¡Hola! Quisiera saber cómo solucionar el siguiente problema: la página de inicio se ve diferente de un computador a otro (en uno se ve correctamente y en el otro se ve desconfigurado). Asimismo, si cambio el porcentaje de la visualización en la pantalla que se ve correcta, se desconfigura la diagramación; no obstante, cuando hago ese cambio de porcentaje en el editor de DIVI se ve correctamente. Esto es solo en visualización de escritorio, ya que en los dispositivos móviles se ve bien.
Cambié los porcentajes del sizing del editor de diseño y limpié el caché de DIVI, pero sigue pasando lo mismo.
Adjunto pantallazos.
¡Muchas gracias!
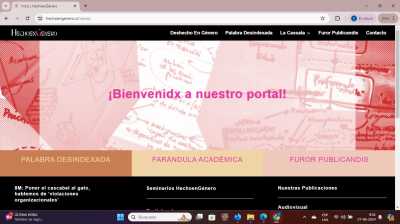
Como debiera verse.
Como se ve en algunos computadores y al colocar un porcentaje menor a 100% en la visualización de la pantalla.
Contenido solo visible a usuarios registrados
Que tal Nicolas,
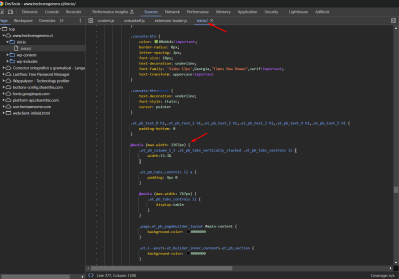
Tal parece que estas aplicando estilos CSS que se manifiestan en una resolución de pantalla en específico, este comportamiento puedo verlo desde el inspector de elementos
Mas que ser un tema de navegador es un tema de como has estructurado la pagina, estos estilos los has agregado por tu cuenta o has cargado alguna plantilla prediseñada?
Valida y nos comentas
Saludos!
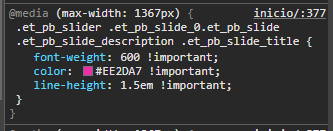
Hola Bruno, ¡muchas gracias! Al parecer la persona que creó el sitio en su origen agregó algunos estilos; algunos de ellos se ven en la imagen que envías (cassata-btn) y en el footer, pero lo de @media no sabría decirte. ¿Dónde tendría que modificar ese estilo?
¡Gracias!
Que tal Nicolas,
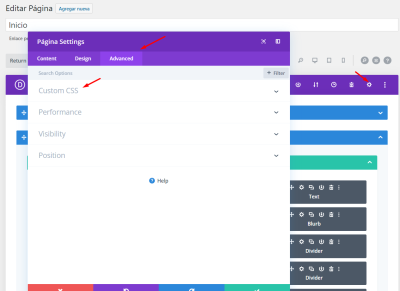
Vamos a validar lo siguiente, desde la vista del editor de la pagina de inicio vamos a validar si podemos encontrar los estilos CSS personalizados alli
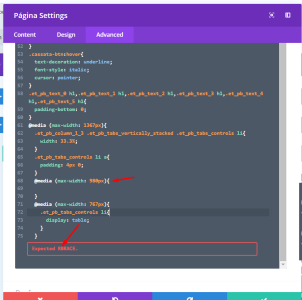
Al desplegar el apartado de Custom CSS vamos a revisar los estilos y entre ellos tal parece que hay unos errores de sintaxis
Aca podemos encontrar dos problemas
1-hay un media-queries que no tiene ningún contenido
2-el media-queries correspondientes a 1367px no tiene un símbolo llave de cierre y este puede ser el principal motivo de que todo se ve descuadrado en resoluciones mayores a 1367px
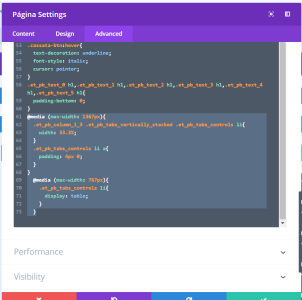
Si arreglamos este apartado del código que tenga este aspecto
Podremos validar de que ahora el sitio si se podra ver con sus estilos correctos independientemente de la resolucion de la pantalla
Prueba y nos comentas
Saludos!
Funcionó, muchísimas gracias! 😀
Hola Nicolas,
¡Genial! Me alegra que te haya funcionado, cualquier otra duda que tengas estamos a la orden
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo.