Hola
Siempre que realices una consulta envía la url de tu sitio para verificar lo que comentas.
Sólo te sucede en móvil?
Saludos.
Hola
Siempre que realices una consulta envía la url de tu sitio para verificar lo que comentas.
Sólo te sucede en móvil?
Saludos.
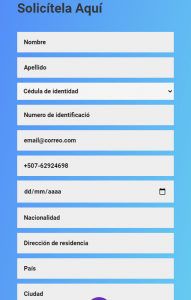
https://ezoytotalsolutions.com.co/finangente/solicitala-aqui/ si solo cuando lo abro desde el movil, no aparece el indicador del placeholder para la fecha solo queda un cuadro blanco
Hola Oscar,
Como estas construyendo el formulario, es un modulo de tu tema o usas algún plugin adicional como contacto form 7.
Si es posible envíanos unas capturas de la configuración de tu formulario, de esta forma podemos verificar con mayor detalle que puede estar ocurriendo.
Un Saludo
Hola Oscar,
Como estas construyendo el formulario, es un modulo de tu tema o usas algún plugin adicional como contacto form 7.
Si es posible envíanos unas capturas de la configuración de tu formulario, de esta forma podemos verificar con mayor detalle que puede estar ocurriendo.
Un Saludo
lo estoy construyendo con contact form 7
<div class="et_pb_contact">
<div class="et_pb_contact_form">
<p class="et_pb_contact_field et_pb_contact_field_half">[text* Nombre placeholder "Nombre"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half et_pb_contact_field_last"> [text* Apellido placeholder "Apellido"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half"> [select* Documento "Cédula de identidad" "Pasaporte vigente"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half et_pb_contact_field_last">[text* Identificacion placeholder "Numero de identificació"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half">[email* your-email placeholder "email@correo.com"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half et_pb_contact_field_last">[tel* Celular placeholder "+507-62924698"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half"> [date* Fechadenacimiento placeholder "Fecha de nacimiento"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half et_pb_contact_field_last"> [text* Nacionalidad placeholder "Nacionalidad"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half"> [text* Direccion placeholder "Dirección de residencia"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half et_pb_contact_field_last"> [text* pais placeholder "País"]</p>
<p class="et_pb_contact_field et_pb_contact_field_half"> [text* Ciudad placeholder "Ciudad"]</p>
</div>
</div>
<div class="et_pb_contact">
<div class="et_pb_contact_form">
<p class="et_pb_contact_field et_pb_contact_field_half"><Label>Recaudos, adjuntar en formato PDF, JPG, PNG<Label/></p>
<p class="et_pb_contact_field et_pb_contact_field_half"><Label>Cédula de identidad/Pasaporte<Label/>[file* Identidad limit:9999999 filetypes:pdf|jpg|png]</p>
<p class="et_pb_contact_field et_pb_contact_field_half"><Label>Recibo de servicio a su nombre<Label/>[file* Recibo limit:9999999 filetypes:pdf|jpg|png]</p>
</div>
</div>
[acceptance acceptance-11] He leído y acepto los <a href="https://ezoytotalsolutions.com.co/boardingpass/wp-content/uploads/2020/06/Contrato.pdf" target="_blank" >términos y condiciones</a>[/acceptance]
<div class="et_contact_bottom_container">
[submit class:et_pb_contact_submit class:et_pb_button "Enviar"]
</div>
este es el código y lo anexo al constructor de divi con el plugin Contact Form 7 Styler for Divi
Hola
Lo que sucede es que esta funcionalidad de tipo de campo no siempre luce igual en todos los navegadores, en firefox por ejemplo no aparecerá ningún popup para seleccionar el día, sin embargo en Google Chrome si.
En resumen, estas usando una funcionalidad de tipo de campo pero que no se verá igual en todos los navegadores, no obstante si que todos los navegadores validarán una fecha correcta.
Saludos.
Hola
Lo que sucede es que esta funcionalidad de tipo de campo no siempre luce igual en todos los navegadores, en firefox por ejemplo no aparecerá ningún popup para seleccionar el día, sin embargo en Google Chrome si.
En resumen, estas usando una funcionalidad de tipo de campo pero que no se verá igual en todos los navegadores, no obstante si que todos los navegadores validarán una fecha correcta.
Saludos.
ok, hay algo que se pueda hacer al respecto?
Hola
No es una funcionalidad incorrecta, sin embargo si quieres estandarizar para que en todos los navegadores se vea similar, tendrías que mejor usar algún plugin de formularios que soporte un campo de fechas más potente.
Sin embargo veo que hay un plugin complementario para CF7 para mostrar un pickup de fechas, evalúa este plugin:
https://wordpress.org/plugins/date-time-picker-field/
Saludos.