Hola, estoy usando divi para construir una web, he creado un menú con el módulo menú en el encabezado creado con theme builder. En este módulo he activado la opción del buscador, pero me piden que el buscador tenga, además de botón de crerrar, un botón de buscar (lupa), para que, además de las activar las búsquedas `resionando enter, también se activen presionando en dicho botón. No consigo solucionarlo, me pueden ayudar? Necesito unh buscador como el de esta web, con la lupa de buscar a la izquierda: https://web.araba.eus/es
Contenido solo visible a usuarios registrados
Que tal Christian,
En este caso probablemente sea requerido el presentar un ajuste a medida para transformar el comportamiento del buscador que incluye Divi por defecto
Por otro lado una alternativa puede ser crear una ventana emergente y en ella incluir el buscador deseado dando el efecto de pantalla completa
Tambien vale la pena contemplar plugins especializados en buscadores de WordPress
Te dejo artículos de interés
- https://www.webempresa.com/blog/mejor-plugin-buscador-en-wordpress.html
- https://www.webempresa.com/blog/insertar-una-ventana-emergente-en-wordpress-con-simple-popup.html
Saludos!
El cliente no me permite usar popup para esto. Necesito que el propio buscador tenga botón de buscar y de cerrar. Conoces alguno concreto?
Hola Christian,
Disculpa si no comprendo bien la consulta, en este caso no comprendo muy bien el comportamiento del buscador que deseas, es que tenga una opción de Ajax search? actualmente el buscador que compartes ya tiene esto por defecto
Ten en cuenta que personalizaciones avanzadas requieren código a medida o en todo caso utilizar plugins ya sea alguno mencionado por Bruno o por ejemplo → Contenido solo visible a usuarios registrados
Sin embargo, si es posible indícanos exactamente como quieres se muestre este buscador o el funcionamiento para revisar a detalle lo que nos comentas.
Un Saludo
Lo que necesito exactamente es que tenga un botón de buscar. En el caso de esta web (esto es lo que necesito conseguir) el buscador es la lupa que hay a la izquierda. Es decir, pinchando en la lupa, se ejecuta la búsqueda:
Hola Christian.
Puedes decirnos para qué dominio es la consulta ? te lo pregunto porque el dominio tulicitacion no lo veo en la cuenta de Hosting que indicas.
Un saludo
No tiene lo que busco, necesito que a la izquierda del buscador (una vez abierto), haya una lupa y que si pinchas en ella realice la busqueda.
En la zona marcada con rotulador, necesito que haya una lupa, en la que si pinchas realice la busqueda
Hola Christian.
Ok, para eso necesitamos hacer algunos ajustes de código.
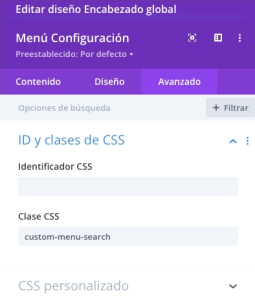
.- Accede a Divi -> Theme builder y edita la Cabecera global
.- Selecciona el bloque donde tienes la lupa, creo que utilizas el modulo de menú
.- Selección la pestaña Avanzado y en Cases CSS añade lo siguiente, custom-menu-search, sin espacios ni caracteres especiales:
.- Accede a Opciones del tema y en CSS Personalizado añade lo siguiente:
/* buscador */
/* Estilo del contenedor del formulario */
.custom-menu-search .et_pb_menu__search-container {
position: relative;
/* Eliminamos el borde azul */
border: none !important;
}
.custom-menu-search .et_pb_menu__search-input {
padding-left: 40px !important; /* Espacio para el icono */
border: none !important; /* Elimina cualquier borde del input */
}
/* Icono de búsqueda con Font Awesome */
.custom-menu-search .et_pb_menu__search-form:before {
content: '\f002'; /* Código del icono de búsqueda en Font Awesome */
font-family: 'Font Awesome 5 Free' !important;
font-weight: 900; /* Necesario para Font Awesome */
position: absolute;
left: 10px;
top: 50%;
transform: translateY(-50%);
font-size: 20px;
color: #333; /* Color del icono */
cursor: pointer;
z-index: 10;
}
/* Ocultar el botón de cierre si no lo necesitas (opcional) */
.custom-menu-search .et_pb_menu__close-search-button {
display: none !important;
}
.- Accede a la pestaña Integración y en la celda Agregar código al <head> añade lo siguiente:
<script>
jQuery(document).ready(function($) {
// Selecciona el formulario de búsqueda dentro del menú
var $searchForm = $('.custom-menu-search .et_pb_menu__search-form');
// Depuración: Verifica si el formulario se encuentra
if ($searchForm.length) {
console.log('Formulario de búsqueda encontrado:', $searchForm);
} else {
console.log('Formulario de búsqueda NO encontrado. Verifica la clase custom-menu-search.');
}
// Añade un elemento clickable sobre el icono
$searchForm.prepend('<span class="search-icon-click"></span>');
$('.custom-menu-search .search-icon-click').css({
'position': 'absolute',
'left': '10px',
'top': '50%',
'transform': 'translateY(-50%)',
'width': '20px',
'height': '20px',
'z-index': '20',
'cursor': 'pointer'
/* Eliminamos el fondo verde */
});
// Evento de clic para enviar el formulario
$('.custom-menu-search .search-icon-click').on('click', function() {
console.log('Icono de búsqueda clickeado');
$searchForm.submit();
});
});
</script>
Guarda los cambios, vacía la cache y lo revisas.
Un Saludo