Hola, estoy reconstruyendo mi página para que no e dé los problemas por la mala construcción que hice por desconocimiento de algunas cosas, lo que necisto es lo siguiente:
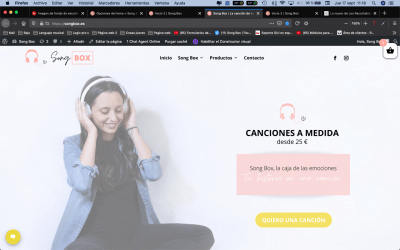
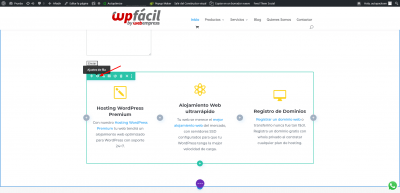
quiero que mi nueva página https://songbox.es/inicio-2/ tenga este aspecto
(antigua página)
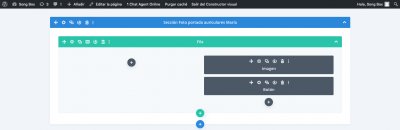
He creado una sección y he puesto de fondo la foto de la chica con auriculares
esta es la estructura que he creado
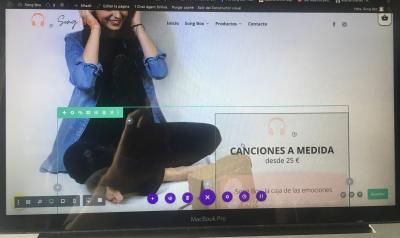
en este momento he añadido la foto/banner y el botón de "quiero una canción"
quiero mover tanto banner como el botón a su posición según la antigua página (primera foto), pero no se si tengo que mover la fila o las columnas, hacerlo con separación o transformar, para que me quede bién y me haga buen responsive en móvil en posición horizontal, muchas gracias
Hola Toni,
En lo personal con separar me va mejor pero igualmente puedes hacer la prueba con ambas opciones y verificar cual te convence más, igualmente según la imagen que envias estas usando esta opción para separarlo de que margen? el superior? si es el caso puedes asignarle que este en el centro sin ajustar los margenes:
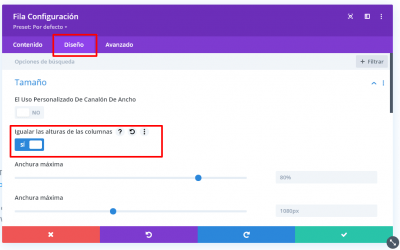
Ingresas en la columna que quieres centrar el contenido
Luego ingresas a Diseño → Tamaño y activas la opcion de igualar las alturas de la columna
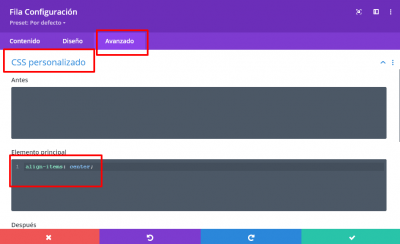
Por último ingresas a avanzado → Css personalizado y aca escribes este código:
align-items: center;
Con esto se centraría el contenido según lo vez verticalmente
Un saludo 🖐️
muchas gracias, me ha servido y he conseguido hacerlo, saludos