Hola, me han pedido poner un poco de opacidad solo un poco a las fotos de las portadas para poder leer bien los textos que estan en H1 de color negro:
¿Me podéis indicar como hacerlo en una par hacerlo en el resto, por favor?
Y otra cosa, no soy capaz de quitar en la versión mobile la barra roja que me sale al abrir el menú o quitarla o que salga en azul todo:
Un saludo y muchas gracias.
Contenido solo visible a usuarios registrados
Hola Roberto,
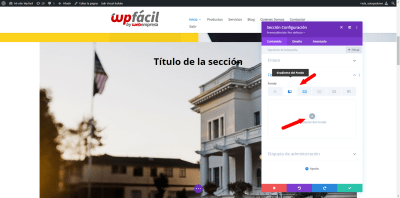
Veo que utilizas Divi, puedes añadir directamente esta opción de overlay desde el constructor. Para ello solo necesitas editar la sección donde ahora tienes el fondo y seleccionar Gradient.
Al seleccionar esta opción en las opciones del gradiente debes seleccionar como imagen de fondo de título y añadir la opacidad, deseada, por ejemplo, como lo muestra este video
→ Contenido solo visible a usuarios registrados
De esta forma puedes añadir la opacidad que necesitas, sobre eliminar el color de borde superior en móvil puedes probar utilizar el siguiente código CSS que debes añadir en el apartado de Apariencia → Personalizar → CSS adicional
.et_mobile_menu {
border-color: #2ea3f2;
}
Verifícalo y nos comentas como va todo
Un Saludo
Hola @karen, lo de la linea de la versión mobile ya está.
Lo del degradado u opacidad, no llego a darle una opacidad a toda la foto como la del ejemplo pero muy ligera, me puedes ayudar a decirme como tengo que poner las opciones dentro de la selección o el porcentaje para que el texto que he puesto en naranja se vea bien pero que la foto no se haga muy opaca?
Muchas gracias.
Hola Roberto,
Has visto el video que te compartió Karen? trata de seguir esos pasos para crear el fondo con un tono de blanco mas traslúcido. Si sigues esos pasos lograras lo que nos comentas.
Un saludo 🖐️