Muy buenas,
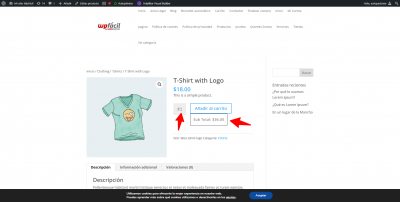
Estoy con la ficha de productos individuales en un Woocommerce con Divi y el multiplicador de productos no me cambia el precio en la página de producto, si lo hace en el carrito pero no en la página del producto.
Contenido solo visible a usuarios registrados
Hola Morales,
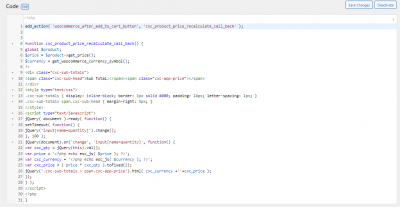
En este caso para mostrar el subtotal de los productos seleccionados dentro de la página del producto, puedes probar el siguiente código que debes añadir en el function.php de tu tema (preferiblemente un tema hijo) o con un plugin como code snippets
add_action( 'woocommerce_after_add_to_cart_button', 'cxc_product_price_recalculate_call_back' );
function cxc_product_price_recalculate_call_back() {
global $product;
$price = $product->get_price();
$currency = get_woocommerce_currency_symbol();
?>
<div class="cxc-sub-totals">
<span class="cxc-sub-head">Sub Total:</span><span class="cxc-app-price"></span>
</div>
<style type="text/css">
.cxc-sub-totals { display: inline-block; border: 1px solid #000; padding: 14px; letter-spacing: 1px; }
.cxc-sub-totals span.cxc-sub-head { margin-right: 5px; }
</style>
<script type="text/javascript">
jQuery( document ).ready( function() {
setTimeout( function() {
jQuery('input[name=quantity]').change();
}, 100 );
jQuery(document).on('change', 'input[name=quantity]', function() {
var cxc_qty = jQuery(this).val();
var price = '<?php echo esc_js( $price ); ?>';
var cxc_currency = '<?php echo esc_js( $currency ); ?>';
var cxc_price = ( price * cxc_qty ).toFixed(2);
jQuery('.cxc-sub-totals > span.cxc-app-price').html( cxc_currency +''+cxc_price );
});
} );
</script>
<?php
}
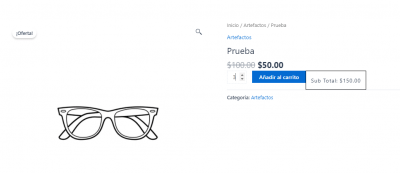
Esto crear mostrará el subtotal por ejemplo
Verificalo y nos comentas como va todo
Un Saludo
Hola Morales,
A mi si que me ha funcionado, te dejo capturas
Valida que has colocado el codigo por completo y como recomendacion gestiona los fragmentos de codigo desde un plugin como el siguiente https://es.wordpress.org/plugins/code-snippets/
Saludos!
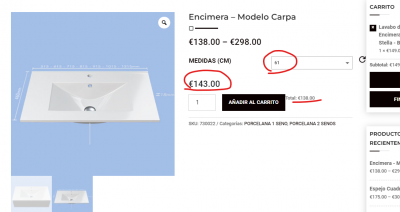
Muy buenas no funciona para variaciones, te coge el precio de la primera variación.
https://www.naturbano.ctrlaltsupr.es/product/espejo-cuadrado-modelo-austria/
Hola Morales,
Verifica si con este logras que se muestre como estas buscando:
add_action( 'woocommerce_after_add_to_cart_button', 'we_product_price_recalculate' );
function we_product_price_recalculate() {
global $product;
echo '<div id="subtot" style="display:inline-block;">Total: <span></span></div>';
$price = $product->get_price();
$currency = get_woocommerce_currency_symbol();
wc_enqueue_js( "
$('[name=quantity]').on('input change', function() {
var qty = $(this).val();
var price = '" . esc_js( $price ) . "';
var price_string = (price*qty).toFixed(2);
$('#subtot > span').html('" . esc_js( $currency ) . "'+price_string);
}).change();
" );
}
Un saludo 🖐️
@argenis sigue sin funcionar me aparece como total el valor más pequeño, aunque tenga seleccionada una variación de más precio y el multiplicador solo lo hace con el primer valor de la variacion
Hola Morales.
Los códigos que te proporcionaron mis compañeros solo funcionan en productos simples para productos variables se complica ya que los rangos de precios son distintos según la variación.
Tienes un plugin que te podria ayudar, solo tienes que activarlo, no tiene configuración:
-> https://wordpress.org/plugins/product-total-price-for-woocommerce/
Un saludo
@pepesoler Perfecto este funciona perfectamente. Muchas gracias
Hola Morales,
Gracias a ti, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊