Contenido solo visible a usuarios registrados
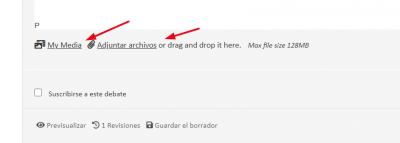
no veo la opción para colgar fotos/archivos adjuntos 😥
Hola Sergi,
Para adjuntar imágenes puedes subirlas con la herramienta disponible en la entrada, también puedes arrastrarlas hasta la sección donde añades la respuesta de la entrada para subirla
Con respecto a la opción de las entradas verifica si algún plugin causa el conflicto, para ello ve a las opciones de Divi -> Supporte Center -> Safe Mode y actívalo comprueba si al hacerlo se muestra la plantilla de forma correcta, si es así, desactiva esta opción y desde los plugins ve desactivando uno por uno mientras pruebas cuál está ocasionando el conflicto
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Karen,
gracias por tu respuesta. Estoy en versión 30 dias de prueba en este foro y nose si por esto no me sale la opción que comentas para añadir archivos. Puedo arrastralos, esto si.
En referencia al tema estoy bastante perdido. He ido a mirar y resulta que ya tenia el safe mode de divi activado, lo qual aun me genera mas dudas de si tiene que estar siempre activado o desactivado.
En cualquier caso el error me sale con el safe mode activado por lo que me da a entender que no es ningun plugin.
Hola Sergi,
El modo seguro desactiva complementos que no son indispensables es por esto que deberías tenerlo en apagado cuando ya termines de hacer pruebas por que sino puede que no funcionen ciertas cosas.
Con respecto al problema verifica el realizar lo que te comenta Karen y desactiva todos los complementos momentáneamente, para ver que no sea uno de ellos el que esta interfiriendo, puedes comenzar desactivando el wp-rocket ya que es muy probable qu este bloqueando la carga de un javascript o css para que se vea esta grilla.
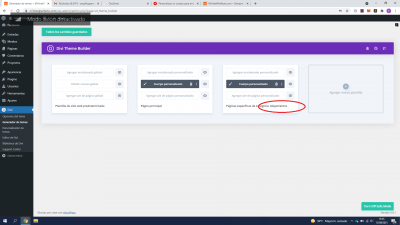
Adicional si nos compartes una captura de lo que tienes configurado en Divi > Generador de temas para poder verificarlo.
Un saludo 🖐️
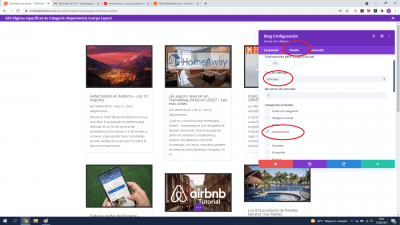
He desactivado todos los plugins y sigue mal. Lo curioso es que en previsualización se ve bien. Luego cuando entro en la web no. adjunto imagenes. En diseño aunque no sale en imagenes esta en rejilla. La prueba lo estoy haciendo en categoria alojamiento. Que no sea quizas un problema de mi navegador...nose com se te ve a ti si entras en el link https://www.mihotelperfecto.com/alojamientos/
Gracias!!!
Hola Sergi
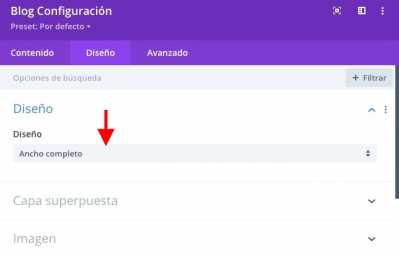
Utiliza el ancho completo:
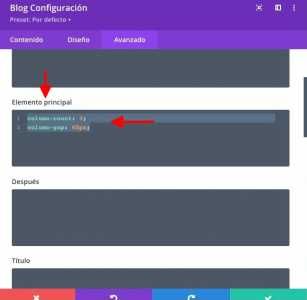
.- En al pestaña Avanzado _> CSS Personalizado -> Elemento principal añade lo siguiente:
column-count: 3;
column-gap: 60px;
Guarda los cambios y revisa si se muestran tres elemento en la misma fila.
Un saludo
funciona, pero luego en la versión mobil tambien sale en 3 columnas 😓
No entiendo que puede ser prque esta todo aparentemente bien.
Hola Sergi,
Verifica agregar este código directamente en Apariencias > Personalizar > Css adicional:
@media screen and (max-width: 450px) {
.category-949 .et_pb_blog_0_tb_body {
column-count: 1 !important;
}}
El numero en px hace referencia a la resolución para mostrar una sola columna, en este caso 450 aplica solo para cuando se ve en teléfonos, si quieres que se aplique a tablets tambien tendrias que subir el número a 750 aproximadamente.
Un saludo 🖐️