Hola,
Tengo un video cargado en la página de inicio de mi web y quisiera que el video quedara haciendo "Loop", es decir, que comience de nuevo una vez que termina, de forma infinita. Traté de hacerlo colocando el "video control" de "loop" en el código, pero no me funciona.
EL video está cargado con código para que al cargar la página haga "autoplay", pues si uso la opción de montar video convencional, el video no empieza a correr de forma automática.
¿Cómo puedo hacer para que el video se repita, o sea, para que funcione el "Loop"?
Muchas gracias de antemano.
Hola Natalia,
Me supongo que te refieres al video que se muestra en la parte inferior de tu home
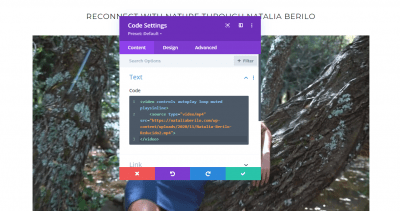
Comprueba añadir el código de la siguiente manera, guarda los cambios y verifica si ya se reproduce como deseas. Ten en cuanta que debes modificar src="movie.mp4" y añadir la url de tu video
Sin embargo te recomiendo que para mejorar la optimización de tu sitio web subas el video en un servidor externo como youtube o vimeo y luego compartas tu video, de esta forma la carga de tu sitio web y servidor sera mucho mejor
Un Saludo
Hola Karen,
Muchas gracias por tu respuesta. Este es el código que estoy usando:
Prefiero tener el video en el servidor de Webempresa y no en uno externo, como Youtube o Vimeo, ya que los controles del video aparecerían tal como los de Youtube. Es decir, se vería que es un video de Youtube y estéticamente prefiero que no se vea. Cargado en el servidor de WebEmpresa, la estética es la adecuada.
Edité el video de forma tal que fuera lo más pequeño posible (alrededor de 20MB).
Hola Natalia,
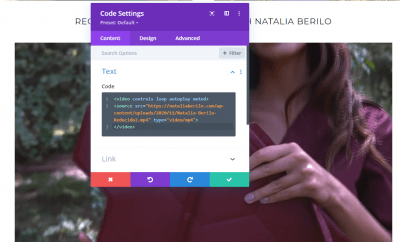
Entiendo, prueba añadirlo de la siguiente forma y comprueba si con esto ya se reproduce como deseas
Ten en cuenta que tu video tiene aproximadamente 10 segundos cuando se inicia sin ningún movimiento, verifica si puedes editar tu video y acortar estos segundo para que inicie de forma mas rapida
Un Saludo
Hola Karen,
Puse el código tal como me dijiste, pero aún sigue sin funcionar.
Con respecto a los 10 seg en el cual el video no tiene ningún movimiento, no me ocurre eso. Desde el principio tiene movimiento y audio.
Hola
He probado el video que colocaste y si me funciona.
Ten en cuenta que algunos navegador o versiones del mismo navegador pueden comportarse diferente, y pueden no reproducir el video automáticamente, especialmente si el video no esta en el área de visualización. (tienes que hacer scroll)
Además reproducir un video en la carga de la página puede causarte un problema de lentitud, en todo caso sería reproducir el video sólo cuando se hace scroll y detenerlo cuando no se esta haciendo scroll en esa área (similar a la funcionalidad de Netflix). Sin embargo esto require código más personalizado y no vasta sólo con HTML, sino que será necesario usar Javascript.
Saludos.
Hola Jhon,
Muchas gracias por tu respuesta.
El video se reproduce automáticamente gracias a que pongo "autoplay" en el código. A mí eso sí me funciona. Y el video inicia en cuanto se hace visible, al hacer scroll.
Sin embargo, si quiero que quede haciendo Looping, es decir, en bucle, repitiendose una y otra vez, eso es lo que no funciona.
Bastaría con poner el atributo "Loop" tal como lo puse y de acuero a lo indicado aquí https://www.w3schools.com/tags/att_video_loop.asp , para que funcione, pero no lo hace.
Tengo esta versión de Google Chrome, sobre la cual estoy haciendo la prueba:
Hola Natalia,
En este caso puedes utilizar este complemento > https://es.wordpress.org/plugins/easy-video-player/ , con el instalado debes ingresar a Ajustes > Easy video player, y activar la única opción que te permite en este menú para que el complemento funcione.
Luego de instalado puedes ver la documentación > https://noorsplugin.com/wordpress-video-plugin/ , y en lugar de agregar el código como estaba anteriormente puedes insertar este:
[evp_embed_video url="Tu url del vídeo" autoplay="true" loop="true"]
De esta forma se ingresará con autoplay y en un loop como lo deseas, este lo agregas en el mismo módulo de código de divi que estas utilizando.
Un saludo 🖐️
Hola Argenis,
Muchas gracias por tu ayuda.
Instalé el Plugging que me dijiste. También activé la única opción disponible dentro del plugging.
Luego escribí el código en la ventana de código, pero no agrega el video. Tan solo muestra el propio código que agregué. Es decir, el video no se ve, lo que se ve es el código:
Hola Natalia,
Veo que tienes autoptimize y wp optimize al mismo tiempo, intenta borrando la cache en ambos complementos y luego desactívalos no los elimines, solo los desactivas para verificar si no es que uno de estos dos esta comprimiendo de mas el código de el reproductor y por esto no termina de efectuar si proceso normal de reproducción.
Un saludo 🖐️
Hola Argenis,
Desactivé ambos pluggings y borré la caché de mi navegador (¿creo que te referías a esa caché?).
Aun no funciona.
Dejé los dos videos en la web: el primero es el que tiene el código nuevo y el segundo es el que tiene el código original. Es para que puedas ver la diferencia entre cómo se comportan. El original hace autoplay sin inconveniente (aún sin el loop, claro), mientras que el colocado con el código del plugging, no inicia y si inicia es después de mucho tiempo, mostrando como un fondo negro, algo así.
Hola
Al parecer es algo que tiene que ver con como esta diseñado Chrome
https://stackoverflow.com/questions/8088364/html5-video-will-not-loop
"Chrome only works if the video file was served up by a server that understands partial content requests."
https://stackoverflow.com/questions/14343727/html5-video-not-looping
Creo que una solución, como te había comentado es forzar el loop con javascript. En los enlaces hay código de referencia para eso, lamentablemente desde foro sólo podemos darte generalidades ya que no vemos este tipo de temas de programación específicos.
Saludos.