Hola, estoy trabajando con la plantilla wpfácil con Divi. (por primera vez)
He creado mis productos, mis métodos de envío y de pago pero cuando le doy a añadir al carrito no me lleva a la página "Finalizar compra".
Se puede probar a partir de: https://biobeanbag.com/inicio/
No sé si esta debería parecer como tal en "Todas las páginas". En todo caso no está y no me consta haberla "tirado" por error.
¿Qué puede haber pasado, puedo recuperarla en algún sitio?
Gracias por la ayuda.
Contenido solo visible a usuarios registrados
Hola Fernando,
En algunas ocasiones cuando se instala woocommerce algunas paginas no se crean, como menciona la pagina de finalizar compra debe estar en el apartado de paginas -6☻ todas las paginas si no se encuentra dentro de ella se puede generar sin problema.
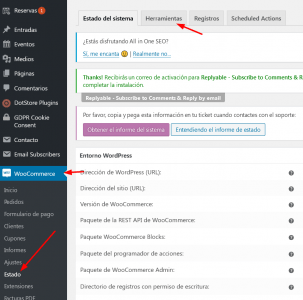
Para generar todas las paginas requeridas por woocommerce ve al apartado de Woocommerce -> Estado -> Herramienta
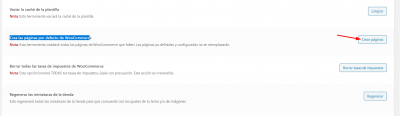
Una ves dentro de la pestaña herramientas ubicar la sección que indica Crea las páginas por defecto de WooCommerce y pulsar crear paginas
Comprueba si al hacer esto al pulsar finalizar compra en tu tienda logras ver la pagina de forma correcta
Un Saludo
Hola, gracias por las explicaciones. Ya tengo mis páginas 🙂
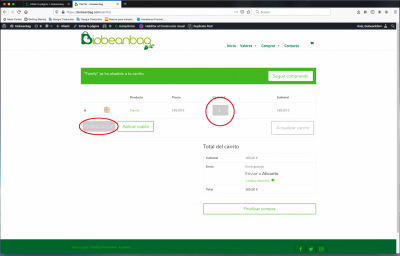
Pero ahora me gustaría personalizarlas. Hay cosas que puedo cambiar con el personalizador del tema pero otras (como las que están resaltadas en el pantallazo adjunto) que no parece que pueda.
Si solo se puede con CSS lo voy a tener mal ya que no soy ningún experto.
Además, aunque seguramente lo dejaré para más adelante, me gustaría tener una páginas de Woo un poco más impactantes y posiblemente con más funcionalidades. Me pasa lo mismo con los propios módulos de Divi.
Imagino que será cuestión de gastarse algo de dinero pero ¿me podeis recomendar algún plugin o addon?.
Gracias
Hola Fernando,
En este caso en efecto debes hacer los cambios con css te comparto el codigo que debes ingresar en Apariencias > personalizar > css adicional:
.woocommerce .quantity input.qty {
background-color: white !important;
color: #73b736 !important;
border: solid 1px #73b736 !important;
}
input#coupon_code {
background-color: white !important;
color: #73b736 !important;
border: solid 2px #73b736 !important;
}
input#coupon_code::placeholder {
color: #73b736 !important;
}
pero ten en cuenta que si necesitas más ajustes a nivel de css lo mejor seria crear un nuevo tema para cada ajuste de esta forma si tienes alguna duda con un ajuste en concreto lo podemos verificar.
Un saludo 🖐️
Muchas gracias, era básicamente lo que quería.
No entiendo lo que quieres decir con "Crear un nuevo tema" para futuros ajustes.
Un saludo
Hola Fernando,
Con esto lo que mi compañero quier decir es que si tienes consultas relacionados con cambios de estilos en alguno otro elemento de tu sitio web abras un nuevo tema para ello, de esta forma podemos ir verificando con detalle y ayudarte de forma más precisa.
Un Saludo 😊
Hola Fernando,
Encantados siempre de poder ayudar, vamos a dar el tema como cerrado entonces.
Un saludo 🖐️