Buenos días.
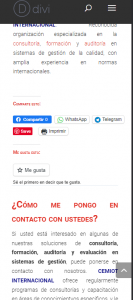
Al instalar plugin (cualquiera) para Compartir el contenido de las entradas, en la sección superior o inferior del contenido, estos se alinean hacia el lado izquierdo, más no quedan alineados al ancho del contenido en DIVI. ver adjunto.
Gracias por la ayuda.
Contenido solo visible a usuarios registrados
@karen, ya lo habilite, pasa con cualquier plugin en la sección superior o inferior del contenido, estos se alinean hacia el lado izquierdo, más no quedan alineados al ancho del contenido en DIVI.
Gracias.
Hola Edwin,
En este caso revisa si con el siguiente código CSS se modifica como deseas
@media only screen and (min-width: 992px) {
#content div.sharedaddy, #main div.sharedaddy, div.sharedaddy {
margin-left: 10%;
}
}
Un Saludo
@Kare, este es el código que adecue y funciono para los 3 dispositivos, seguiré probando. Gracias por la ayuda.
@media only screen and (min-width: 992px) {
#content div.sharedaddy,
#main div.sharedaddy,
div.sharedaddy {
margin-left: 10%;
}
}
/* Estilos para dispositivos más pequeños, como tablets y móviles */
@media only screen and (max-width: 992px) {
#content div.sharedaddy,
#main div.sharedaddy,
div.sharedaddy {
margin-left: 10%; Aplica un margen izquierdo del 10% en pequeñas */
}
}
Hola Edwin,
Enhorabuena lograste solucionarlo, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊