Hola Manuel,
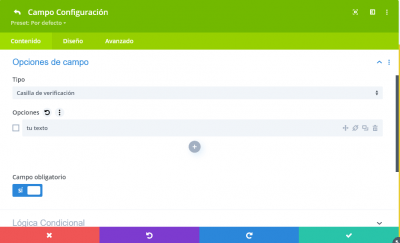
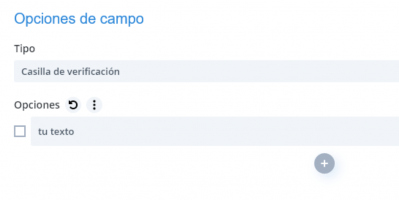
En este caso veo por la imagen que el editor es divi, por lo que al momento de modificar el texto que necesitas eliminar debes hacerlo en los ajustes de el formulario que estas creando, ingresas a el y seleccionas el campo que contenga el checkbox, luego ingresas a Opciones de campo y acá modificas el texto:
Por otra parte el botón puedes hacerlo por código css ingresando en Apariencias → Personalizar → Css Adicional y agregando el siguiente código:
.et_contact_bottom_container {
width: 100% !important;
}
Un saludo 🖐️
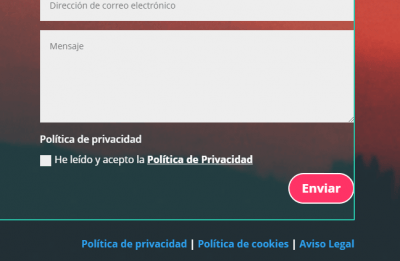
no me refiero a eso, me refiero al título que está encima de la casilla de verificación, donde aparece "Política de privacidad" como título.
Saludos
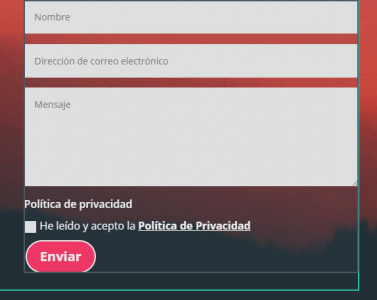
Por otro lado, no me ha dejado el botón en 100% sino ponerlo en el mimso tamaño pero alineado a la izquierda =/
Hola Manuel,
Ahora si comprendemos, en este caso tanto para el botón como para el texto que mencionas puedes agregar el siguiente código css:
.et_contact_bottom_container {
width: 100% !important;
}
button.et_pb_contact_submit.et_pb_button {
width: 100% !important;
}
.et_pb_contact_field_options_title {
display: none !important;
}
lo puedes agregar en Apariencias → Personalizar → Css Adicional.
Un saludo 🖐️
Ya funciona, perfecto!
Pero una pregunta, si en otro formulario que genere, quiero mostrar el título de la etiqueta, ahora no se verá, no? Entonces, se puede aplicar el CSS en exclusiva para cada formulario?
Gracias
Hola Manuel,
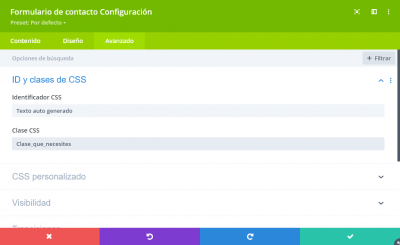
En este caso puedes implementar una clase para el formulario en especifico, abres el editor del formulario en divi, y en la pestaña de avanzado seleccionas Id y clases css:
Te comparto una captura de que ingresar, una vez lo coloques puedes enviarnos la clase que le asignaste al formulario del home para enviarte de nuevo el código con estos valores o bien puedes agregarlo tu siguiendo este patrón
.tu_clase_css .et_contact_bottom_container {
width: 100% !important;
}
.tu_clase_css button.et_pb_contact_submit.et_pb_button {
width: 100% !important;
}
.tu_clase_css .et_pb_contact_field_options_title {
display: none !important;
}
Un saludo 🖐️
y para buscarle un poco más las cosquillas (ya perdona), si en un formulario, tuviese que añadir unos checkboxes donde si quiero que aparezca un título, pero en de la privacidad ocultarlo, ¿cómo lo podría hacer?
saludos,
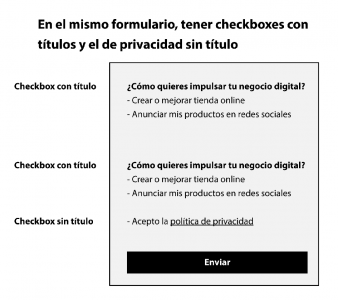
me refiero a un caso así:
En el mismo formulario, tener campos de checkboxes con título arriba y otros sin el título.
Saludos
Hola
Tal como lo planteas sería sólo agregar checkboxes adicionales, mejor construye el formulario y si tienes algun problema sería mejor verlo en código.
Saludos.