Buenos días os mando un problema que creo que, lo que hago estaría bien, de hecho en el constructor se ve bien pero luego en la url no se visualiza de forma adecuada. Quiero que la imagen tenga una altura máxima de 500px igual que el modulo de suscripción, la anchura completa que da el contenedor. Pero que luego la imagen se vea proporcionada, de hecho esa imagen esta recortada y proporcionada a 1:1 en la biblioteca de medios.
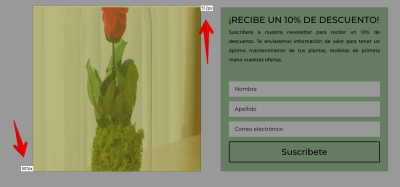
esta imagen es como se ve en la url final
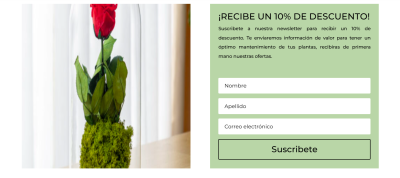
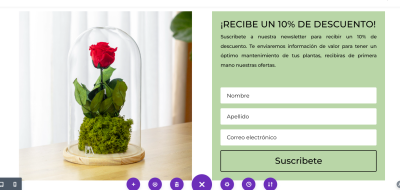
y esta imagen es como se ve en el constructor.
A que puede ser debido.
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola, Victor
Si la imagen quieres que no se "estire" y se muestre de forma proporcional en el espacio donde la estás poniendo, junto al formulario de descuento, esta debería medir 512x500 píxeles y, sin embargo, actualmente esa imagen mide 980x551 píxeles, siendo un tamaño muy superior al espacio donde la quieres insertar.
Las imágenes nunca deberían editarse y modificar su tamaño desde la Biblioteca de Medios de WordPress, ya que lo único que vas a conseguir es que se distorsionen y no se muestren de la forma correcta al espacio donde van a ir insertadas.
Te recomiendo coger la imagen "Rosa-Eterna-Ikigai-Decorativa-scaled-e1731747777291-980x551.jpg" y editarla en tu ordenador con GIMP (gratuito) o el programa de edición de imágenes que habitualmente uses y escalarla al tamaño del espacio o hueco donde se va a mostrar.
No deben subirse imágenes con un tamaño superior al espacio que van a ocupar en la página, ya que además de añadir peso a la página, y afectar al DOM de la misma y por ende a las métricas de posicionamiento, lo más probable es que se distorsionen, tal y como ocurre en este caso que comentas.
¿No sabes qué tamaño debería tener una imagen que va a ocupar una posición en tu tema o plantilla?, puedes usar addons de navegador como Measure-It para Chrome y otros navegadores, que te ayudarán a tener una regla en pantalla con la que medir los espacios de tu plantilla.
- https://chromewebstore.google.com/detail/measure-it/jocbgkoackihphodedlefohapackjmna?hl=fr
Ejemplo:
Haz lo comentado y dinos qué tal ha ido. 😊
@alejo. Pues como siempre todo perfecto por las indicaciones. Lo malo que ahora tengo que cambiar media web en fotos😒😒😒😒😒😒😒. Creo que también me has resuelto otra duda en otro post con la misma solución.
Muchas gracias por todo.
Que tal Victor,
Me alegra saber que hemos podido aclarar tu duda, cualquier otra consulta que tengas estaremos atentos
Saludos!