estoy haciendo una pagina con el tema divi y varios contenedores.
el primero coloco, pongo un texto, le doy un formato de texto abierto y cerrado y al guardar lo modifica, pone un texto y formatos de texto cerrado y abierto los cambia (idéntico al que tengo en otra pagina https://gestyfor-cp5036.wordpresstemporal.com/web2023/ponencia/calculo-de-la-provision-del-seguro-de-vida-articulo-33-1-a2o/ es como si estuviese cogiendo el ultimo de esa pagina)
Si este contenedor, lo duplico, coge los parámetros que he configurado, ósea queda perfecto (lo puedes ver en esta url https://gestyfor-cp5036.wordpresstemporal.com/web2023/de-un-vistazo-todo-copy/)
Si elimino el que ahora tenemos en primer lugar, quedando el segundo en primer lugar, vuelve des configurarse tanto el texto como formatos del texto (puedes verlo en la url https://gestyfor-cp5036.wordpresstemporal.com/web2023/de-un-vistazo-todo/)
que estoy haciendo mal??
Contenido solo visible a usuarios registrados
Hola Vicente,
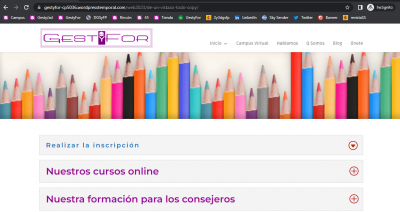
Segun entiendo estas colocando unos acordeones en esta pagina pero los estilos se modifican https://gestyfor-cp5036.wordpresstemporal.com/web2023/de-un-vistazo-todo/
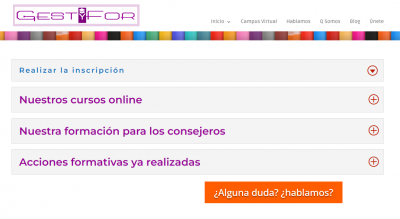
Y asi es que debería de verse correcto? https://gestyfor-cp5036.wordpresstemporal.com/web2023/de-un-vistazo-todo-copy/)
Considero que debes validar la estructura de la pagina en la cual estas agregando el contenedor y los estilos cambian, puede que estes aplicando unos estilos CSS específicos alli que afecten tambien la vista de los paneles del acordeón
Utiliza de referencia ambas páginas para notar las diferencias
Saludos!
como se valida la estructura de una pagina???
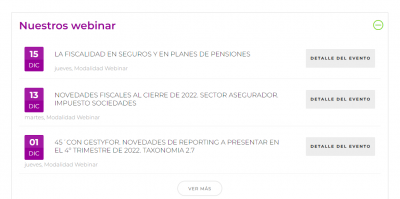
lo que realmente sucede es que al incluir en un conmutador un código ([MEC id="261981"] ) para que muestren los eventos es cuando cambia.
Hola Vicente,
Como estas incluyendo estos acordeones? los generas en Divi o utilizas un shortcode como acabas de mencionarme
El problema segun entiendo reside en que el aspecto del acordeón cambia con respecto a la pagina donde lo deseas incluir correcto?
Es necesario revisar si la pagina donde lo estas incluyendo has incluido estilos personalizados globales los cuales afecten a como se muestra dicha seccion
Esto es lo que tenemos que revisar
Por favor dejanos capturas de como generas el acordeón y como lo incluyes en la pagina
Saludos!
lo hago asi
abro ajustes del modulo en el primer conmutador,
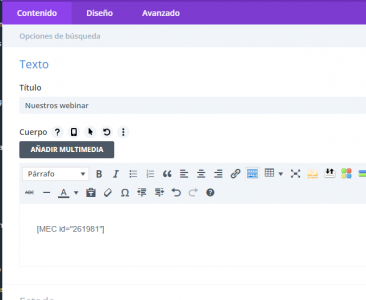
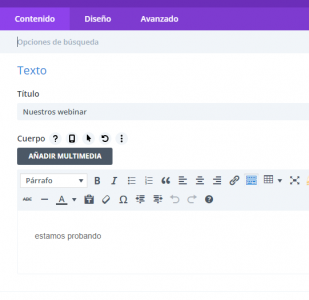
en la pestaña contenido pongo el titulo y añado el codigo del shortcode en el cuerpo
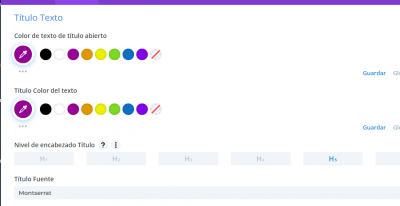
pincho en diseño, titulo texto, y pongo estos parametros de color, tipo letra y tamaño
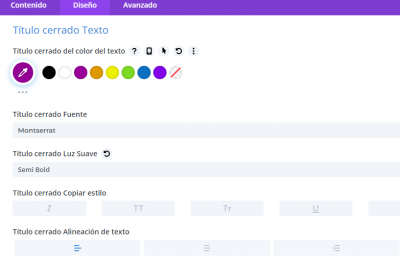
en titulo cerrado texto hago la misma operacion
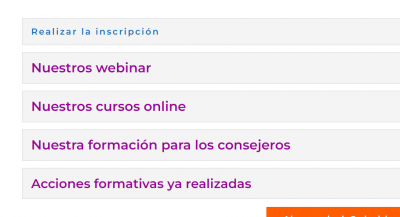
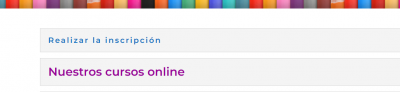
Guardo y visualizamos, comprobando que el primer conmutador pone REALIZAR LA INSCRIPCION, en azul y un tamaño de letra mas pequeño. Cuando en la configuracion yo he puesto NUESTROS WEBINAR, color fusia y tamaño mas grande.
ahora quito el codigo del shortcode en el cuerpo, (el resto de configuraciones no toco nada) y pongo un texto al azar, "estamos probando"
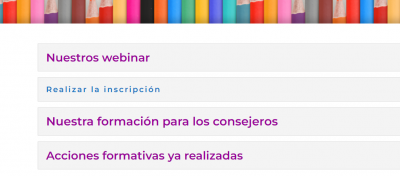
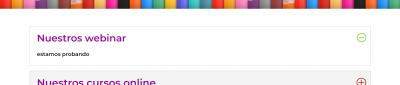
Guardo y visualizamos, comprobando que el primer conmutador aparece el titulo que puse al principio, NUESTROS WEBINAR (en el formato te letras, color y tamaño) y el texto que puso "estamos probando"
esto es lo que sucede. He comenzado con una pagina desde cero.
Hola Vicente,
En este caso veo que el shortcode que añades afecta los estilos del acordeón y los sobreescribe, revisa si al aplicar una regla CSS directamente para los títulos del acordeón se muestra como deseas.
Para ello puedes probar el siguiente código CSS
.et_pb_toggle_25.et_pb_toggle.et_pb_toggle_close h3.et_pb_toggle_title {
color: #990099!important;
font-family: 'Montserrat',Helvetica,Arial,Lucida,sans-serif;
font-weight: 600;
font-size: 30px;
text-align: left;
}
h5.et_pb_toggle_title {
color: #990099!important;
font-family: 'Montserrat',Helvetica,Arial,Lucida,sans-serif;
font-weight: 600;
font-size: 30px;
text-align: left;
}
Añádelo en el apartado de Divi → Opciones del tema → General → CSS personalizado.
Verifica esto y nos comentas como va todo
Un Saludo
Hola Karen
he colocado el código tal como me indicas
guardo cambios, visualizo la pagina y sigue estando igual.
https://gestyfor-cp5036.wordpresstemporal.com/web2023/de-un-vistazo-todo/
Que tal Vicente,
Visitando el sitio veo los ajustes en efecto https://gestyfor-cp5036.wordpresstemporal.com/web2023/de-un-vistazo-todo/
Has podido validar en una ventana incognita?
Saludos!
Que tal Vicente,
He intentado recrear tu error y sucede lo siguiente
El error proviene directamente de los shortcodes que estas utilizando y cambian la vista y el titulo del conmutador
Podria sugerirte validar desde las opciones del plugin de Modern events calendar generar otro shortcode o precisamemte el contenido que pretendes invocar entra en conflicto al pretender ser usado dentro del modulo del conmutador
Esta es una prueba utilizando otro shortcode
Valida que sucede con los shortcodes de "Para de un vistazo"
Otra cosa a tener en cuenta es que el plugin de Modern events calendar tiene una actualizacion disponible
Saludos!