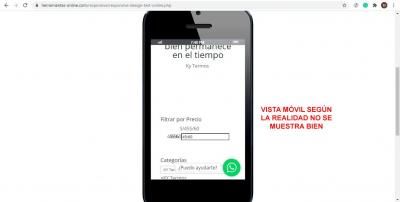
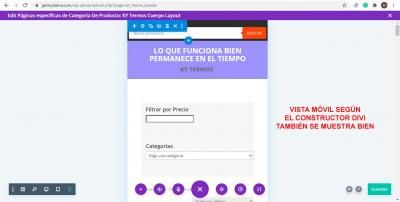
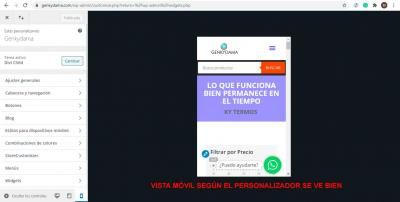
Hola, de un momento a otro mi página está presentando problema en su vista móvil, específicamente las páginas de mi tienda y categorías de productos (las mismas que fueron diseñadas con el constructor Divi). Pensé que se debía a un problema temporal o de conexión, ya que en la versión de Escritorio sí se visualizan correctamente esas páginas; también intenté con desactivar el último plugin que instalé que fue Store Customizer pero no solucionó el problema de la vista Móvil. Adjunto algunas imágenes de referencia, espero que me ayuden a encontrar la causa del problema y me den sus recomendaciones para solucionarlo. Gracias.
Ahora el problema lo estoy visualizando en otras secciones, pero la situación es la misma, es decir, en la versión Escritorio se ve de una forma y en la versión Móvil se ve de otra. Por ejemplo, los productos de Woocommerce tienen precios de color rojo en el escritorio pero en móvil se visualiza de gris y de azul. ¿A qué se debe esta situación?
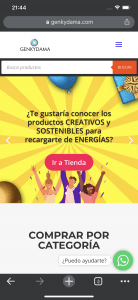
Otro problema es que los 2 carruseles que tengo en la página de inicio se visualiza solo en Escritorio y no se puede visualizar en móvil, sale en blanco con un gran espacio hacia abajo (vacío). Todo esto demuestra que mi página en general está teniendo problemas en su vista móvil ya que en escritorio puedo navegar con normalidad y se ve todo con sus estilos correspondientes. AYUDA por favor.
Hola Martin,
Estas aplicando algún CSS especial en tu sitio web que este agregando un comportamiento a tus elementos en la versión móvil? Si es así, puede ser que el código este generando algún error.
Si es posible envíanos una captura de la sección donde se añade código CSS adicional en tu tema, por otro lado he verificado y puedo visualizar el slider en el home en mi teléfono móvil.
Un Saludo
Gracias Karen! Fui borrando los códigos CSS ingresados para ver cuál era el que estaba ocasionando fallas en varias partes de mi sitio y di con el que me permitía crear 2 columnas en mi página de finalizar compra. Ya lo eliminé y mi página se restauró... pero ahora sabes cómo puedo hacer para que ese formulario tenga 2 columnas, ya que por defecto Wordpress sale en 1 sola columna y para el usuario/cliente resulta muy extenso de ver. Te dejo el código que había ingresado y que era motivo del problema en mi página web, ojalá me puedas recomendar otro que no genere conflicto. Gracias.
@media (min-width: 850px) {
#customer_details,
#order_review_heading,
#order_review {
width: 48%;
}
#customer_details {
float: left;
}
#order_review_heading,
#order_review {
float: right;
}
#order_review_heading {
clear: none;
padding-top: 0;
}
#customer_details .col-1,
#customer_details .col-2
{ width: 100%;
float: none;
}
Hola Martin,
Entiendo, en este caso prueba si el siguiente código CSS te permite añadir lo que necesitas
/* Dos culumnas finalizar comprar */
@media (min-width: 993px) {
body .woocommerce .col2-set .col-1{
width:100%;}
.woocommerce-billing-fields h3{
margin-top:40px;}
.woocommerce .col2-set, .woocommerce-page .col2-set{
width:48%;float:left;}
#order_review_heading, .woocommerce #order_review, .woocommerce-page #order_review{
float:left;width:48%;margin-left:2%;}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
float: right;
width: 100%;
}
}
Nos comentas como ha ido todo
Un Saludo
Gracias Karen! El código que me pasaste funcionó.
Hola Martín,
Estupendo 😀, recuerda que si tienes alguna otra consulta puedes crear un nuevo tema
Saludos 🖐️ 🍻