hola como puedo hacer para que los datos personales queden en dos columnasy no todo en una columna, queda un chorizo todo para abajo y no queda prolijo asi
https://santoybuenamor.com/despedida/armate-tu-despedida/
Hola Fabiana.
El formulario es de Divi ?
.- Edita la página del formulario.
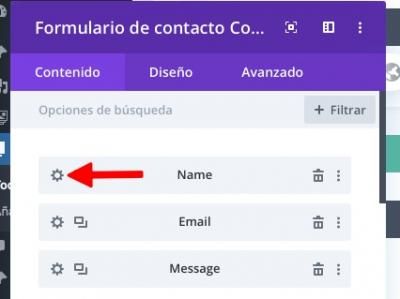
.- Edita el bloque donde tienes en el formulario.
.- Pulsa en el icono de herramientas de las celdas que quieres en dos bloques.
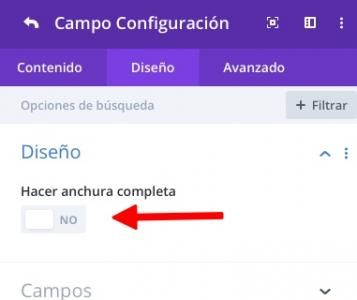
En la pestaña " Diseño " selecciona " NO " en la opción " Hacer anchura completa "
Un saludo
Hola Fabiana.
Ok., tendras que realizar algunos cambios en el código ya que se hace por html y CSS
Lo primero sería añadir los estilos paar hacer que el formulario sea responsive y se muestre en dos columnas.
.- Añade lo siguiente a tu archivo de estilos ( CSS )
#responsive-form {
max-width:600px /*-- change this to get your desired form width --*/;
margin:0 auto;
width:100%;
}
.form-row{
width: 100%;
}
.column-half, .column-full{
float: left;
position: relative;
padding: 0.65rem;
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
/**---------------- Media query ----------------**/
@media only screen and (min-width: 48em) {
.column-half{
width: 50%;
}
}
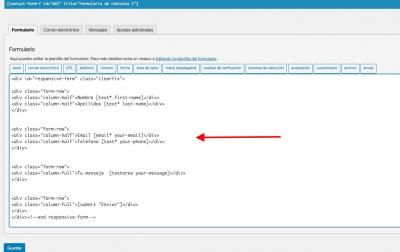
El siguiente paso será adaptar el formula, un ejemplo sería algo como esto:
<div id="responsive-form" class="clearfix">
<div class="form-row">
<div class="column-half">Nombre [text* first-name]</div>
<div class="column-half">Apellidos [text* last-name]</div>
</div>
<div class="form-row">
<div class="column-half">Email [email* your-email]</div>
<div class="column-half">Teléfono [text* your-phone]</div>
</div>
<div class="form-row">
<div class="column-full">Tu mensaje [textarea your-message]</div>
</div>
<div class="form-row">
<div class="column-full">[submit "Enviar"]</div>
</div>
</div><!--end responsive-form-->
Lo primero definimos un estilo para todo el formulario creando la clase " responsive-form "
El segundo paso es crear las clases " form-row " y " column-half " para envolver con un divi cada dos celdas del formulario:
<div class="form-row">
<div class="column-half">Nombre [text* first-name]</div>
<div class="column-half">Apellidos [text* last-name]</div>
</div>
Este código tienes que adaptarlo al formulario que tienes creado
Un saludo
Hola Fabiana.
Ese codigo es el que tienes que añadir en el formulario, no en CSS
el de CSS es el primero y el segundo código es HTML no css por eso muestra el error.
El de html tienes que añadirlo en el formulario y adaptarlo al formulario que tienes, es solo un ejemplo:
Un saludo
perdon no habia entendido ya agregue le codigo y modifique unos datos se muestra asi https://santoybuenamor.com/despedida/armate-tu-despedida/ quedan las celdas muy juntas.
me faltaria agregar fecha de ingreso y fecha de egreso eso como lo hago?
<h1>Datos Personales</h1>
<div id="responsive-form" class="clearfix">
<div class="form-row">
<div class="column-half">Nombre [text* first-name]</div>
<div class="column-half">Apellidos [text* last-name]</div>
</div>
<div class="form-row">
<div class="column-half">Email [email* your-email]</div>
<div class="column-half">Teléfono [text* your-phone]</div>
</div>
<div class="form-row">
<div class="column-half">Ciudad de Origen[text* first-name]</div>
<div class="column-half">Ci o Dni [text* last-name]</div>
</div>
<div class="form-row">
<div class="column-half">Cantidad de Personas[text* first-name]</div>
</div>
<div class="form-row">
<div class="column-half">Fecha de Ingreso[date* FechadeIngreso]</div>
</div>
</div>
<div class="form-row">
<div class="column-half">Fecha de Egreso[date* FechadeEgreso]</div>
</div>
<div class="form-row">
<div class="column-full">[submit "Enviar"]</div>
</div>
</div><!--end responsive-form-->
agregue las fechas pero se ven distinto
Hola
Agrega simplemente los elementos faltantes debajo de los campos que ya existen, cuando lo tengas listo con todos los campos que necesitas nos comentas para ver como corregir las columnas en caso quieras hacer cambios.
Saludos.
hola, vas a ver que ne la misma pagina pero mas abajo comence armarlo con divi, y queda mejor.
solo que no encontre campo de fecha.
una consulta como puedo hacer para que en los desplegables ademas de seleccionar la opcion pueda agregar cantidades?
Hola
Contact forms al parecer usa HTML 5 para el campo de fechas, no será tan visual como el de Divi, pero al menos te restringirá el valor para que sea fecha, revisa: https://contactform7.com/date-field/
Saludos.
Hola Fabiana.
Lo que te comenta jhon es para formularios en Contact Form y la segunda consulta es para formulario en divi.
¿ Que vas a utilizar para el formulario Contract o DIVI ?
No tiene sentido que estemos viendo cosas cuando después vas utilizar otra opción 😉
Sobre el ancho de las celdas con Divi ya te lo indique en la primera respuesta, solo tienes que seleccionar " NO " en la opción " Hacer anchura completa " del elemento del formulario.
Un Saludo
si tienes toda la razon voy a utilizar divi. ya arme le formulario y ajuste el ancho de las celdas ocmo me explicastes, todo bien hasta ahi.
me faltaria agregar un titulo entre datos personales, bebidas, comidas.
y ajustar la fecha para que salga el almanaque. y quedaria listo
Hola
El formulario de Divi es un formulario básico, para agregar el datapicker tendrías que añadir un plugin adicional, revisa por ejemplo:
https://cmoreira.net/blog/date-picker-in-divi-contact-form/
Esta es otra alternativa más simple pero de pago:
Saludos.