Buenos días,
me pongo en contacto con vosotros porque estoy finalizando ya mi web y hay una serie de errores que no consigo corregir en la versión dispositivo móvil. Cuando veo la versión dispositivo móvil en divi me aparece de una forma, pero cuando lo veo en mi móvil ( Samsung A50) me aparece de otra
La url de mi web es: http://almatour-cp726.wordpresstemporal.com
- El logo en dispositives móviles aparece muy grande. ¿Cómo puedo cambiar el tamaño?
- En la página de inició el margen gris es muy amplio. Uno de vuestros compañeros me había enviado un código para que pudiese hacer la foto visible en dispositivos móviles y ahora me aparece así. Las letras quedan muy bajas también.
- Las informaciones de la política de cookies y privacidad aparecen en la parte mereja y no en la baja.
He intentado adjuntar pantallas de cada punto, pero me da error.
Muchas gracias por la asistencia.
Saludos, Ana
Hola Ana,
Este error suele estar causado porque las imágenes que estas añadiendo no se ajustan de forma correcta a la versión móvil, para corregirlo puedes probar añadir la imagen que tienes ahora con un tamaño adecuado para esta resolución.
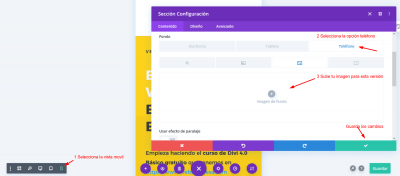
Por ejemplo desde los ajustes de tu sección donde añades el fondo selecciona la vista móvil, dentro de esto en la opción del fondo selecciona la imagen para esta vista
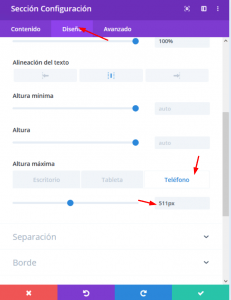
También puedes asignar un alto especifico para esta resolución desde el apartado Diseño -> Tamaño -> Altura Máxima
Con respecto al tamaño del logo puedes ajustarlo desde el Apartado Apariencia -> Personalizar -> CSS Adicional
@media (max-width: 476px){
.et_header_style_left #logo {
max-width: 100% !important;
max-height: 75% !important;
}
}
Por otro lado no logre visualizar la opción del footer que nos comentas, si es posible envíanos una captura para verificar con mayor detalle. Puedes añadir imágenes arrastrarlas a la sección donde se edita la entrada o compartirla a algún repositorio en la nube como drive o dropbox y luego indicarnos la url donde podemos visualizarla.
Un Saludo
Hola Karen,
Gracias por las aclaraciones.
Te adjunto el enlace hacia el pantallazo:
Quedo a la espera de tus indicaciones.
Muchas gracias
Ana Alonso
Hola Ana.
No podemos verlo.
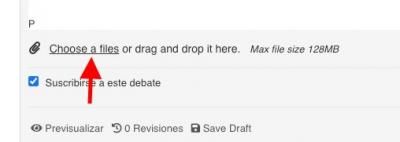
Puedes adjuntar la captura seleccionando " Choose a files "
Si puedes adjunta la URl donde dices que el texto no se muestre bien.
Un saludo
Buenos días Pepe.
lo intento, tanto arrastrando como subiendo y me da siempre error desconocido. Desgraciadamente tampoco puedo enviarte un pantallazo de esto. He intentado hacerlos desde Safari y desde Google Chrome, pero da siempre error.
¿Hay algún email al que pueda enviártelo?
Gracias
Hola Ana.
Genial !!! me alegra que lo solucionaras.
Ya sabes, cualquier consulta que tengas nos encontrarás aquí 😆
Cerramos el tema.
Un saludo