Buenos dias!
Tengo un problema en el footer de mi la pàgina web. Lo estoy dieñando tipo 'cortina' en que el footer lo tengo fijado en la parte central inferior y el contenido lo muestra a medida que se hace 'scroll'.
En algunas pàginas (no están todas terminadas) una vez mostrado el footer no me deja interactuar con él. Tengo un formulario y algunos links. Y en cambio, en algunas otras si, cuando las he diseñado de igual forma.
He intentado solucionarlo con código CSS 'obligando' al contenido un index-z +2 y al footer un index-z -2, por ejemplo. Sigue igual
He creado una sección al final del contenido con tamaño del footer poniendola transparente y bajando mucho el index-Z. Tampoco funciona...
Si que me he fijado, no se si es casualidad, que principalmente pasa en las páginas creadas como `pricipales' es decir las que salen del menu header. En cambio las páginas de la tienda, funcionan todas correctamente. Da la sensación que cuanda carga la página, hay unos instantes que si se puede interactuar, pero pasado algun segundo cuando termina de cargarla, alguna capa queda por encima, sin saber que es y por que motivo.
A ver si podéis echarme una mano.
Muchas gracias!
Contenido solo visible a usuarios registrados
Hola Jordi,
Por favor, ¿Podrías compartirnos los enlaces a tu página web donde sí funciona y otro enlace donde no funciona correctamente el footer?
Saludos
Claro!
Página dónde NO se puede interactuar: https://novascan3d.com/reality-capture/
SI se puede interactuar: https://novascan3d.com/licencias-reality/
Hola Jordi.
Prueba con lo siguiente:
body.page-template-default.et-tb-has-footer {
overflow:unset!important;
}
Un saludo
Gracias @pepesoler. Lo he puesto en el CSS general del tema y sigue igual.
Lo tengo que poner en otro sitio?
Me olvidé...
Cuando carga la pàgina, lo hace rapidamente con los colores de fondo, separadores etc... aquí se puede interactuar.
A los 2 seg. aprox. carga el resto de contenido.. texto imagenes, etc... Aquí queda bloqueado. Porqué hace este tipo de carga? es normal?
Deshabilitado el modulo de vidieos en la pagina https://novascan3d.com/reality-capture/
Cierto que carga mucho más rápido. (Sin solucionar el tema del footer)
Pero en la página de inicio, https://novascan3d.com/ sigue haciendo este efecto de doble carga de la pagina, aunque deshabilité el único video (enlace youtube) que hay.
Hola Jordy.
Ok vamos a ver lo del footer.
Prueba con lo siguiente:
div#page-container {
overflow-y: unset!important;
}
Puedes añadirlo en Divi -> Opciones del tema -> CSS personalizado
Un saludo
Pepe, perfecto! ahora si hemos solucionado lo del footer. Probado en todas las páginas
El tema de la carga de la pagina de Inicio, alguna idea/consejo? Sigue haciendo el efecto de doble carga. Primero fondos, separadores, etc.., depués el resto: imágenes, textos, etc..
Gracias
Hola Jordi.
Te refieres a la carga del slider principal ?
Prueba a eliminar esa sección y utilizar un modulo deslizador de ancho completo.
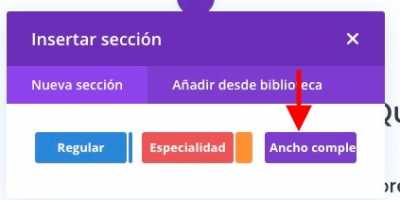
.- Añades una sección de ancho completo
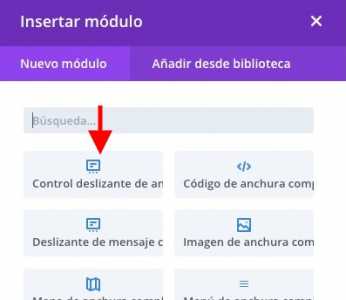
.- Añade un modulo " control deslizante ancho completo "
.- En contenido -> Fondo añades la imagen
.- En Contenido texto añades lso textos que quieres mostrar.
.- Edita la imagen inferior y elimina el efecto:
Revisa sí con esos pasos mejora la carga.
Un saludo
He deshabilitado todos los efectos de desvanecimiento de los textos e imagenes y he puesto una sección de ancho completo. Pero no se si realmente carga un poco más rapido o son las ganas de que lo haga. De todas formas, si no se pueden poner efectos en la página porque va lenta.... Pero bien, seguro encontramos la solución.
Si te pones en una sección del centro de la página de inicio, por ejemplo, y refrescas, carga cierto contenido y lo más curioso es que desplaza la pagina arriba o abajo aleatoriamente y al poco tiempo, la vuelve a poner en la sección donde has refrescado dejándola actualizada. Estos 2 o 3 segundos son lo que hace retardar la carga.
Porque motivo hace esto? Otras pàginas que tengo (con otras plantillas no DIVI) no me lo hace. Donde refrescas carga la pàgina
Gracias
Hola Jordi,
Exactamente donde esta cargando la pagina de forma lenta? he verificado y no veo que la pagina cargue se desplace hacia otro contenido lo único que veo es que la web tarda un segundo cuando se refresca para tardar los estilos y animaciones
Te comparto un video de lo que veo -> Contenido solo visible a usuarios registrados
Un Saludo
Karen, gracias por responder.
El efecto que digo si miras el video, cuando refrescas por segunda vez, (segundo 16) hasta que vuelve a cargar el contenido, pasan 8 segundos... ¿¿?¿?¿ Es normal?
Si es normal, no consulto más, si no lo es, me gustaria intentar corregirlo, no haya hecho algo mal.
Entiendo que la carga del contenido como texto e imagenes es demasiado tiempo. Como he dicho antes, he deshabilitado cualquier efecto y el enlace del video de youtube. Lo hace igual. Si es cierto que paginas como PageSpeed me marcan un valor de casi 70 que no refleja lo que se ve en el video. Por lo que pienso pueda ser algun CSS (tengo poco, solo el de fijar el footer y poner algún icono en el segundo menú) o algo que retarde la visión de los elementos. Y plugin creo que no es, solo tengo alguno de woocommerce el de RGPD y mail SMTP.
Un saludo
Hola Jordi,
En efecto esto es normal ya que esta cargando tanto los estilos de la página como las animaciones de la misma.
Como he dicho antes, he deshabilitado cualquier efecto
Los efectos siguen estando activos, es por eso que en el video que te compartió Karen vez como ingresan los elementos de forma que vas haciendo scroll así como los iconos que giran y todas las imágenes entrando o la animación de las mismas al pasar el mouse sobre ellas, todos estos elementos deben ser cargados para que se visualice completa la web es por esto que ves ese margen de carga y visualización.
Con respecto a la optimización puedes verificar en estas dos guías:
https://www.webempresa.com/blog/como-mejorar-la-velocidad-de-wordpress.html
https://www.webempresa.com/blog/como-conseguir-que-tu-wordpress-cargue-hasta-un-30-mas-rapido.html
Verifica todo esto viendo a detalle ambos links para conocer el por que y cómo verificar estos aspectos de optimización.
Un saludo 🖐️