Buenos días,
No consigo que me aparezca trasparente el fondo del menú principal. Estoy usando Divi y he creado los menús con el constructor de temas. He revisado que las opciones de color de sección, fila y módulo de menú estén correctas. Además, pensando que pudiera deberse a alguna configuración de wordpress que estuviera prevaleciendo sobre Divi, he marcado en Atributos de página la plantilla página como blank page en lugar de como por defecto y he configurado en Cabecera Navegación->Barra menú principal el color transparente pero no consigo que funcione.
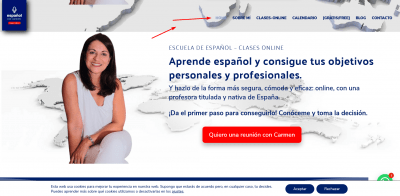
Adjunto imagen de parte del menú principal. Estos cambios los estoy haciendo en una web de prueba para pasarlos a la buena una vez consiga que funcionen.
Por favor, ¿me podéis indicar cómo resolverlo? Muchas gracias
Contenido solo visible a usuarios registrados
Hola Gabriel,
Disculpa veo que si se esta aplicando las opciones transparentes del menú en tu sitio web, si hacer scroll en esta no veo ningún fondo en el header principal
Es este el efecto que deseas lograr? ten en cuenta que actualmente no tienes nada debajo de este header por lo que no se observa la opción transparente cuando se encuentra arriba del todo
Si es posible indícanos mas detalles que efecto quieres lograr y en que estado del header
Un Saludo
Gracias Karen,
Llevas razon. Lo que pretendo es que la imagen de fondo de la sección (mapa) aparezca también debajo del menú.
Entiendo entonces que el problema es que el menú lo he hecho con el Divi theme builder y esa sección del menú se muestra encina de la sección de la página. ¿Hay alguna forma de hacerlo?
Gracias
Hola Gabriel,
Verifica agregando el siguiente código css:
.et_pb_column.et_pb_column_4_4.et_pb_column_0_tb_header.et_pb_css_mix_blend_mode_passthrough.et-last-child.et_pb_column--with-menu {
position: absolute;
}
Esto ten en cuenta que hará que el menú se coloque sobre el contenido, es decir tendrías que ajustar los márgenes superiores al banner que va a quedar detras del menu ya que queda superpuesto y no se entenderá.
Verifica y nos comentas, un saludo 🖐️
Hola Gabriel,
Excelente, me alegra que pudieras hacerlo y que nuestra asesoría te fuera de utilidad.
Gracias a ti por consultarnos en el foro de soporte en CMS de Webempresa.
Saludos