Pues me pasa que en el constructor de divi la apariencia se ve estupendamente y a la hora de verla en la página real, salen el tamaño de la letra anormalmente grande deformando el formulario. No sé a que se debe.
He configurado algunos detalles visuales de la página como fondos y bordes y añadido un par de secciones con imágenes. El módulo de pago está contenido en un bloque de texto, en una fila de una sección independiente al resto de la página. No sé por donde van los tiros... Os adjunto unos pantallazos, de como lo veo en el constructor y como lo veo en real.
esta primera corresponde al constructor visual de divi
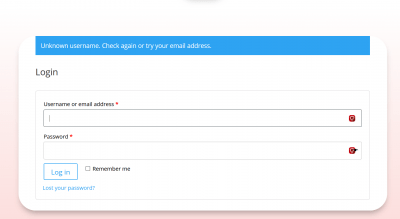
Y estas otras dos a la página una vez guardados los cambios y recatgados..
Hola Juan,
Puedes indicarnos cual es la URl del sitio web donde estas realizando estos cambios en woocommerce? de esta forma podremos verificar con mayor detalle lo que nos comenta.
Un Saludo
Hola
Esos formularios entiendo que sólo aparecen para usuarios registrados ya que no veo en donde registrarme.
Envíanos algún usuario registrado para el front-end de tu sitio para verificar esto que comentas.
Saludos.
@jmarreros deberías poder registrarte desde un menú arriba en la derecha "my account"
Hola Juan,
Disculpa no veo ningún formulario de registro en la pagina de la cuenta, solo podemos ver el formulario de inicio de sesión el cual al intentar acceder no esta funcionando
Si es posible habilita el formulario de registro donde podamos registrarnos como prueba y verificar el formulario que nos indicas
Un Saludo
@karen cierto... pues ahora me doy cuenta qu eno tengo formulario de registro. Estoy leyendo que wordpress no tiene este formulario como tal y recomiendan un plugin. Esto es así? necesito un plugin para esto? ahora he instalado un plugin para que podáis registraros de momento.
Hola Juan,
Prueba ingresando a Woocommerce > Cuentas y privacidad > Verifica que tengas activas las opciones de Creación de cuentas, es posible que no las tengas activas y por esto no se te muestra.
Debes tener activo el recuadro que indica > Permite a los clientes crear una cuenta en la página «Mi cuenta». si deseas que se muestre en my account.
Un saludo 🖐️
@argenis ok, esto ya lo tengo entonces.
Ahora sigo con el problema original... el del tamaño de las letras de la página de pagos de woo.
Hola Juan,
Verifica agregando en Apariencias > Personalizar > Css adicional el siguiente código:
label {
color: #000 !important;
font-size: 20px !important;
}
.woocommerce table.shop_table {
color: #000 !important;
font-size: 20px !important;
}
.payment_box.payment_method_paypal {
font-size: 20px !important;
}
.woocommerce-privacy-policy-text {
color: #000 !important;
font-size: 20px !important;
}
Nos comentas como va, un saludo 🖐️
Pues funciona, sólo me sigue saliendo grande el texto en la caja de "country"
Y ya que estamos, si me dices el código para los colores del bloque para adaptarlos a mi imagen corporativa.. me harías un rey. 😀
También me parece un poco chocante el tamaño del cuadro de stripe, también aparecen letras grandes en el cuadro de stripe. Quizás haya forma de cambiarlo también con algo de código.
Hola Juan,
Con respecto al tamaño de lo faltante prueba agregando el siguiente código:
span.select2-selection.select2-selection--single {
font-size: 20px !important;
}
.payment_box.payment_method_cod {
font-size: 20px !important;
}
Con respecto a los bloques de color supongo que te refieres a el color gris que tienes abajo que muestra los metodos de pago? si es asi puedes cambiarlo con este:
ul.wc_payment_methods.payment_methods.methods {
background-color: pink !important;
}
.form-row.place-order {
background-color: pink !important;
}
Simplemente cambias el Pink por tu color corporativo, o el que desees.
Un saludo 🖐️
A los colores me refiero al azul por defecto de los campos de finalizar la compra, el ingreso del cupón.. por ejemplo.
Del recuadro gris grande, lo que me gustaría es modificar su tamaño.
Hola Juan,
Con respecto al espacio del cuadro gis puedes utilizar este código:
ul.wc_payment_methods.payment_methods.methods {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
Según veo queda bastante reducido con este, y para los links que mencionas puedes hacerlo directamente en Apariencias > Personalizar > Ajustes Generales > Ajustes de formato, y tendrás un botón que indica:
Acá seleccionas el color que necesitas y listo.
Un saludo 🖐️