Hola hace tiempo que llevo haciendo webs en shopify, y claro estoy acostumbrado a hacer tiendas con plantillas predefinidas, por lo cual hecho de menos varias características de las tiendas, mi pregunta es si conocéis de plugin o códigos para implementar esto en concreto a mi tienda online ahora hecha con divi:
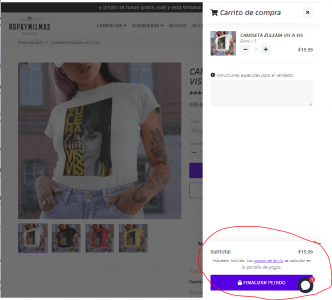
-Descripción: Al dar click al botón del carrito de la cabecera de divi (hecha con divi builder) hacer que aparezca la página del carrito deslizándose por alguno de los lados (y ocupar la mitad de la pantalla o toda) sin salir de la página, con la posibilidad de cerrar dicha pestaña. Sería buenísino ya que muchas veces el tiempo de carga para ir a la página de carrito suele ser más larga que las demás y agilizaría el proceso de compra. Adjunto foto.
*Muy importante también poder añadir el botón de finalizar la compra.
Sé que es mucho pedir esto, pero por favor cualquier pista que masomenos me guiará a como hacerlo o implementarlo con divi o plugins me sería de muchísima ayuda.
Muchas gracias.
Hola César,
Entiendo que necesitas mostrar el carrito en el área lateral, verifica si con este complemento puedes hacer lo que requieres > https://wordpress.org/plugins/side-cart-woocommerce/ , nos comentas si tienes algunas dudas para configuración o edición en cuanto a estilos.
Un saludo 🖐️
Probado y resuelta la duda, de verdad que muchísimas gracias!!
Hola César
Genial !!! me alegar que fuera lo que buscabas.
Cerramos el tema.
Un saludo