Muy buenas, el menu en formato telefono y tablet me desaparece por completo.
En el constructor tampoco me aparece.
Contenido solo visible a usuarios registrados
Hola Morales,
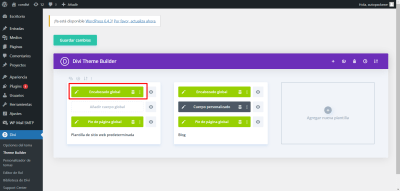
Es posible que tengas desactivado todo el header para versiones móviles y tablets, como lo has construido? tienes que ingresar en Divi > theme builder e ingresar a este elemento:
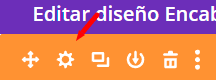
Al ingresar allí deberías ver un elemento de color naranja, luego haces clic en el engranaje:
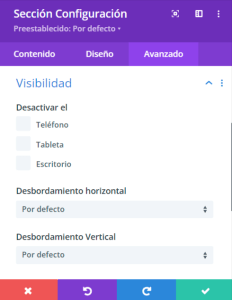
Una vez dentro verificas en los paneles de: Avanzado > visibilidad. Verifica aquí si tienes ocultar en móvil y tablet:
Debe verse así como te comento.
Un saludo 🖐️
Como puedo hacer para que el icono hamburguesa salga en el centro y en formato PC el menu salga alineado a la izquierda?
Hola Morales,
Puedes verificar agregar este codigo css:
@media screen and (max-width: 980px) {
.et_pb_menu__wrap {
-webkit-box-pack: center !important;
justify-content: center !important;
}
}
Lo agregas en Apariencia > personalizar > css adicional, al final del todo.
Un saludo 🖐️
@argenis esta linea me da error:
-webkit-box-pack: center !important;
Luego no se por que no aparece el icono hamburguesa en la parte blanca de la cabecera
Hola Morales,
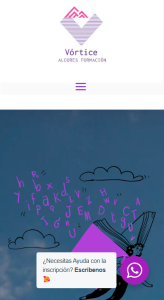
Puedes enviarnos una captura del error? normalmente sucede por que es un tipo de CSS que solo aplica a ciertos exploradores, igualmente veo que sí que está centrado ya. Y lo vemos en la zona blanca:
Puedes indicarnos a que resolución no lo vez bien?
Un saludo 🖐️