Buenos días:
Necesito que la página de tienda muestre las categorías de mi tienda, con su miniatura correspondiente, NO todos los productos que están en las categorías, que es lo que se muestra ahora.
Contenido solo visible a usuarios registrados
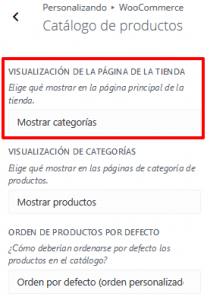
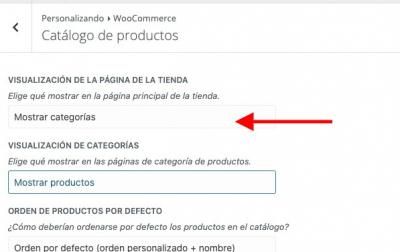
Mi configuración actual: Tengo creadas 3 categorías de producto en Woocommerce, cada una configurada con su imagen correspondiente. Por lógica me he ido al personalizador de temas y allí me he ido a Woocommerce/Catálogo de productos/Visualización de la página de la tienda/ y he elegido "Mostrar categorías", pero la página de tienda sigue mostrando todos los productos de las 3 categorías.
¿cómo puedo hacer que en la página de la tienda se muestren solo las tres categoriás con sus miniaturas de imagen?
Muchas gracias por vuestra ayuda
He detectado algo que creo que podrá serviros de ayuda para resolver mi consulta anterior.
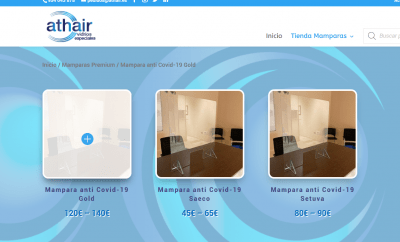
Al añadir el módulo de breadcrumb, muestra una ruta incorrecta para la página que se supone que es: Inicio/Mamparas Premium/Mampara anti Covid-19 Gold (muestra el nombre del primer producto que se muestra a la derecha y de su categoría). Entiendo que la correcta sería: Inicio/tienda-mamparas-anti-covid-19/
¡Gracias! 👍
Me he equivocado al indicar qué producto es el que muestra al añadir el módulo breadcrumb: es el primer producto (Mampara anti Covid-19 Gold) que se muestra a la IZQUIERDA y de su categoría correspondiente (Mamparas Premium).
Sorry 👍
¿Alguien que me pueda ayudar con esto, por favor? 🤔 . Es importante para poder seguir avanzando con la configuración de la tienda.
¡Gracias!
Mi configuración actual: Tengo creadas 3 categorías de producto en Woocommerce, cada una configurada con su imagen correspondiente. Por lógica me he ido al personalizador de temas y allí me he ido a Woocommerce/Catálogo de productos/Visualización de la página de la tienda/ y he elegido "Mostrar categorías", pero la página de tienda sigue mostrando todos los productos de las 3 categorías.
Buenas tardes, Pepe. Tal y como os comenté en la consulta inicial, lo que me indicas es lo primero que hice. Ese es el problema, que aunque está indicado correctamente en la configuración en el personalizador del tema, la página lo que muestra son todos los productos de la tienda.
Necesito que la página de tienda muestre las categorías de mi tienda, con su miniatura correspondiente, NO todos los productos que están en las categorías, que es lo que se muestra ahora.
Contenido solo visible a usuarios registrados
Además, al añadir el módulo de breadcrumb, muestra una ruta incorrecta para la página que se supone que es: Inicio/Mamparas Premium/Mampara anti Covid-19 Gold (muestra el nombre del primer producto que se muestra a la izquierda y el de su categoría). Entiendo que la correcta sería: Inicio/tienda-mamparas-anti-covid-19/
Por favor, mirad este tema con tranquilidad porque creo que es un problema de la plantilla WpFácilWoo.
Gracias
Hola Miguel.
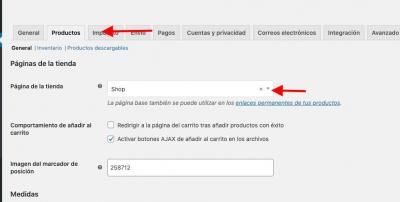
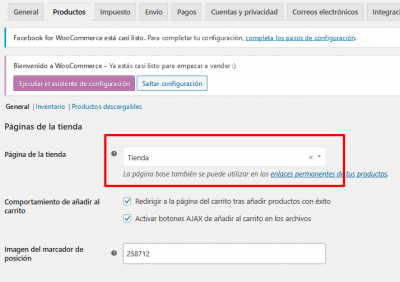
Ok accede a WooCommerce -> Ajustes pestaña Productos.
.- Adjunta una captura de la pagina que tienes asignada como tienda:
Otra opción seria añadir un Shortcode par que muestre las categorías en la página:
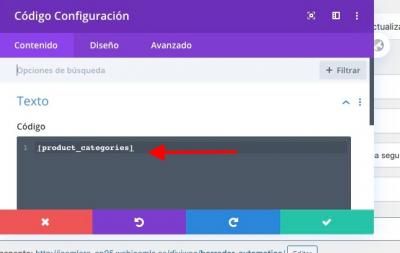
.- Edita la página de la tienda y añade un módulo " Código "
.- Añade el siguiente Shortcode
[product_categories]
Un saludo
hola miguel pudiste solucionar lo del widgets de precios? me pasa exactamente lo mismo?
Hola Santiago.
Por favor abre un Tema con tu usuario y la consulta que quieres realizar, al seguir en una entrada de otro usuario, no podemos realizar las pruebas que necesitamos en tu cuenta ademas que esta entrada creo que no tiene nada que ver con lo que quieres comentar.
Un saludo
Hola de nuevo, Pepe:
Te adjunto la captura que me pides, pero insisto, la configuración es la correcta, pero por algún problema técnico que desconozco, no se muestran las categorías con sus miniaturas y muestra unas migas de pan que no son las correctas, tal y como te comenté.
Hago la prueba del shortcode y te digo.
¡Muchas gracias por tu ayuda! 👍
Santiago, finalmente se me ha corregido "milagrosamente" al añadir un código css, en la personalización del tema, para ocultar ciertos widgets en la vista móvil. Confía en los técnicos de Webempresa, son de mucha ayuda, y abre un tema nuevo, como te ha dicho Pepe 😉 .
Hola Miguel,
Nos comentas si todo ha funcionado con los shortcode.
Un Saludo 😊
Bueno, ya he conseguido insertar las categorías con el shortcode y también darle un estilo personalizado al título de cada una. El problema es que no soy capaz de darle estilo a las imágenes... no tienen ninguna clase asignada que poder modificar y ahí me pierdo un poco, y tampoco sé cómo hacer para que las saque a 3 columnas (ahora están a 4).
Les quiero dar el mismo estilo que a las imágenes de los productos, si no me equivoco sería algo así (no se si está todo porque ese estilo se lo he dado a través del constructor DIVI):
box-shadow: 0px 12px 18px -6px rgba(0,0,0,0.3) !important;
border-width: 4px !important;
border-color: #ffffff !important;
border-radius: 15px 15px 15px 15px;
overflow: hidden;
border-style: solid;
max-width: 100%;
¿podríais orientarme con esto?
A ver si lo conseguimos dejar listo
¡Gracias! 👍
Hola Milgue.
Prueba con lo siguiente:
.woocommerce ul.products li.product a img, .woocommerce-page ul.products li.product a img {
border-radius: 4px!important;
border-color: #ffffff!important;
box-shadow: 0px 12px 18px -6px rgba(0,0,0,0.3)!important;
border-width: 4px!important;
border-style: solid;
}
Un saludo
Funcionando a la primera, Pepe.
¿Podríamos añadir el estilo del over con signo + dentro del círculo y el efecto de entrada de las imágenes? Con eso me quedaría redondo 😀
¡Mil gracias! 👍