Buenas noches:
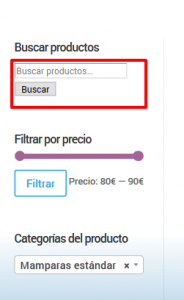
Me gustaría modificar el color, los bordes, el radio... del botón y del campo del buscador de producto del widget que tengo incluido en la barra lateral de las categorías de Woocommerce, para que esté más acorde con el estilo de la tienda. Supongo que tendré que modificarlo en un archivo css ¿podéis indicarme cómo y dónde, por favor? (Adjunto imagen)
Gracias
Hola Miguel,
Te sugiero utilizar algún generador en línea como css-input-generator.php.
Luego de que termines de personalizar el diseño puedes descargarlo, te descargará un zip, súbelo a Google Drive o por este medio puedes adjuntarlo.
Saludos 🙂
No me preocupa generar el código css para el botón y el campo de búsqueda, lo que necesito es saber dónde tengo que cambiarlo o añadirlo para que surta efecto en el front end de la tienda ¿podrías ayudarme con eso?
Muchas gracias, Bulmaro.
Hola Miguel,
Claro, puedes insertarlo desde el administrador de Wordpress dirigiéndote a Apariencia -> Personalizar -> CSS Adicional
El siguiente artículo puede serte de utilidad ->como-agregar-codigo-css-en-wordpress.html
Saludos
Buenos días de nuevo, Bulmaro.
Antes de nada agradecerte tus indicaciones, pero no consigo hacerlo.
He entrado en la personalización de mi tema WpFácil Woo (tema hijo de DIVI) y he ido a Personalización del tema/CSS adicional. Allí he hecho varias pruebas sin éxito. He probado con varias clases y no lo consigo 😥 ¿por favor, podrías pasarme un ejemplo de código (da igual el diseño) que modifique ese botón y ese campo de búsqueda? Lo que necesito es qué clase debo modificar y en qué sitio.
Gracias de nuevo
Añado algo más de información. Por si sirve de ayuda, comentaros que se me pasó advertiros de que las páginas de tienda y de categoría de tienda las he creado como plantillas con el constructor de DIVI, por si eso influye en algo.
Disculpadme, pero todavía estoy familiarizándome con el uso de DIVI .
¡Gracias! 👍
Hola Miguel.
Prueba con los siguiente:
button {
background: #2ea3f2!important;
color: white;
border-style: outset;
border-color: #0066A2;
height: auto;
width: 40%;
font: bold 15px arial, sans-serif;
text-shadow:none;
}
Si ves que no funciona prueba acceder con el navegador en Incognito:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Por favor si no funcionara, No elimines el código, nos dices donde lo añadiste y lo comprobamos.
Un saludo
Hola Miguel.
Genial !!! me alegra que sea lo que buscabas 😀
Cerramos el tema.
Un saludo