Buenas, estoy buscando por todos lados la manera de personalizar los botones de registro y login de este plugin (Ultimate Member), pero en todas las guías que encuentro en internet me llevan a un callejón sin salida, ya que se puede hacer, pero no con Divi. Alguna solución?
Un saludo!
Contenido solo visible a usuarios registrados
Hola Fernando,
Puedes mostrarnos cuales son y como deseas personalizar estos botones?
Es probable que tengamos que recurrir a estilos CSS a medida para que los cambios puedan ser tomados asemejándose a lo que quieres lograr
Quedamos atentos
Saludos!
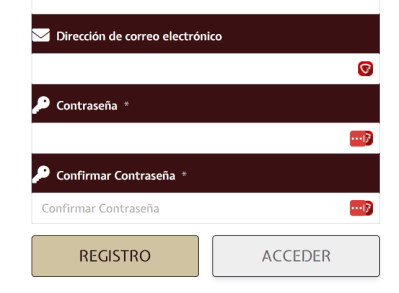
@bruno-vichetti Gracias por la respuesta Bruno. Por supuesto, te adjunto la imagen de los botones tal como son con el plugin Ultimate member (y que no encuentro la manera de personalizar) y otra imagen del botón base de la web.El color del botón base de la web es rgb(207,194,163) con un borde blanco de 2px y las letras en negro.
Hola Fernando,
Tal parece que tu sitio no esta disponible al publico por lo que veo un mensaje de próximamente
Para poder ver los botones a editar necesitamos poder ver donde se encuentran
Puedes levantar este modo y dejarnos el enlace de donde aparecen los botones?
Saludos!
Por supuesto, la he abierto temporalmente. El enlace para ver el formulario es este: https://nancogame.com/formulario-contacto/
Que tal Fernando,
Para lograr un aspecto como el siguiente:
Puedes probar con los siguientes estilos CSS
.um-button{
background: #CFC3A2;
border: solid 1px #fff !important;
color: #180708;
font-size: 20px;
text-transform: uppercase !important;
}
.um-button:hover{
background: #180708;
border: solid 1px #fff !important;
color: #fff;
}
Si deseas cambiar de color tambien del boton de "Acceder" debes usar los estilos de esta manera
.um .um-button.um-alt{
background: #eee;
}
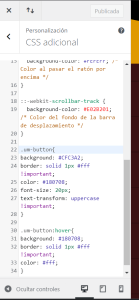
Te he compartido como cambiar de color los botones con sus estados de hover (al pasar el cursor), para usar estos estilos CSS puedes agregarlos desde el apartado de ajustes de Divi o bien desde las opciones de Apariencia -> Personalizar -> CSS agregado
Saludos!
@bruno-vichetti Bruno, los he añadido como ves en la primera imagen, creo que es donde me comentas, pero al darle a refrescar al enlace que te mandé, no cambia. No sé si estoy haciendo algo mál...
Vale, ya lo he arreglado, me fui al inspector de chrome y es que la clase era #um-submit-btn.um-button. Ya está listo. Muchas gracias por tu ayuda Bruno!
Hola Fernando,
Genial! Siempre es un gusto poder ayudarte, cualquier otra duda que tengas estaremos atentos por acá
Saludos!