Hola buenas, hay alguna forma de ocultar los filtros de productos cuando está en vista movil.
Poder ocultarlo y desocultarlo.
Contenido solo visible a usuarios registrados
Hola,
Esto forma parte del sidebar, de forma nata no hay una forma de hacer lo que nos comentas, podrías verificar si con este complemento puedes hacerlo:
https://wordpress.org/plugins/off-canvas-sidebars/
https://wordpress.org/plugins/responsive-sidebar/
El segundo tendrías que probarlo, ya que tiene un tiempo que no se actualiza, lo mejor seria probar con el primero antes.
Un saludo 🖐️
y si no fuese en sidebar, ahora es un shortcut del pluging Themify - WooCommerce Product Filter
Hola,
Podrías probar su funcionamiento sin embargo debes validar como colocar el shortcode correspondiente, ya sea directamente en el sidebar o modificando la estructura del archivo del producto desde el constructor de temas de Divi
Tenemos una guía que habla al respecto la cual puede ser de utilidad https://www.webempresa.com/blog/como-crear-un-sidebar-con-filtros-para-woocommerce-con-divi.html
Saludos!
y luego la única forma de ocultar el filtro es con los plugings?
https://wordpress.org/plugins/off-canvas-sidebars/
https://wordpress.org/plugins/responsive-sidebar/
Que tal,
y luego la única forma de ocultar el filtro es con los plugings?
Es correcto, puedes validar los que te ha compartido ya mi compañero o de lo contrario si seria requerido un desarrollo a medida, si este es el caso podemos recomendarte a nuestros colaboradores que con gusto podrán revisar tu solicitud https://www.webempresa.com/directorio-colaboradores.html
Saludos!
enfoquemoslo de otra forma, hay alguna forma en DIVI, que podamos ocultar y desocultar una sección o elemento a través de un botón.
Hola.
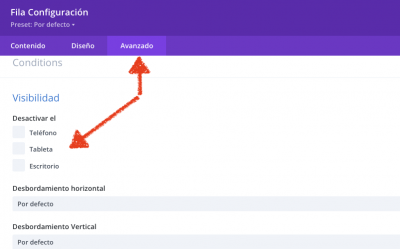
No, lo unico que puedes hacer es ocultarlo en version móvil, PC, Tablet, pero no la opción de poder ocultar o activar mediante un boton:
la única forma de ocultar el filtro es con los plugings?
Puedes ocultarlo por CSS pero no tendrías la opción de mostrarlo, es decir, puedes indicarle que en los dispositivos con una resolución X no se muestre el Widget.
@media only screen and (max-width: 600px) {
.classe {
display:none;
}
}
En el ejemplo no seria visible si la resolución del dispositivo es inferior a 600px, las demas resoluciones sí que se mostrará.
Un saludo