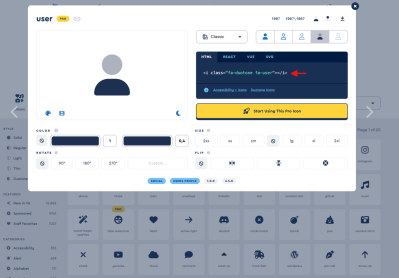
Este sería un ejemplo:
En este enlace tienes una lista de Iconos:
-> https://fontawesome.com/v6/icons
Seleccionando el icono que quieres cargar mostrará el script que tienes que utilizar, incluso puedes darle estilos pero bueno yo prefiero darles estilos con un poco de CSS que me da mayor libertad:
Un saludo
Gracias!! Funciona perfectamente
Hola,
Enhorabuena funciona como necesitas, es un placer para nosotros siempre poder ayudarte.
Con esto podemos dar el tema como solucionado, no dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊